im having problem with my Mercure App,
Im running via docker-compose image of mercure:
version: '3.7'
networks:
default:
external:
name: localdev
services:
mercure:
image: dunglas/mercure
environment:
DEBUG: "debug"
MERCURE_PUBLISHER_JWT_KEY: '!ChangeMe!'
MERCURE_SUBSCRIBER_JWT_KEY: '!ChangeMe!'
# In the cors_origin, add your domain(s). Or just use *
MERCURE_EXTRA_DIRECTIVES: |-
cors_origins https://localhost
ports:
- 1337:80
- 1338:443
and in section with MERCURE_PUBLISHER_JWY_KEY and subscriber key im having it set by default to !ChangeMe! and it is working as it should.
const url = new URL(
"https://localhost/.well-known/mercure"
);
url.searchParams.append("topic", "chat");
const eventSource = new EventSource(url, {
headers: {
mercureAuthorization: 'Bearer (secret token)',
},
});
eventSource.onmessage = (event) => {
this.$notify({
type: "success",
text: "push",
});
console.log(event);
};
},
And my subscriber in Vue is working when sign part of JWT is !ChangeMe! eg:

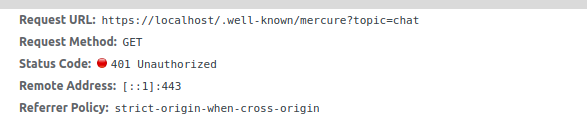
But I want to make it secure, so i want to change it to somthing longer and harder to guess. But when im changing it to some sort of hash, my subscriber is not working and im getting 401 Unauthorized errors. But When im pushing data via postman, im getting response and uuid
Postman response with new jwt_key:
Vue response with new jwt_key:
CodePudding user response:
Well i solved my problem. Reason was that in EventSource was not passing auth header, i've added this polyfill and now its working!