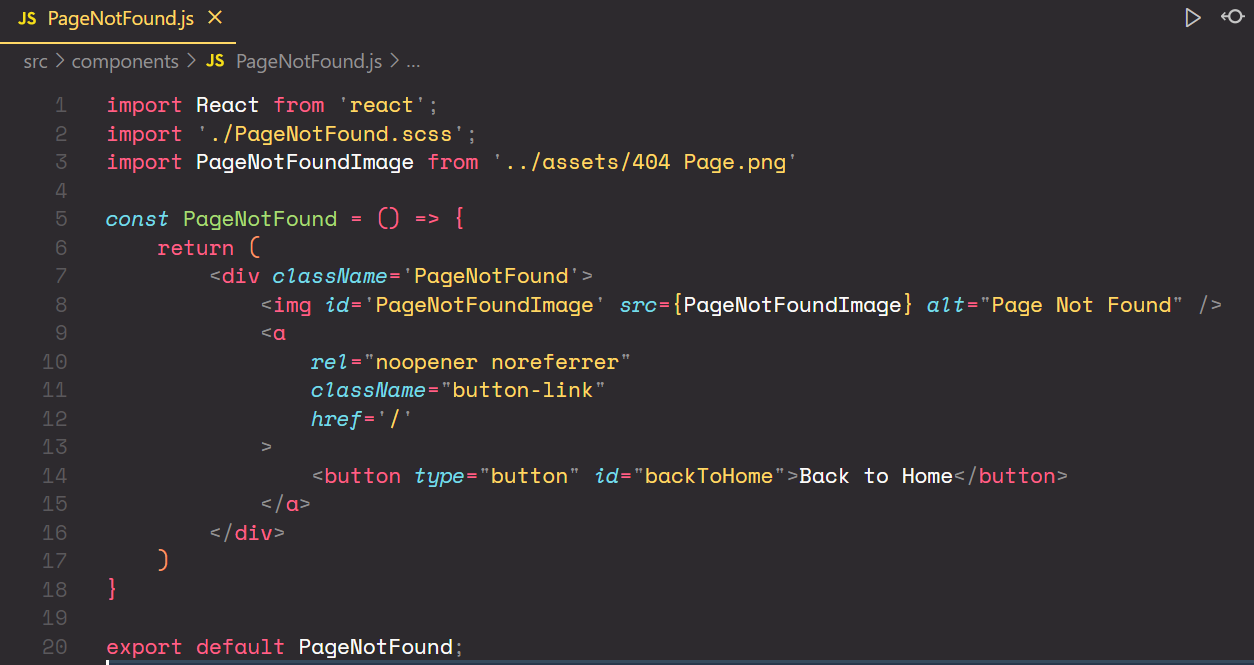
My website (based on React.js) 
I couldn't find any possible solution yet. If anyone can help me regarding this issue, It'll be very helpful. Thanks in advance.
CodePudding user response:
I think these steps will help you.
In your
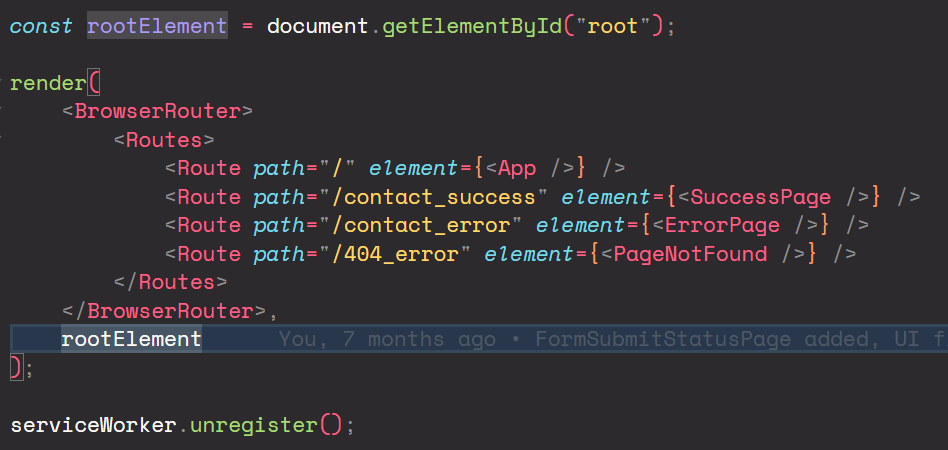
routesection, change the code from<Route path={"404_error"} element={<PageNotFound />} />to<Route path={"*"} element={<PageNotFound />} />In your
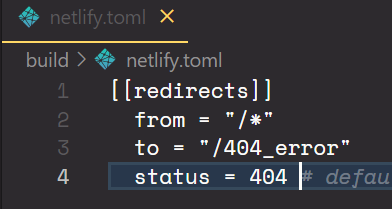
netlify.toml, paste the following code[[redirects]]
from = "/*"
to = "/index.html"
status = 200I think no need for creating
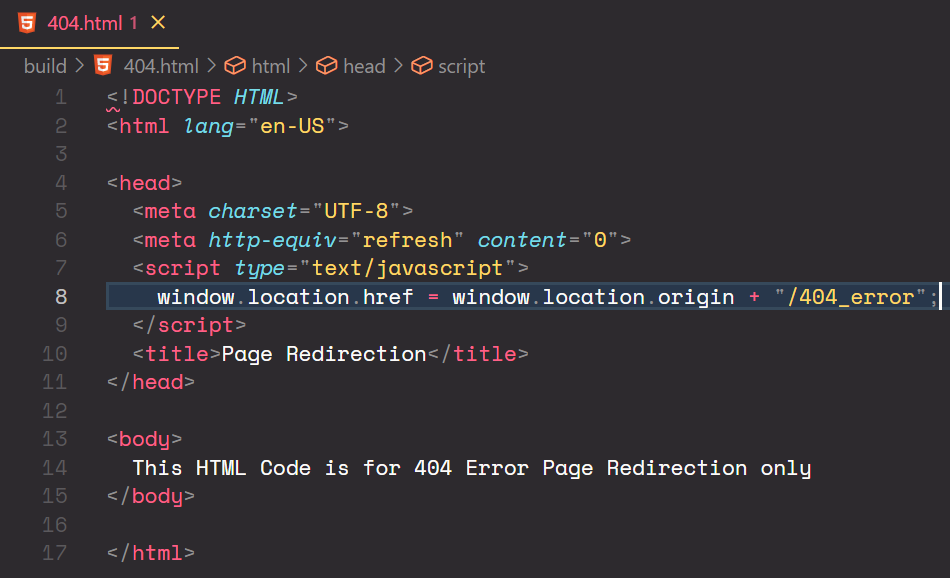
404.htmlpage
CodePudding user response:
I resolved the issue with the help of this article - https://kittygiraudel.com/2017/05/13/using-create-react-app-on-netlify/
Main Problem:
When building a client-side React application, routing is usually handled with React Router. Everything works like a charm until you try to load/refresh a page whose path is not /. Then, you hit the 404 wall. Which is just a blank page, really.
Solution:
I kept my netlify.toml and 404.html files in root folder and modified the build command in package.json file like following:
{
"build": "react-scripts build && cp build/index.html build/404.html"
}
Now, after running the build command and deploying in Netlify, any broken link is redirecting to my customized 404 page.