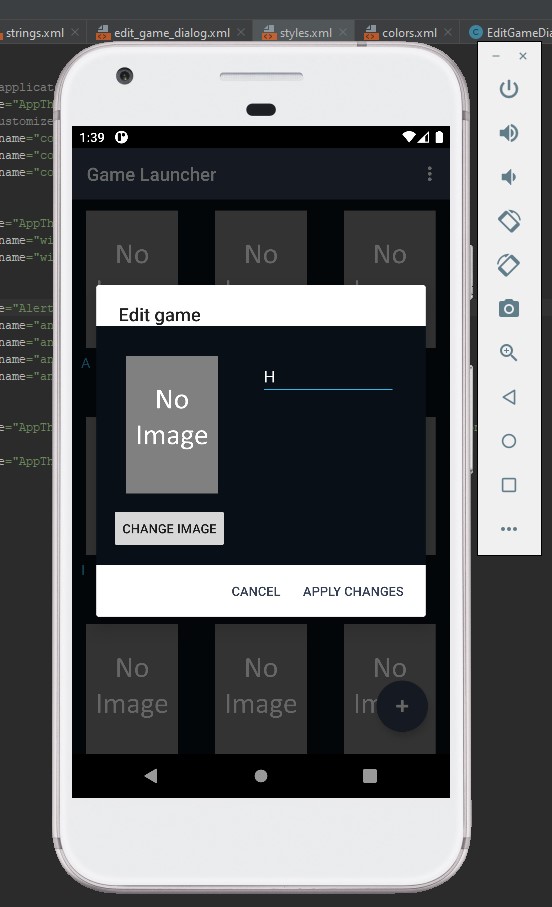
Ok so I am trying change my background of my dialog box from white to a dark blue. However when I long press on one of the grid elements the dialog box looks like this:
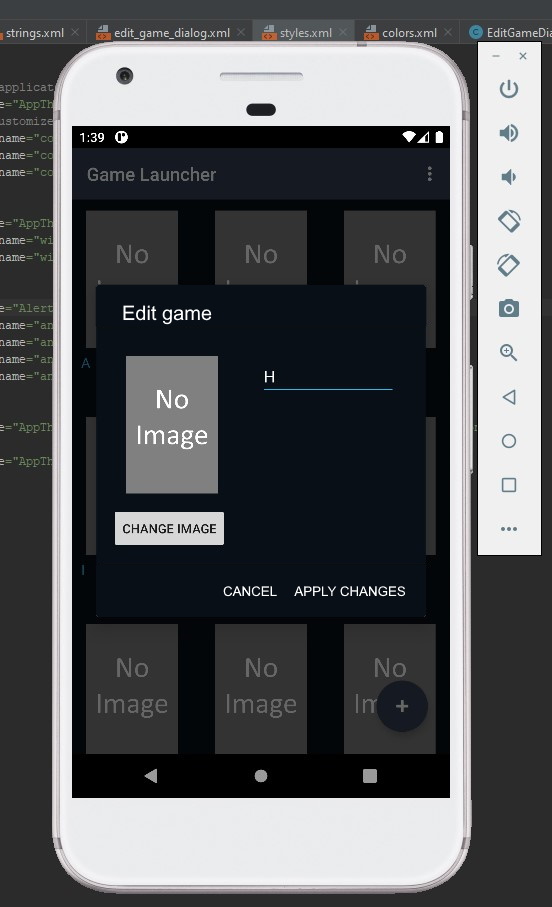
I am trying to make it look something like this (this is a photoshop):
Here is snipet of my XML code for the edit dialog
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
android:background="@color/customBG">
Java code for custom dialog
@Override
public Dialog onCreateDialog(Bundle savedInstanceState)
{
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LayoutInflater inflater = getActivity().getLayoutInflater();
View view = inflater.inflate(R.layout.edit_game_dialog,null);
editTitle = view.findViewById(R.id.editTitle);
editTitle.setText(currentTitle);
imageView = view.findViewById(R.id.item_image_dialog);
imageView.setImageResource(currentImage);
changeImageBt = view.findViewById(R.id.change_image);
changeImageBt.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View view)
{
}
});
builder.setView(view).setTitle("Edit game")
.setPositiveButton("Apply Changes", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialogInterface, int i)
{
String title = editTitle.getText().toString();
int image = R.drawable.blank; //PLACE HOLDER CODE
editGameDialogListener.applyChanges(pos,title,image);
}
})
.setNegativeButton("Cancel", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialogInterface, int i)
{
}
});
return builder.create();
}
CodePudding user response:
When you create your dialog, you can pass theme as a second param
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity(), R.style.MyDialogTheme);
and set the custom theme to override anything you need. For background color something like this should work:
<style name="MyDialogTheme" parent="Theme.AppCompat.Light.Dialog.Alert">
<item name="android:background">@color/customBG</item>
</style>
CodePudding user response:
I think you should use Dialog instead of AlertDialog. Alert Dialog has its own Title and Button.
With Dialog you will have the benefit of defining your Title and Buttons.
Create a Layout as your design needs and set it in Dialog.
class ABC(context: Context) : Dialog(context) {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.your_custom_layout)
}
}