I need to add two div in top and bottom of fixed div,so I create fixed position panel in left, then add first div with h-100 class(height 100%). But Now, when I add second div in panel, I cant see this div in result.
.vertical-side {
width: 250px;
z-index: 1001;
background: #fbfaff;
bottom: 0;
margin-top: 0;
position: fixed;
top: 0;
border-right: 1px solid #e9e9ef;
}
.second {
width: 250px;
height: 100px;
border-top: 1px solid #e9e9ef;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
First div
</div>
<div >
second div
</div>
</div>CodePudding user response:
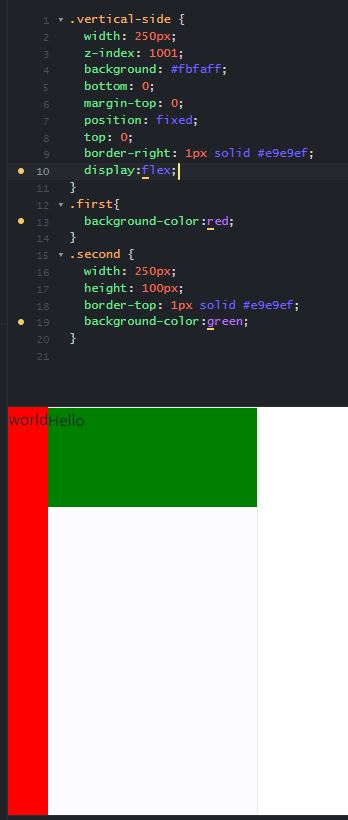
I think this is what your expecting, as per your description, you can adjust the height & width as per your need
.vertical-side {
width: 250px;
z-index: 1001;
background: #fbfaff;
bottom: 0;
margin-top: 0;
position: fixed;
top: 0;
border-right: 1px solid #e9e9ef;
}
.first {
width: 250px;
height: 100px;
background:blue;
border-top: 1px solid #e9e9ef;
}
.second {
width: 250px;
height: 100px;
background:Red;
border-top: 1px solid #e9e9ef;
} <div >
<div >
First Div
</div>
<div >
Second Div
</div>
</div>CodePudding user response:
Your 2nd div is under your first div, which is 100% of its parent height. that means the 2nd div is out of the viewport. use flex/grid for your parent div (vertical-side). you'll find the 2nd div. use a height for your first div. that will also solve the issue.
CodePudding user response:
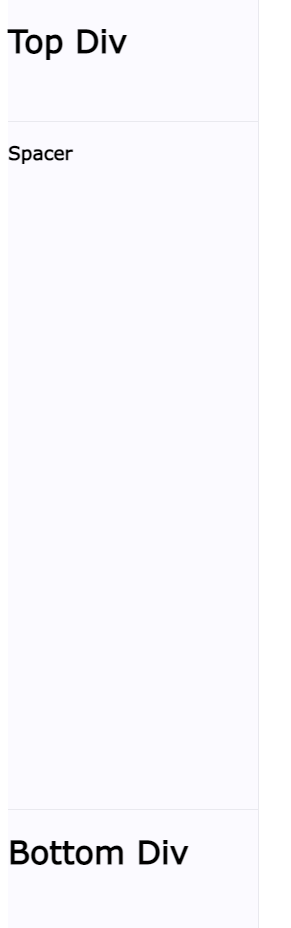
In HTML, You are basically building in layers - So your second div was butted up against your first div, whereas you wanted it at the bottom. By putting in a third one in between the two as you can see with my spacer div it essentially provides you with margin between your top and bottom divs that you can still use and work with later on.
CSS
.vertical-side {
width: 250px;
z-index: 1001;
background: #fbfaff;
bottom: 0;
margin-top: 0;
position: fixed;
top: 0;
border-right: 1px solid #e9e9ef;
}
.top {
width: 250px;
height: 100px;
border-bottom: 1px solid #e9e9ef;
}
.spacer {
height: 45%;
}
.bottom {
margin-top: 100%;
width: 250px;
height: 100px;
border-top: 1px solid #e9e9ef;
}
HTML
<div >
<div >
<h1>First div</h1>
</div>
<div >
<h3>Spacer</h3>
</div>
<div >
<h1>second div</h1>
</div>
</div>
Image of how it looks
Edit any specifics you need/want
CodePudding user response:
you have in class .vertical-side : bottom: 0; and top: 0;
remove bottom: 0; perhaps this helps
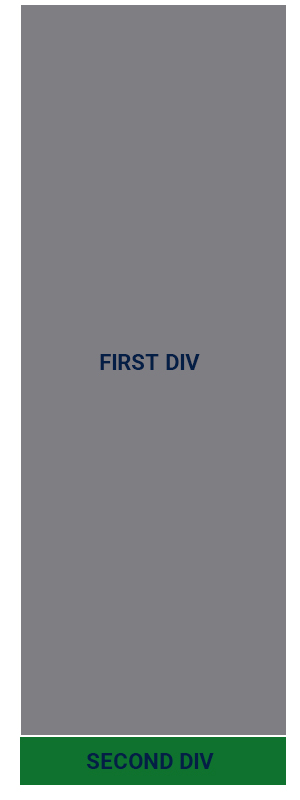
alternatively you can use grid and change the height here: grid-template-rows: 1fr 60px;
or grid-template-rows: 1fr 1fr for automatic height.
.vertical-side {
display: grid;
grid-template-rows: 1fr 60px;
width: 250px;
height: 100vh;
}
.first {
display: grid;
align-items: center;
justify-content: center;
background: grey;
}
.second {
display: grid;
margin-top: 2px;
align-items: center;
justify-content: center;
background: green;
}<div >
<div >
first
</div>
<div >
second
</div>
</div>