I have an array that contains a key values which in it has a key called name. Example:
[
{
"id": 277,
"name": "Kleur",
"order": null,
"values": [
{
"id": 789,
"name": "ivoor",
"images": [],
"order": null,
"disabled": false
},
{
"id": 793,
"name": "wit",
"images": [],
"order": null,
"disabled": false
},
{
"id": 794,
"name": "zwart",
"images": [],
"order": null,
"disabled": false
}
]
},
{
"id": 278,
"name": "Cup",
"order": null,
"values": [
{
"id": 790,
"name": "",
"images": [],
"order": null,
"disabled": false
}
]
},
{
"id": 279,
"name": "Maat",
"order": null,
"values": [
{
"id": 791,
"name": "ONE",
"images": [],
"order": null,
"disabled": true
}
]
},
{
"id": 280,
"name": "Prothesehoesje",
"order": null,
"values": [
{
"id": 792,
"name": "",
"images": [],
"order": null,
"disabled": true
}
]
}
]
I loop through this and want to check for every loop if the values only contains an empty string as name value.
Above desired output should be:
false
true
false
true
My loop that produces above array:
options.forEach(function (option) {
const values = getAvailableValues(option, variants, selected, currentOption);
values.forEach(function (value, index) {
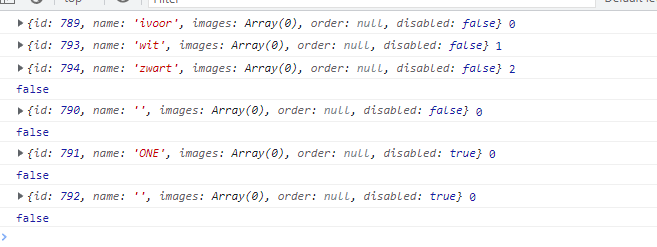
console.log(value, index);
});
console.log(values.every(name => name === ''));
}
As you can see I tried this part that I found online: values.every(name => name === '') however this returns false for every array as you can see:
I also found the some() method to achieve this, but this only checks an entire array for empty strings while I only want to check for the specific key name.
How to do this?
CodePudding user response:
every provides you with an item of the array as argument, you need to access its name property:
console.log(values.every(v => v.name === ''));
CodePudding user response:
Map all the entries.
Check if .some() of the values have a name that is not an empty string.
Return false if there's a name, true if there is't by reversing the output of .some().
The same can obviously be done with .every() by reversing the logic.
const data = [
{
"id": 277,
"name": "Kleur",
"order": null,
"values": [
{
"id": 789,
"name": "ivoor",
"images": [],
"order": null,
"disabled": false
},
{
"id": 793,
"name": "wit",
"images": [],
"order": null,
"disabled": false
},
{
"id": 794,
"name": "zwart",
"images": [],
"order": null,
"disabled": false
}
]
},
{
"id": 278,
"name": "Cup",
"order": null,
"values": [
{
"id": 790,
"name": "",
"images": [],
"order": null,
"disabled": false
}
]
},
{
"id": 279,
"name": "Maat",
"order": null,
"values": [
{
"id": 791,
"name": "ONE",
"images": [],
"order": null,
"disabled": true
}
]
},
{
"id": 280,
"name": "Prothesehoesje",
"order": null,
"values": [
{
"id": 792,
"name": "",
"images": [],
"order": null,
"disabled": true
}
]
}
];
// Map all the entries
// Check if .some() of the values have a name that is not an empty string
// Return false if there's a name, true if there is't by flipping the result of .some()
const mapping = data.map(function( entry ) {
return !entry.values.some( value => !!value.name )
});
console.log( mapping );