Hello I am facing rendering issue in flutter
RenderBox was not laid out: _RenderDecoration#1ba0b relayoutBoundary=up12 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE 'package:flutter/src/rendering/box.dart': package:flutter/…/rendering/box.dart:1 Failed assertion: line 1979 pos 12: 'hasSize'
Color color = Colors.deepOrangeAccent;
int counterValue = 0;
TextEditingController emailController = TextEditingController(text: "no data");
TextEditingController passController = TextEditingController(text: "no data");
getEmail() {
return "[email protected]";
}
getPassword(){
return "password";
}
@override
void initState() {
emailController.text = getEmail();
passController.text = getPassword();
// do some computaion
super.initState();
}
Widget buildEmail() => TextField(
keyboardType: TextInputType.emailAddress,
controller: emailController,
textInputAction: TextInputAction.done,
);
Widget buildPassword() => TextField(
controller: passController,
);
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color.fromARGB(121, 243, 96, 113),
body: SafeArea(
child: Center(child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20.0, vertical: 20.0),
child : Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
SizedBox(
height: 20,
),
const Text("Life Drop",
style: TextStyle(
color: Colors.white,
fontSize: 40.0,),
),
const Text("Your blood can save lives",
style: TextStyle(
color: Colors.white,
fontSize: 12.0,),
),
SizedBox(
height: 200.0,
),
Row(
children: [
Column(
children: [
Text("Login",
style: TextStyle(color: Colors.white),),
buildEmail(),
],
)
],
)
]
)
),
),
),
);
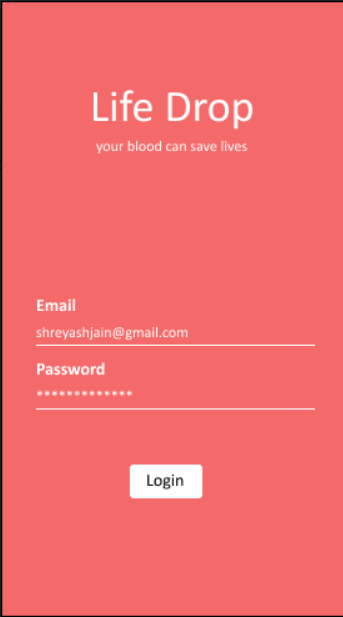
My ui should be like
CodePudding user response:
The column that you added is unbound. Try adding
mainAxisSize : MainAxisSize.min
In the first colum thats inside the safe area
CodePudding user response:
You should remove the nested Row with nested column. There is no need for it.
Color color = Colors.deepOrangeAccent;
int counterValue = 0;
TextEditingController emailController =
TextEditingController(text: "no data");
TextEditingController passController = TextEditingController(text: "no data");
getEmail() {
return "[email protected]";
}
getPassword() {
return "password";
}
@override
void initState() {
emailController.text = getEmail();
passController.text = getPassword();
// do some computaion
super.initState();
}
Widget buildEmail() => TextField(
keyboardType: TextInputType.emailAddress,
controller: emailController,
textInputAction: TextInputAction.done,
);
Widget buildPassword() => TextField(
controller: passController,
);
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color.fromARGB(121, 243, 96, 113),
body: SafeArea(
child: Center(
child: Padding(
padding:
const EdgeInsets.symmetric(horizontal: 20.0, vertical: 20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
SizedBox(
height: 20,
),
const Text(
"Life Drop",
style: TextStyle(
color: Colors.white,
fontSize: 40.0,
),
),
const Text(
"Your blood can save lives",
style: TextStyle(
color: Colors.white,
fontSize: 12.0,
),
),
SizedBox(
height: 200.0,
),
Text(
"Login",
style: TextStyle(color: Colors.white),
),
buildEmail(),
buildPassword(),
],
),
),
),
),
);
}