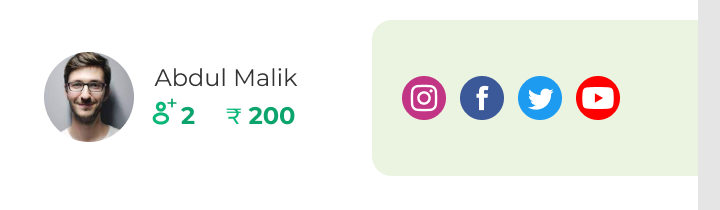
How to make a listtile like this. The trailing needs a different background color and must expand upto right extreme of the display. Can anyone help and show an example code to make similar to this.
CodePudding user response:
You can create custom listTile while the tralling is just not about color also include circular corners.
Container(
height: kToolbarHeight,
color: Colors.white, //main bg color
child: Row(
children: [
Expanded(
flex: 2,
child: CircleAvatar(
backgroundColor: Colors.grey,
),
),
Expanded(
flex: 3,
child: Column(
children: [],
),
),
Expanded(
flex: 5,
child: Container(
decoration: BoxDecoration(
color: Colors.purple,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(8),
bottomLeft: Radius.circular(8),
),
),
),
)
],
),
)
You can also choose LayoutBuilder instead of Expanded use case to provide size.
CodePudding user response:
Try adding this
tileColor: Colors.blue,
like this
Expanded(
child: ListTile(
tileColor: Colors.blue,
leading: FlutterLogo(),
title: Text('These ListTiles are expanded '),
),
),
CodePudding user response:
It is simple,
- In trailing, Add
Containerand providedecorationfor the circular border and backgroundColor. - Add
Rowas a child toContainerand setmainAxisSize: MainAxisSize.min.
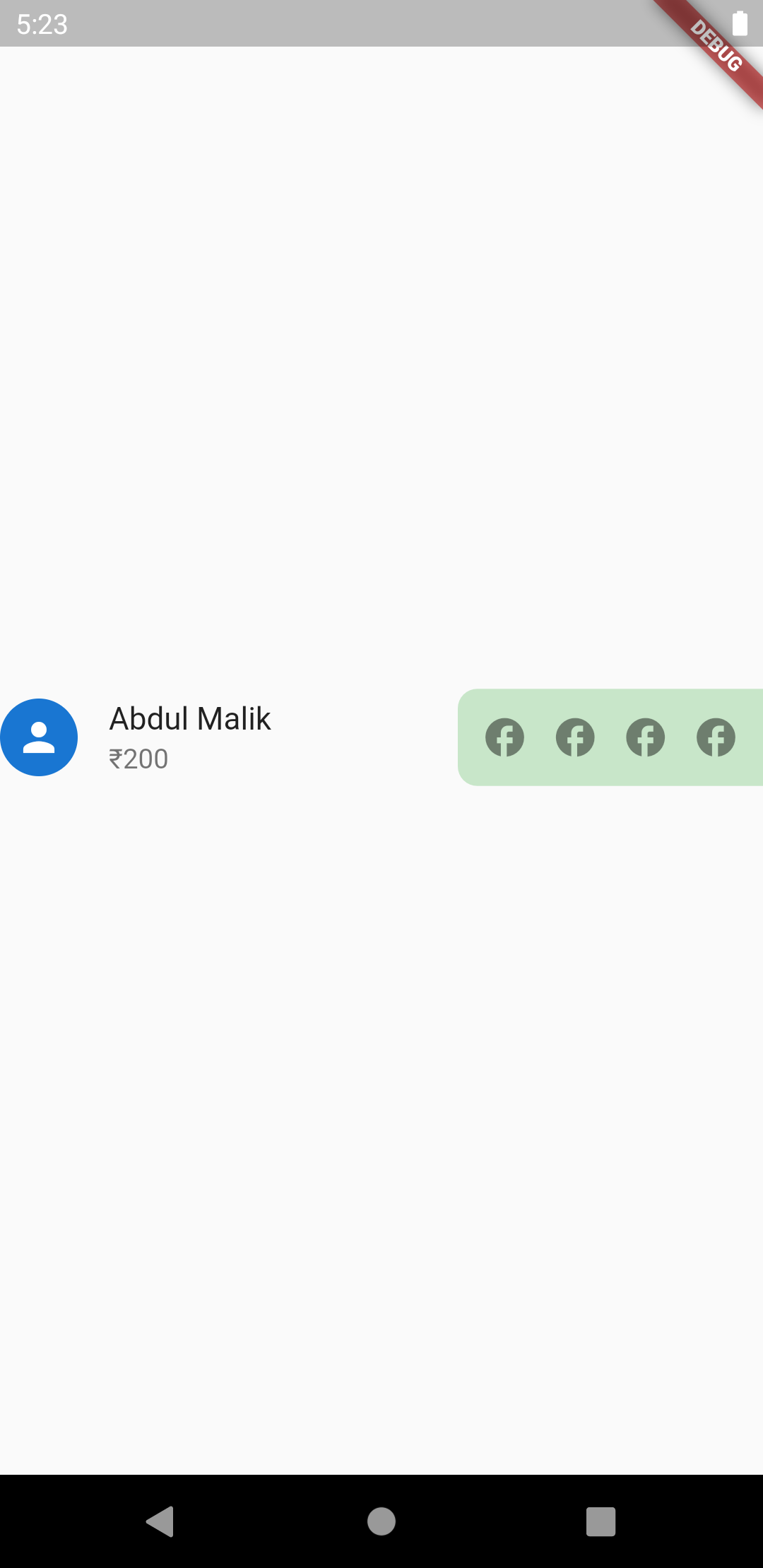
Code:
ListTile(
contentPadding: const EdgeInsets.all(0),
leading: const CircleAvatar(
child: Icon(Icons.person),
),
title: const Text('Abdul Malik'),
subtitle: const Text('₹200'),
trailing: Container(
decoration: BoxDecoration(
color: Colors.green[100],
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(10),
bottomLeft: Radius.circular(10),
),
),
width: MediaQuery.of(context).size.width * 0.4,
height: 50,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.min,
children: const [
Icon(Icons.facebook),
Icon(Icons.facebook_rounded),
Icon(Icons.facebook_outlined),
Icon(Icons.facebook_sharp),
],
),
),
)
Output: