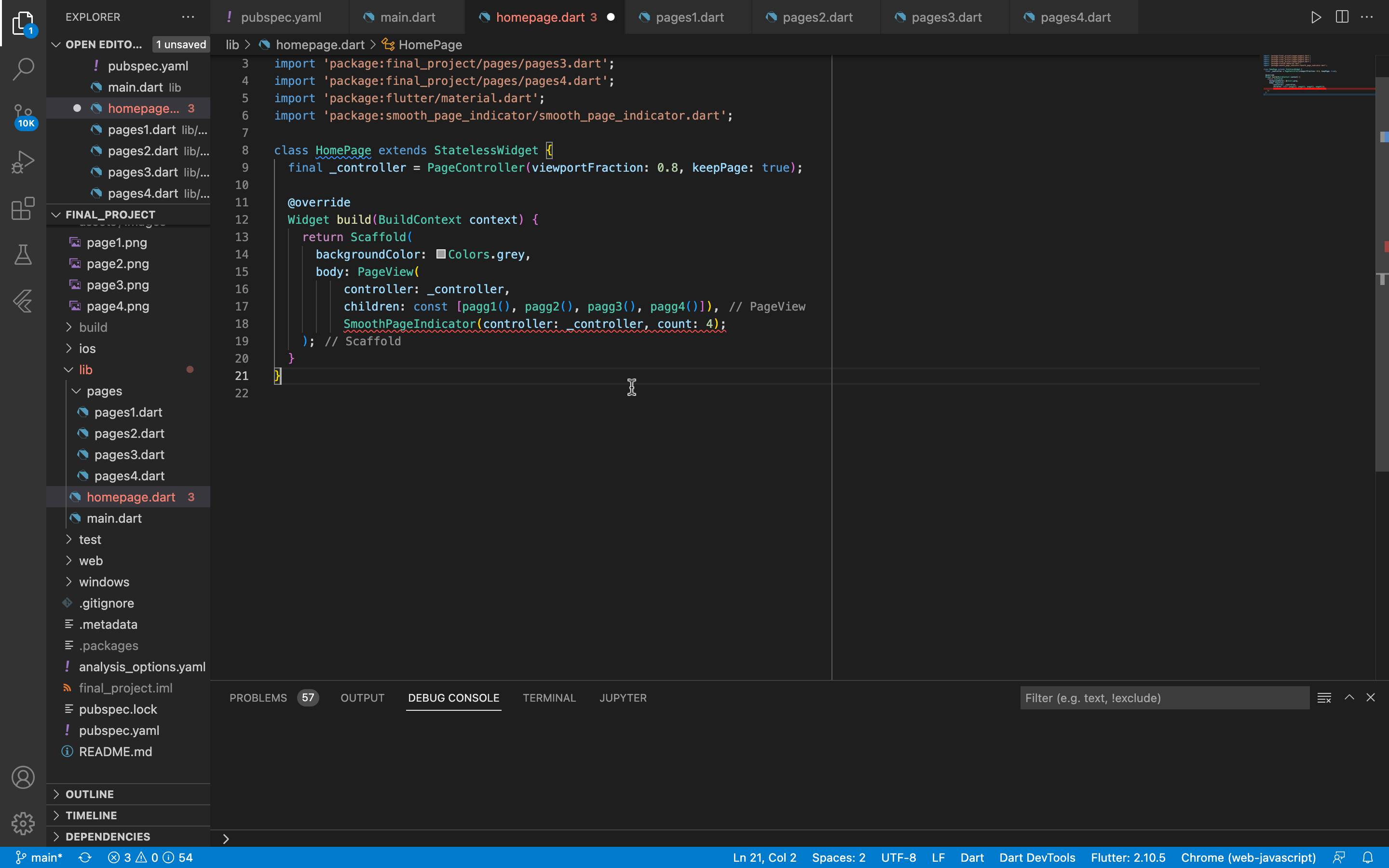
I am making an APP gui in flutter, i have made 4 pages and made them accessible by sliding using pageview widget. this is my homepage which has the pageview widget. The error shows "Positional arguments must occur before named arguments. Try moving all of the positional arguments before the named arguments.dart(positional_after_named_argument) Too many positional arguments: 0 expected, but 1 found. Try removing the extra positional arguments, or specifying the name for named arguments.dartextra_positional_arguments_could_be_named" this is my code for home page
import 'package:final_project/pages/pages1.dart';
import 'package:final_project/pages/pages2.dart';
import 'package:final_project/pages/pages3.dart';
import 'package:final_project/pages/pages4.dart';
import 'package:flutter/material.dart';
import 'package:smooth_page_indicator/smooth_page_indicator.dart';
class HomePage extends StatelessWidget {
final _controller = PageController(viewportFraction: 0.8, keepPage: true);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey,
body: PageView(
controller: _controller,
children: const [pagg1(), pagg2(), pagg3(), pagg4()]),
SmoothPageIndicator(controller: _controller, count: 4);
);
}
}
The homepage
CodePudding user response:
You can use Column on body to have multi-child,
body: Column(
children: [
Expanded(
child: PageView(
controller: _controller,
children: const [pagg1(), pagg2(), pagg3(), pagg4()]),
),
SmoothPageIndicator(controller: _controller, count: 4)
],
)