I am using a tab bar view in a flexible, which is inside a column. As a result, I am getting the incorrect use of ParentDataWidget.
Here's the code to my body:
Widget _buildBody() {
TabController _topTabController = TabController(length: 2, vsync: this, animationDuration: Duration.zero);
var loc = Utils.getLocalizations(context)!;
double deviceWidth = Utils.deviceWidth(context);
_topTabController.animateTo(tabIndex);
_topTabController.addListener(() {
if (!_topTabController.indexIsChanging) {
tabIndex = _topTabController.index;
}
});
//this gesture detector ensures that the search bar loses focus when an empty space on the screen is tapped
return GestureDetector(
onTap: () => FocusScope.of(context).unfocus(),
child: Material(
color: Colors.white,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
HomePageBanner(title: loc.messagesTitle,),
Padding(
padding: const EdgeInsets.only(top: 20),
child: DecoratedBox(
decoration: BoxDecoration(
//This is for bottom border that is needed
border: Border(bottom: BorderSide(color: Colors.grey.shade300, width: 0.8)),
),
child: TabBar(
labelColor: Colors.black,
labelStyle: const TextStyle(fontWeight: FontWeight.bold),
unselectedLabelColor: Colors.black,
unselectedLabelStyle: const TextStyle(fontWeight: FontWeight.normal),
controller: _topTabController,
indicator: const UnderlineTabIndicator(
borderSide: BorderSide(color: Colors.black, width: 3.0),
),
tabs: [
Tab( text: loc.messagesJustMetTabName,),
Tab(text: loc.messagesFriendsTabName,)
],
),
),
),
Flexible(
child: Padding(
padding: EdgeInsets.only(left: deviceWidth*0.012, right: deviceWidth*0.012, top: 5),
child: TabBarView(
controller: _topTabController,
children: [
StatefulBuilder(
builder: (BuildContext context, void Function(void Function()) setMetState) {
return _justMetTab(context, setMetState);
},
),
StatefulBuilder(
builder: (BuildContext context, void Function(void Function()) setFriendState) {
return _friendsTab(context, setFriendState);
},
),
],
),
),
),
],
),
),
);
}
I have tried wrapping the column in a sized box and giving it a fixed height, but this just makes every widget on the screen disappear. I have also tried wrapping the sized bar itself in a sized box, but all the widgets disappear as well.
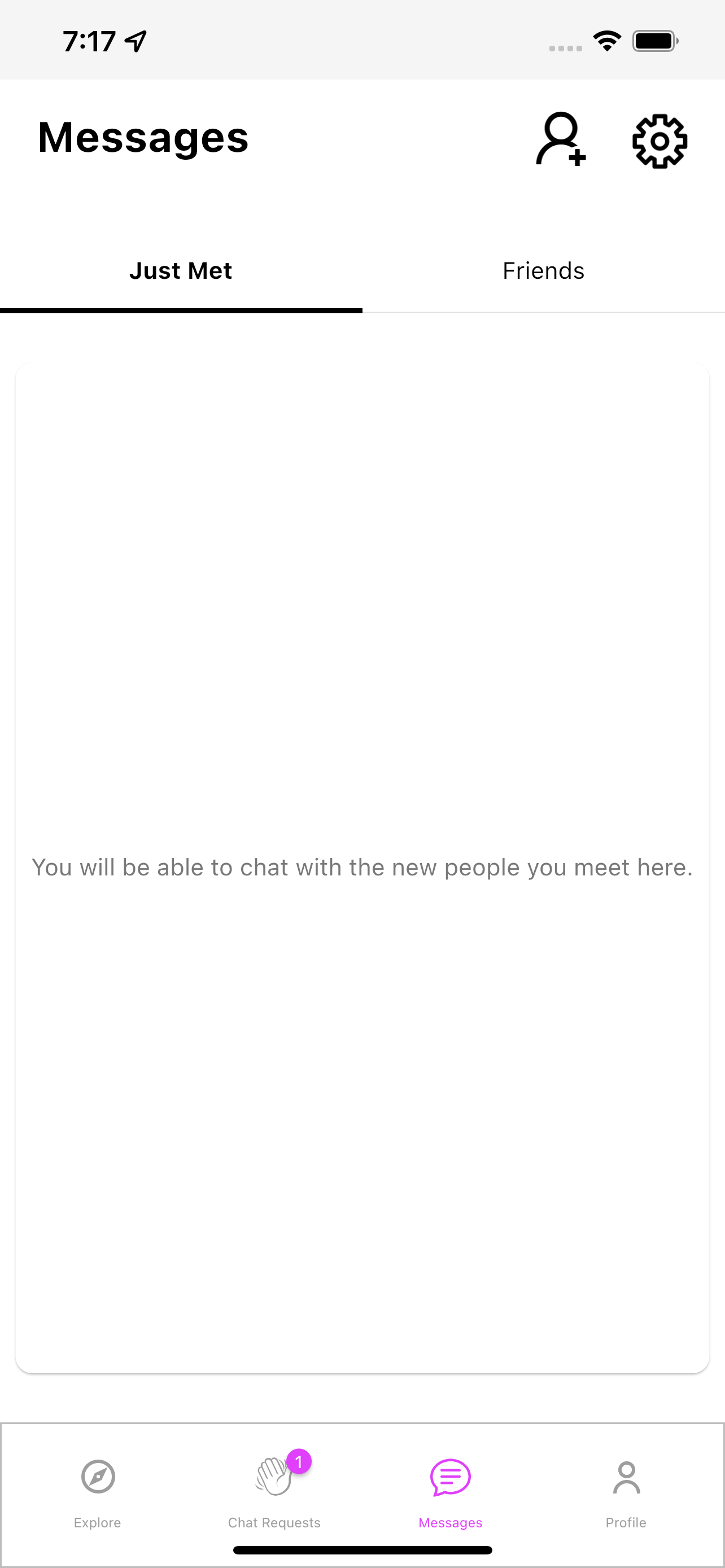
Here's an example of the what the page looks like for better understanding:

It all looks good now, but when I run the app in test flight, I get a grey screen because of the ParentDataWidgetError.
EDIT: I have added the body() method here for context on where _buildBody() is located in the widget tree:
@override
Widget build(BuildContext context) {
return FutureBuilder<dynamic>(
future: getAllChatRequests(), // async work
builder: (BuildContext context, AsyncSnapshot<dynamic> snapshot) {
switch (snapshot.connectionState) {
case ConnectionState.waiting: return const Center(child: CircularProgressIndicator());
default:
if (snapshot.hasError) {
return Center(child: Text('Error: ${snapshot.error}'));
} else {
return _buildBody();
}
}
},
);
}
EDIT:
Also adding the error log here for more context:
======== Exception caught by widgets library =======================================================
The following assertion was thrown while applying parent data.:
Incorrect use of ParentDataWidget.
The ParentDataWidget Expanded(flex: 1) wants to apply ParentData of type FlexParentData to a RenderObject, which has been set up to accept ParentData of incompatible type ParentData.
Usually, this means that the Expanded widget has the wrong ancestor RenderObjectWidget. Typically, Expanded widgets are placed directly inside Flex widgets.
The offending Expanded is currently placed inside a RepaintBoundary widget.
The ownership chain for the RenderObject that received the incompatible parent data was:
Padding ← Expanded ← StatefulBuilder ← KeyedSubtree-[<0>] ← RepaintBoundary ← IndexedSemantics ← NotificationListener<KeepAliveNotification> ← KeepAlive ← AutomaticKeepAlive ← KeyedSubtree-[Key <[<0>]>] ← ⋯
When the exception was thrown, this was the stack:
#0 RenderObjectElement._updateParentData.<anonymous closure> (package:flutter/src/widgets/framework.dart:5960:11)
#1 RenderObjectElement._updateParentData (package:flutter/src/widgets/framework.dart:5977:6)
#2 RenderObjectElement.attachRenderObject (package:flutter/src/widgets/framework.dart:5999:7)
#3 RenderObjectElement.mount (package:flutter/src/widgets/framework.dart:5673:5)
#4 SingleChildRenderObjectElement.mount (package:flutter/src/widgets/framework.dart:6214:11)
... Normal element mounting (53 frames)
#57 Element.inflateWidget (package:flutter/src/widgets/framework.dart:3817:16)
#58 Element.updateChild (package:flutter/src/widgets/framework.dart:3551:18)
#59 SliverMultiBoxAdaptorElement.updateChild (package:flutter/src/widgets/sliver.dart:1265:37)
#60 SliverMultiBoxAdaptorElement.createChild.<anonymous closure> (package:flutter/src/widgets/sliver.dart:1250:20)
#61 BuildOwner.buildScope (package:flutter/src/widgets/framework.dart:2597:19)
#62 SliverMultiBoxAdaptorElement.createChild (package:flutter/src/widgets/sliver.dart:1242:12)
#63 RenderSliverMultiBoxAdaptor._createOrObtainChild.<anonymous closure> (package:flutter/src/rendering/sliver_multi_box_adaptor.dart:349:23)
#64 RenderObject.invokeLayoutCallback.<anonymous closure> (package:flutter/src/rendering/object.dart:2025:59)
#65 PipelineOwner._enableMutationsToDirtySubtrees (package:flutter/src/rendering/object.dart:918:15)
#66 RenderObject.invokeLayoutCallback (package:flutter/src/rendering/object.dart:2025:14)
#67 RenderSliverMultiBoxAdaptor._createOrObtainChild (package:flutter/src/rendering/sliver_multi_box_adaptor.dart:338:5)
#68 RenderSliverMultiBoxAdaptor.addInitialChild (package:flutter/src/rendering/sliver_multi_box_adaptor.dart:422:5)
#69 RenderSliverFixedExtentBoxAdaptor.performLayout (package:flutter/src/rendering/sliver_fixed_extent_list.dart:205:12)
#70 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#71 RenderSliverEdgeInsetsPadding.performLayout (package:flutter/src/rendering/sliver_padding.dart:137:12)
#72 _RenderSliverFractionalPadding.performLayout (package:flutter/src/widgets/sliver_fill.dart:167:11)
#73 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#74 RenderViewportBase.layoutChildSequence (package:flutter/src/rendering/viewport.dart:510:13)
#75 RenderViewport._attemptLayout (package:flutter/src/rendering/viewport.dart:1580:12)
#76 RenderViewport.performLayout (package:flutter/src/rendering/viewport.dart:1489:20)
#77 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#78 RenderProxyBoxMixin.performLayout (package:flutter/src/rendering/proxy_box.dart:116:14)
#79 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#80 RenderProxyBoxMixin.performLayout (package:flutter/src/rendering/proxy_box.dart:116:14)
#81 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#82 RenderProxyBoxMixin.performLayout (package:flutter/src/rendering/proxy_box.dart:116:14)
#83 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#84 RenderProxyBoxMixin.performLayout (package:flutter/src/rendering/proxy_box.dart:116:14)
#85 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#86 RenderProxyBoxMixin.performLayout (package:flutter/src/rendering/proxy_box.dart:116:14)
#87 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#88 RenderProxyBoxMixin.performLayout (package:flutter/src/rendering/proxy_box.dart:116:14)
#89 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#90 RenderPadding.performLayout (package:flutter/src/rendering/shifted_box.dart:233:12)
#91 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#92 ChildLayoutHelper.layoutChild (package:flutter/src/rendering/layout_helper.dart:56:11)
#93 RenderFlex._computeSizes (package:flutter/src/rendering/flex.dart:896:45)
#94 RenderFlex.performLayout (package:flutter/src/rendering/flex.dart:931:32)
#95 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#96 RenderProxyBoxMixin.performLayout (package:flutter/src/rendering/proxy_box.dart:116:14)
#97 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#98 RenderProxyBoxMixin.performLayout (package:flutter/src/rendering/proxy_box.dart:116:14)
#99 _RenderCustomClip.performLayout (package:flutter/src/rendering/proxy_box.dart:1376:11)
#100 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#101 RenderProxyBoxMixin.performLayout (package:flutter/src/rendering/proxy_box.dart:116:14)
#102 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#103 RenderProxyBoxMixin.performLayout (package:flutter/src/rendering/proxy_box.dart:116:14)
#104 RenderObject.layout (package:flutter/src/rendering/object.dart:1915:7)
#105 RenderProxyBoxMixin.performLayout (package:flutter/src/rendering/proxy_box.dart:116:14)
#106 RenderObject._layoutWithoutResize (package:flutter/src/rendering/object.dart:1757:7)
#107 PipelineOwner.flushLayout (package:flutter/src/rendering/object.dart:887:18)
#108 RendererBinding.drawFrame (package:flutter/src/rendering/binding.dart:504:19)
#109 WidgetsBinding.drawFrame (package:flutter/src/widgets/binding.dart:892:13)
#110 RendererBinding._handlePersistentFrameCallback (package:flutter/src/rendering/binding.dart:370:5)
#111 SchedulerBinding._invokeFrameCallback (package:flutter/src/scheduler/binding.dart:1146:15)
#112 SchedulerBinding.handleDrawFrame (package:flutter/src/scheduler/binding.dart:1083:9)
#113 SchedulerBinding._handleDrawFrame (package:flutter/src/scheduler/binding.dart:997:5)
#117 _invoke (dart:ui/hooks.dart:151:10)
#118 PlatformDispatcher._drawFrame (dart:ui/platform_dispatcher.dart:308:5)
#119 _drawFrame (dart:ui/hooks.dart:115:31)
(elided 3 frames from dart:async)
====================================================================================================
CodePudding user response:
You dont need the flexible widget here.. please remove the flexible. Or if you wish to keep it wrap the column with a sized box of size same as device and use expanded in place of flexible.
