How to align display: inline-block cards horizontally with an equal top border, with CSS?
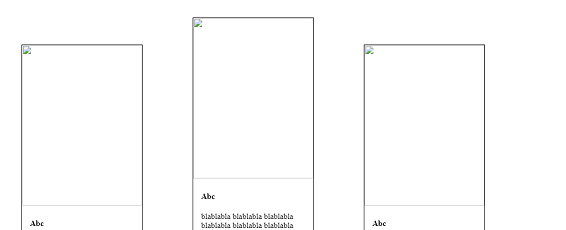
Why is there a unequal top boder for each card when you open the following snippet in Full page width?
I used a fixed height and width for each .card element so I expected that it would be aligned.
Note: I also tried with display: table-cell but then I lost the fact that it's fluid and that the cards auto-adapt to the browser width (I'd like to keep an automatic number of cards per row, fitting the browser width, without having a horizontal scrollbar).
#main { width: 100%; }
.cell { display: inline-block; }
.card { border: 1px solid black; margin: 3em; width: 15em; height: 30em; }
.card img { width: 15em; height: 20em; }
.container { padding: 2px 16px; height: 10em; width: 100%; box-sizing: border-box; }<div id="main">
<div >
<div >
<img src="">
<div >
<h4><b>Abc</b></h4>
<p>blablabla blablabla</p>
</div>
</div>
</div>
<div >
<div >
<img src="">
<div >
<h4><b>Abc</b></h4>
<p>blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla</p>
</div>
</div>
</div>
<div >
<div >
<img src="">
<div >
<h4><b>Abc</b></h4>
<p>blablabla blablabla</p>
</div>
</div>
</div>
<div >
<div >
<img src="">
<div >
<h4><b>Abc</b></h4>
<p>blablabla</p>
</div>
</div>
</div>
</div>CodePudding user response:
#main { width: 100%; display: grid; grid-template-columns: repeat(auto-fill, 320px); justify-content: center; }
.card { border: 1px solid black; margin: 3em; width: 15em; height: 30em; }
.card img { width: 15em; height: 20em; }
.container { padding: 2px 16px; height: 10em; width: 100%; box-sizing: border-box; }<div id="main">
<div >
<div >
<img src="">
<div >
<h4><b>Abc</b></h4>
<p>blablabla blablabla</p>
</div>
</div>
</div>
<div >
<div >
<img src="">
<div >
<h4><b>Abc</b></h4>
<p>blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla</p>
</div>
</div>
</div>
<div >
<div >
<img src="">
<div >
<h4><b>Abc</b></h4>
<p>blablabla blablabla</p>
</div>
</div>
</div>
<div >
<div >
<img src="">
<div >
<h4><b>Abc</b></h4>
<p>blablabla</p>
</div>
</div>
</div>
</div>CodePudding user response:
do you mean something around these lines ?
#main {
display: flex;
gap: 40px;
flex-wrap: wrap;
width: 100%;
}
.cell { display: inline-block; }
.card { border: 1px solid black; width: 15em; height: 30em; }
.card img { width: 15em; height: 20em; }
.container { padding: 2px 16px; height: 10em; width: 100%; box-sizing: border-box; } <div id="main">
<div >
<div >
<img src="">
<div >
<h4><b>Abc</b></h4>
<p>blablabla blablabla</p>
</div>
</div>
</div>
<div >
<div >
<img src="">
<div >
<h4><b>Abc</b></h4>
<p>blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla</p>
</div>
</div>
</div>
<div >
<div >
<img src="">
<div >
<h4><b>Abc</b></h4>
<p>blablabla blablabla</p>
</div>
</div>
</div>
<div >
<div >
<img src="">
<div >
<h4><b>Abc</b></h4>
<p>blablabla</p>
</div>
</div>
</div>
</div>