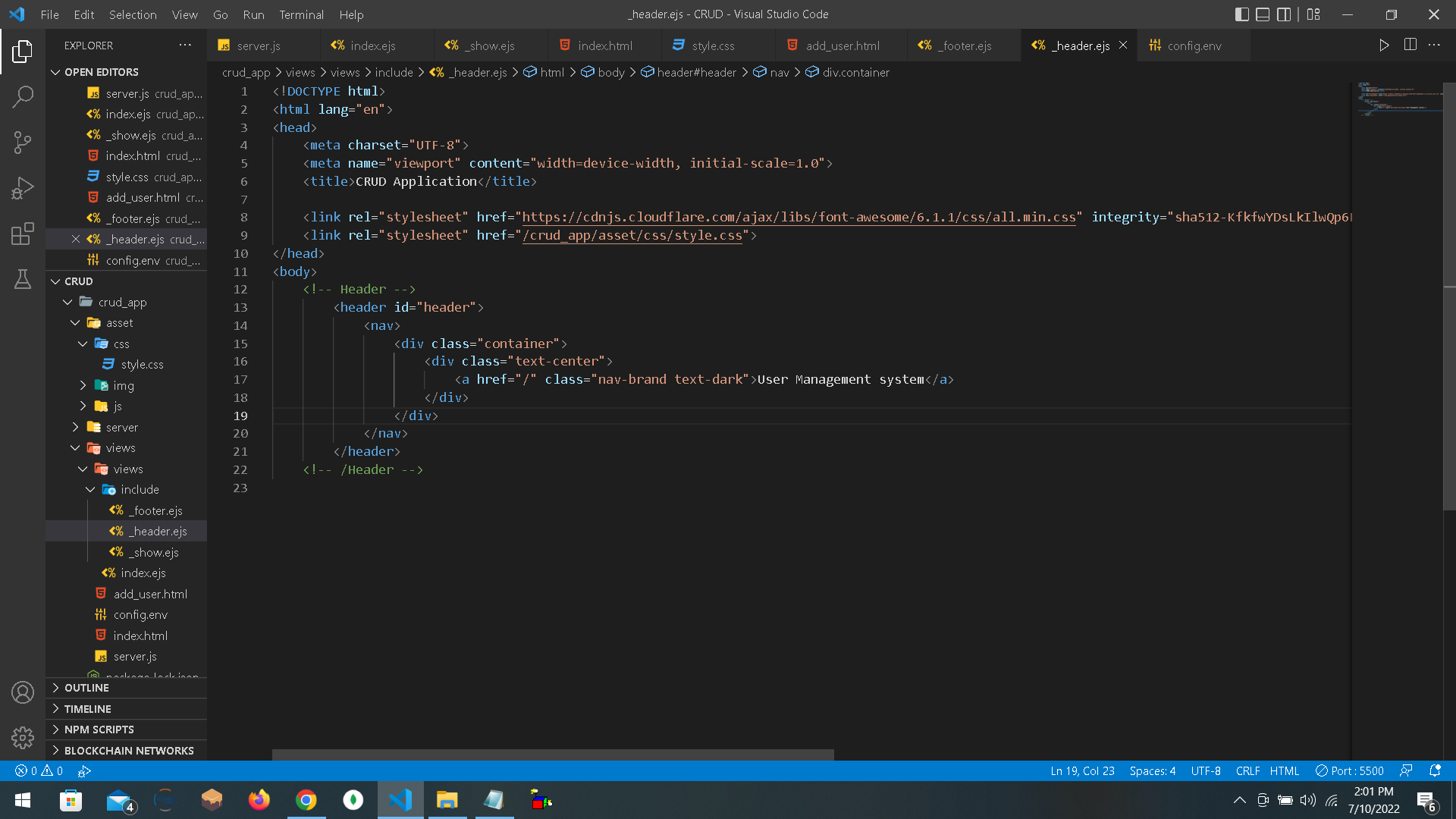
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CRUD Application</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="/crud_app/asset/css/style.css">
</head>
<body>
<!-- Header -->
<header id="header">
<nav>
<div >
<div >
<a href="/" >User Management system</a>
</div>
</div>
</nav>
</header>
<!-- /Header -->
This is the code that is used and note that I also tried the static method using express. When that didn't work I tried this method. Any help is appreciated. Thanks
CodePudding user response:
I think you will have to use inline CSS, although it is a bad practice.
CodePudding user response:
you should use express then make folder inside the main folder of the project then name it public just like this : /curd/public then create css folder and move the style sheet folder inside it, it will be like this : /curd/public/css/style.css
then go to the app.js file or your entry point file whatever you name it, then put that code inside it
app.use(express.static("public"))
then go to the ejs file to load the stylesheet file just like this
<link rel="stylesheet" href="/public/css/style.css">