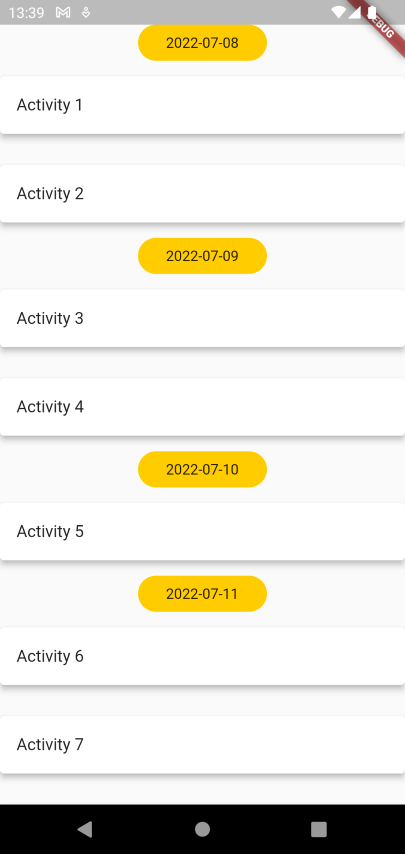
Why are my first date and first 2 items correctly built but not the rest? The first date header wrap my text correctly but the padding is incorrect and the rest has the correct padding but does not wrap my text. 
The code:
class TestPage extends StatelessWidget {
const TestPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: GroupedListView<dynamic, String>(
shrinkWrap: true,
elements: items,
groupBy: (element) => element['date'].substring(0, 10),
groupSeparatorBuilder: (String groupByValue) => Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 35,
width: 125,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
borderRadius: BorderRadius.circular(25),
color: const Color(0xFFFFCC00),
),
child: Center(child: Text(groupByValue))),
],
),
itemComparator: (item1, item2) =>
item1['date'].compareTo(item2['date']),
itemBuilder: (context, element) {
return Card(
elevation: 5,
margin: const EdgeInsets.symmetric(vertical: 15),
child: ListTile(
title: Text(element['activity']),
),
);
},
useStickyGroupSeparators: true,
floatingHeader: true,
),
),
);
}
}
Mock data:
final items = [
{"date": "2022-07-08", "activity": "Activity 1"},
{"date": "2022-07-08", "activity": "Activity 2"},
{"date": "2022-07-09", "activity": "Activity 3"},
{"date": "2022-07-09", "activity": "Activity 4"},
{"date": "2022-07-10", "activity": "Activity 5"},
{"date": "2022-07-11", "activity": "Activity 6"},
{"date": "2022-07-11", "activity": "Activity 7"},
{"date": "2022-07-11", "activity": "Activity 8"},
{"date": "2022-07-11", "activity": "Activity 10"},
{"date": "2022-07-11", "activity": "Activity 11"},
{"date": "2022-07-11", "activity": "Activity 12"},
{"date": "2022-07-11", "activity": "Activity 13"},
{"date": "2022-07-11", "activity": "Activity 14"},
{"date": "2022-07-11", "activity": "Activity 15"},
{"date": "2022-07-12", "activity": "Activity 9"},
];
