I am using MUI MATERIAL.
I got an
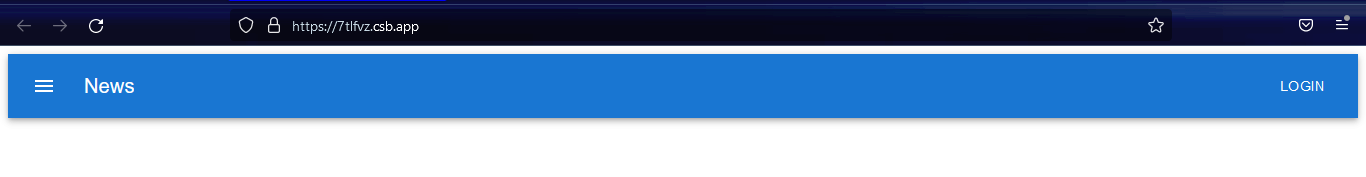
 It has a padding on the top,right,left of the page.
It has a padding on the top,right,left of the page.
I want the App Bar to be at the very top of the page. I tried using classes but it does not work.
components/AppBar/index.js
import * as React from "react";
import AppBar from "@mui/material/AppBar";
import Box from "@mui/material/Box";
import Toolbar from "@mui/material/Toolbar";
import Typography from "@mui/material/Typography";
import Button from "@mui/material/Button";
import IconButton from "@mui/material/IconButton";
import MenuIcon from "@mui/icons-material/Menu";
import { makeStyles } from "@mui/styles";
const useStyles = makeStyles({
root: {
backgroundColor: "#130f40",
margin: 0
}
});
export default function ButtonAppBar() {
const classes = useStyles();
return (
<Box sx={{ flexGrow: 1 }}>
<AppBar position="static" className={classes.root}>
<Toolbar>
<IconButton
size="large"
edge="start"
color="inherit"
aria-label="menu"
sx={{ mr: 2 }}
>
<MenuIcon />
</IconButton>
<Typography variant="h6" component="div" sx={{ flexGrow: 1 }}>
News
</Typography>
<Button color="inherit">Login</Button>
</Toolbar>
</AppBar>
</Box>
);
}
CodePudding user response:
You can add CssBaseline at the top level of your app to get rid of the space around the AppBar component. It will apply style rules from normalize.css which includes margin:0 on the body element which is the reason for this gap.
import * as React from 'react';
import CssBaseline from '@mui/material/CssBaseline';
export default function MyApp() {
return (
<React.Fragment>
<CssBaseline />
{/* The rest of your application */}
</React.Fragment>
);
}
CodePudding user response:
This gap of 8px is coming from your body. A quick workaround is to add negative margin of pixels of the margin your body has, which in your case is 8px.
const useStyles = makeStyles({
root: {
backgroundColor: "#130f40",
marginTop: '-8px'
}
});
Or you can set in your body to have a margin of 0.
body {
margin: 0;
}
As a general advice try to inspect your elements and use the 'Computed' pane from your devtools, you can find all the info for your elements.
