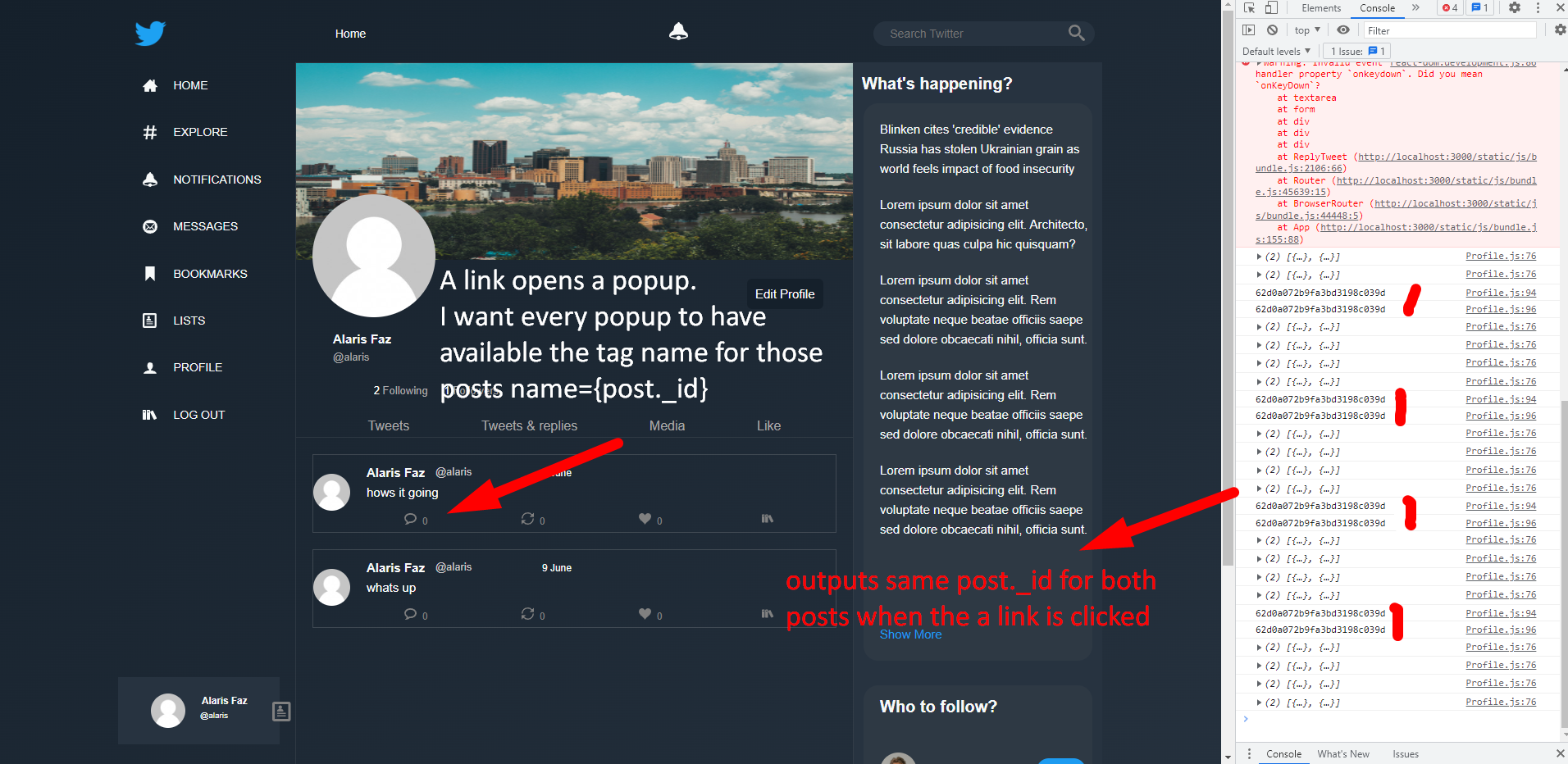
I'm iterating on every element(post) on an array and each HTML tag name has a value of post._id. In the DOM, the outputs has different values as excepted but when I try to capture those values on the react Profile component, the console.log(el) outputs the same value for every different click of the elements in the DOM.
I have a links on every post on the profile, and when onClick event occurs on every link, I'm trying for each of them to have the id I gave to the tag name (post._id)
function handleReplyTweet(e) {
e.preventDefault();
appDispatch({
type: 'openReply',
});
let el = document.getElementById('reply').name;
console.log(el);
setTweetId(el);
console.log(tweetId);
}
HTML
tweetsData
.map((post, index) => {
return (
<div key={index} className="main-view__user-feed">
<img src={post.avatar} alt="image tweet"></img>
<div className="main-view__user-feed__author">
<div className="name">
<h2>
{post.name} {post.surname}
</h2>
<a href="#" className="username__author">
@{post.username}
</a>
<span> 9 June</span>
</div>
<Link
to={`/status/${post._id}`}
className="author_post-viewpost"
>
{post.text}
</Link>
<div className="icons">
<section>
<li className="top-nav__item top-nav__item--active">
// Tyring to capture the names here from the DOM.
<Link
id="reply"
to={''}
onClick={handleReplyTweet}
className="top-nav__link"
name={post._id}
>
<svg className="top-nav__icon">
<use xlinkHref="img/sprite.svg#icon-bubble2"></use>
</svg>
<span>{post.comments.length}</span>
</Link>
</li>
</section>
CodePudding user response:
For getting the element in react (like input value etc) it is better to use useRef hook. But in your case you don't need to use it.
You can simply pass a function in onClick and call handleReplyTweet function from there with post id.
Hope below code sample I created for you helps: