(Edit: Someone asked for where trueName is defined in relation to the loop, so I included it in the code sample. relPath is defined in the function parameter)
I have a forEach loop that is meant to clone a template and set an onclick function to open a link for each clone. From the code sample below, you can see that I have 2 variables - relPath and trueName - that are supposed to form part of the parameter passed to the function:
function showDirectoryItems(relPath, data){
Object.keys(data).forEach((item)=>{
nameSplit = item.split(">>");
trueName = nameSplit[0];
...
if (data[item]=="file"){
clone.getElementById("name").onclick = function() {downloadFile(relPath '/' trueName)};
...
So in theory, one of the clones would have an onclick function of (for example) downloadFile('files/test1.txt'), another would have downloadFile('files/test2.mp3'), etc.
However, when I run the code, the onclick functions in all of the clones seemed to link to the same path of the last item.
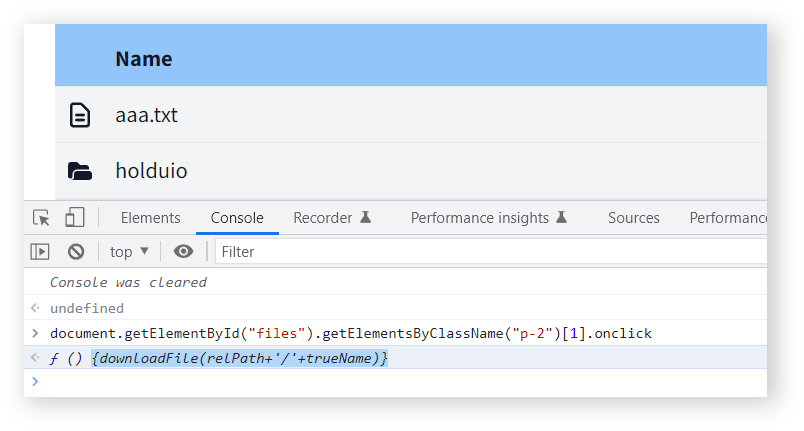
I checked the code and realised that the onclick functions used variable references instead of an absolute value (i.e., instead of something like 'files' '/' 'aaa.txt', it was relPath '/' trueName):
As such, how do I set the onclick function to take in the absolute value of these variables during the forEach loop, instead of a variable reference?
CodePudding user response:
Hey your question may like this:
HTML:
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
JS:
document.querySelectorAll("div").forEach((e) => {
name123 = e.innerText;
e.onclick = function () {
alert(name123);
};
});
Click any of them will show 9, the last element;
Solution:
Move the [nameSplit, trueName] to onClick scope.
In my example like:
document.querySelectorAll("div").forEach((e) => {
e.onclick = function () {
name123 = e.innerText;
alert(name123);
};
});
CodePudding user response:
Managed to fix the problem in the end by changing the line where trueName is defined:
trueName = nameSplit[0]
and adding var in front of trueName to declare it as a variable:
var trueName = nameSplit[0]
What I'm guessing is causing the issue, as per this answer to another question, is that because I did not put var when declaring the variable, the code treated trueName as a implicit global, thus causing the onclick function to reference the variable name instead of getting the variable's value directly.