I'm new to swiftui, even though I tried all the ways, I can't get any reaction.
How to align everything like in the picture? (I've tried everything I know)
ForEach(viewModel.setupList, id:\.self){ item in
ZStack{
Color.colorDark
HStack{
//TO-DO: get photo
Image("icon_homeFeedImage")
.resizable()
.frame(width: UIScreen.screenWidth*0.2, height: UIScreen.screenHeight*0.12)
.cornerRadius(16)
.padding()
VStack(alignment: .leading){
Text(item.setupHeader)
.foregroundColor(.colorLight)
.font(.fontBoldDescription)
.frame(maxWidth: .infinity, alignment: .leading)
HStack{
HStack(alignment: .top, spacing: 10) {
Image("icon_mapPin")
Text(item.setupLocation)
.foregroundColor(.colorGrey1)
.font(.fontMiniButton)
.multilineTextAlignment(.leading)
}
Spacer()
Button {
} label: {
Text(Localizable.view)
.foregroundColor(.colorHellium)
.font(.fontButton)
}.frame(width: UIScreen.screenWidth * 0.23, height: UIScreen.screenHeight*0.05 )
.background(Color.colorGrey2)
.cornerRadius(16)
.padding(.bottom,12)
}.padding(.horizontal)
}
}
}.frame(width: UIScreen.screenWidth * 0.9, height: UIScreen.screenWidth * 0.35)
.cornerRadius(16)
}[enter image description here][1]
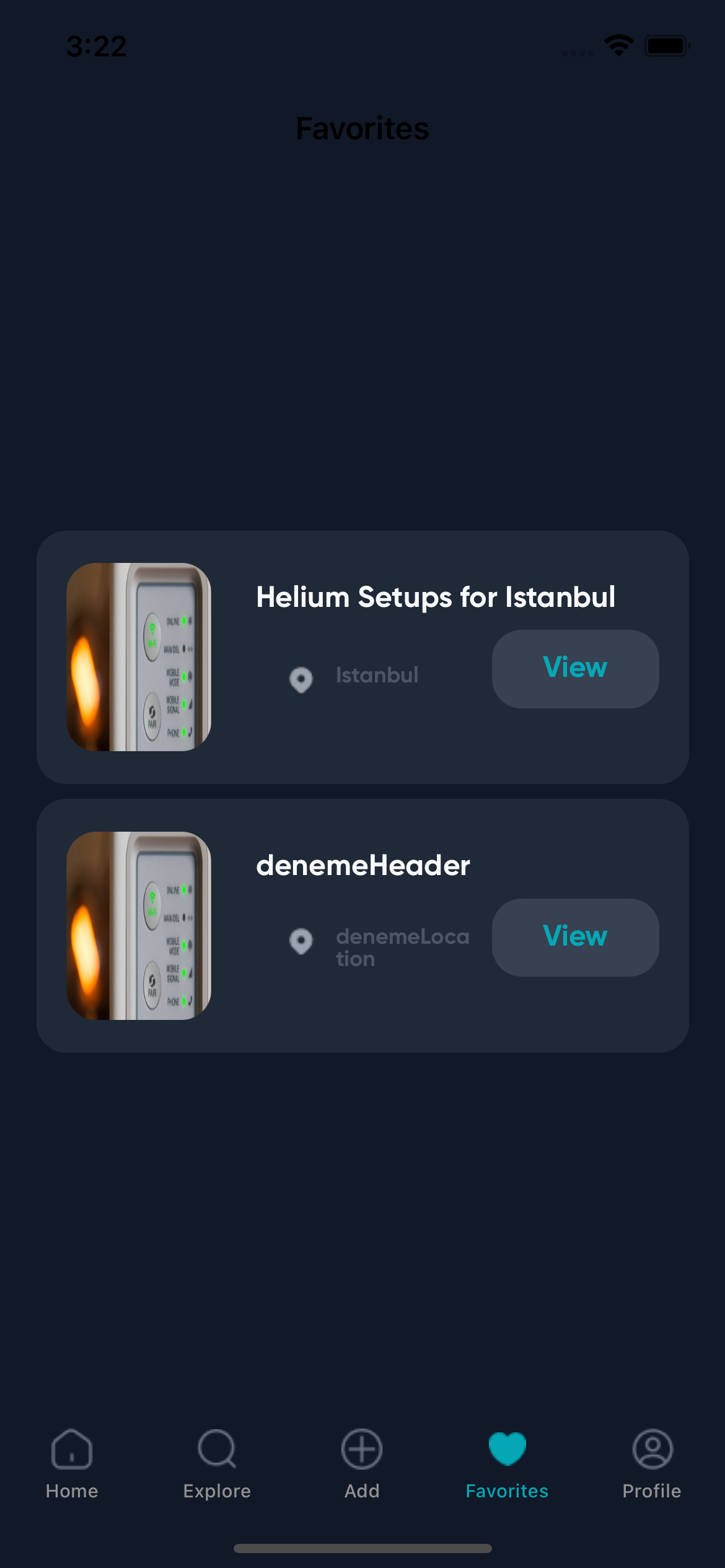
my design:

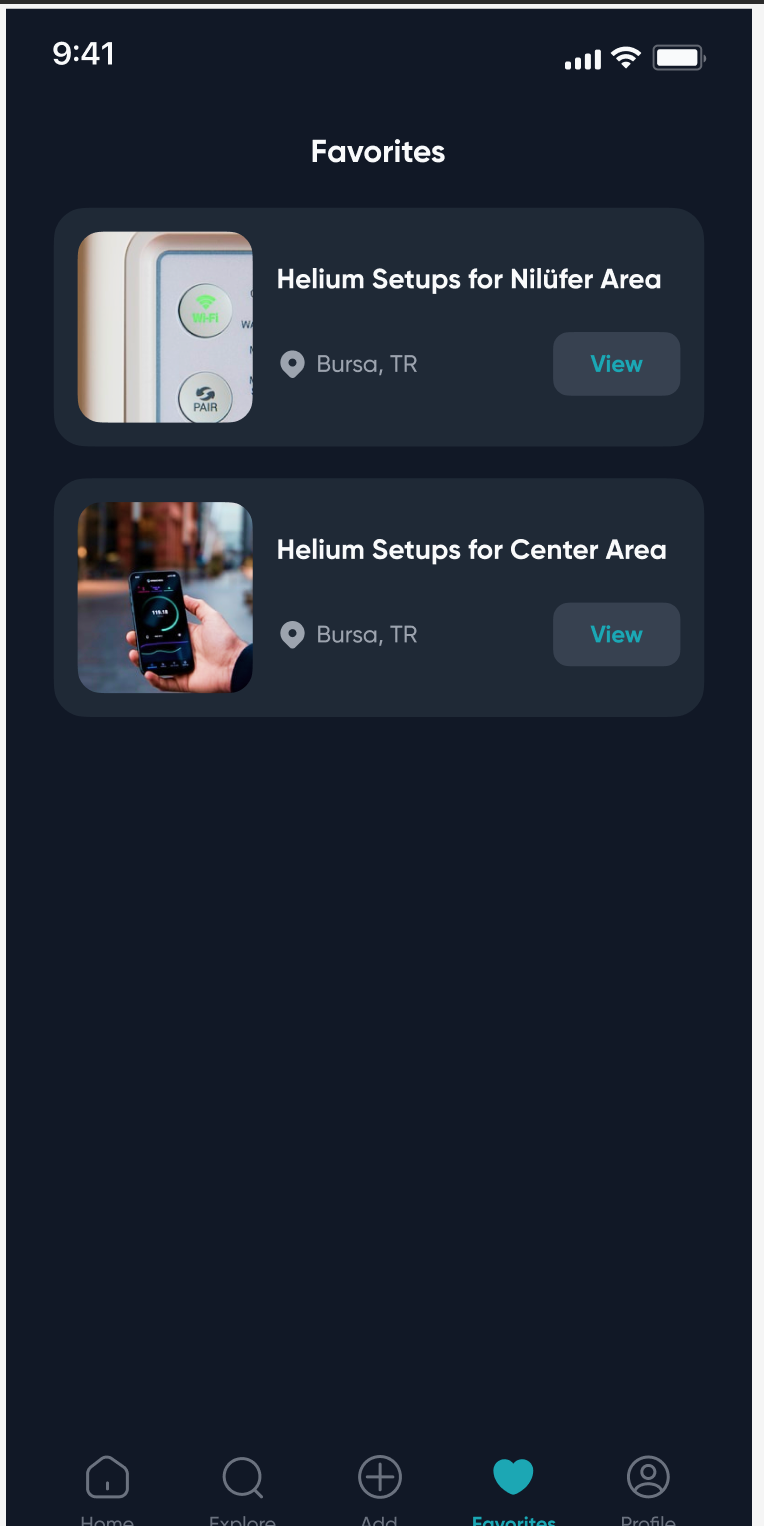
desired design:

CodePudding user response:
I don't have your full code, so I could not run your app.
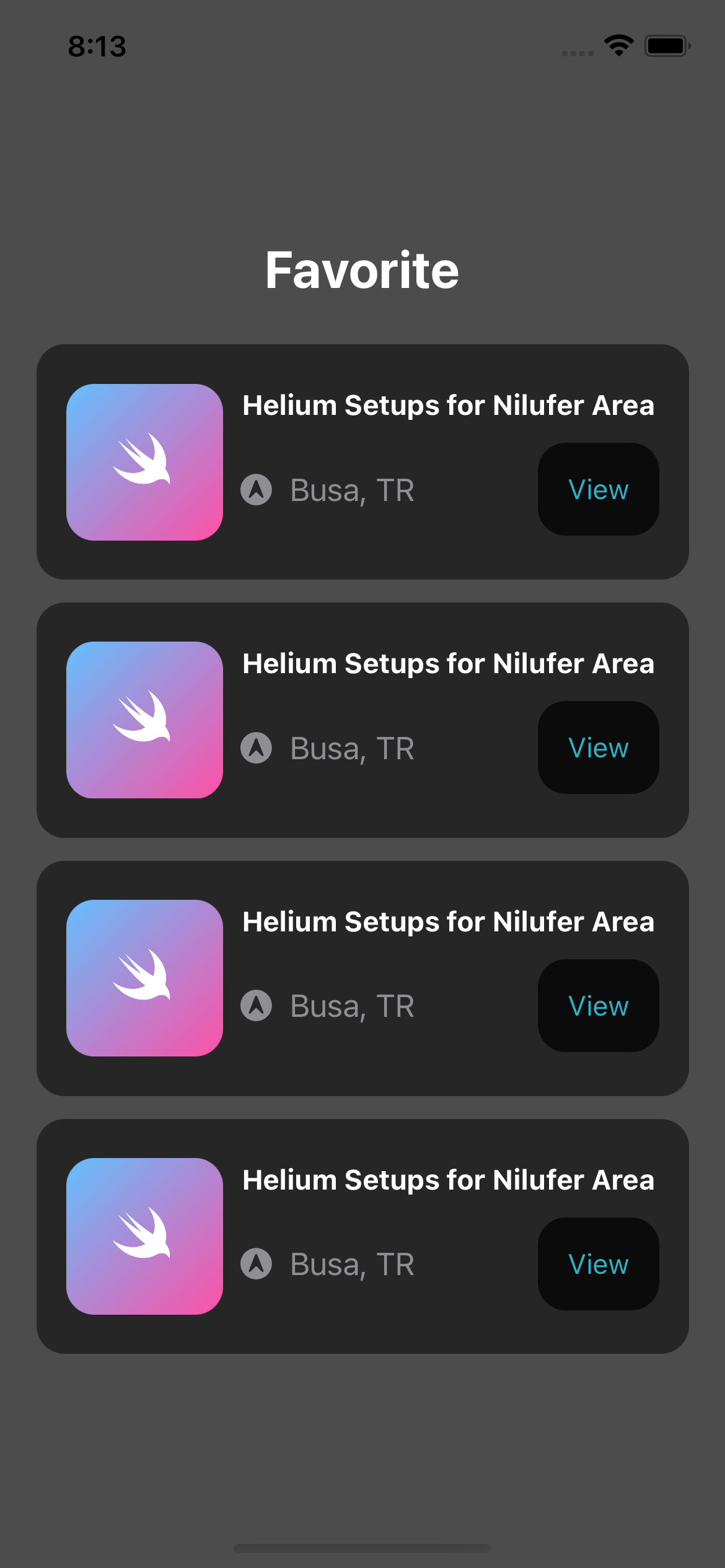
However, here is a solution, try replicate my sample view with your own image, size, and resource. Code is below the image:

import SwiftUI
struct ContentView: View {
let heightImage = UIScreen.main.bounds.height * 0.1
var body: some View {
ZStack {
Color.black.opacity(0.7).edgesIgnoringSafeArea(.all)
VStack {
Text("Favorite")
.font(.title)
.fontWeight(.bold)
.padding(.bottom)
.foregroundColor(.white)
ForEach(0...3, id: \.self) { _ in
ZStack(alignment: .center) {
RoundedRectangle(cornerRadius: 15)
.fill(.black.opacity(0.5))
.frame(width: UIScreen.main.bounds.width * 0.9, height: UIScreen.main.bounds.height * 0.15)
HStack {
Image("swift")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: heightImage, height: heightImage)
.mask(RoundedRectangle(cornerRadius: 15))
VStack {
Text("Helium Setups for Nilufer Area")
.foregroundColor(.white)
.font(.subheadline)
.fontWeight(.bold)
.lineLimit(1)
.multilineTextAlignment(.center )
HStack {
HStack {
Image(systemName: "location.north.circle.fill")
.foregroundColor(.gray)
Text("Busa, TR")
.foregroundColor(.gray)
}
Spacer()
Button {
} label: {
Text("View")
.padding()
.background(.black.opacity(0.7))
.foregroundColor(.teal)
.cornerRadius(15)
.font(.subheadline)
}
}
}
}
.padding(.horizontal)
}
.frame(width: UIScreen.main.bounds.width * 0.9)
}
}
}
}
}
