I am looking for a way to make a popup form open up when selecting an item in a dropdownlist. For instance I have a dropdownlist filled with manufacturers on a product entry form. I need a new manufacturer that isn't in the list; I would then click in the list and a form would open up where I could create the new manufacturer and then the dropdownlist would refresh and then I could select the newly entered manufacturer. I am unsure of keywords to search on Google. And advice will be appreciated. I am using a formview for my data entry form.
CodePudding user response:
Ok, since we need some kind of popup, then I suggest either:
Spend a day or so, trying out pop dialogs, and then few more days searching and see which pop dialog you like. (there are 100's of them!!!!).
Or, go with a very common one, and one that works great. Since near all asp.net web sites by default do have jQuery, then I suggest adding jQuery.UI, since it has a really nice (and easy) to use pop dialog.
So, assuming we have a simple drop down
So, for this sample, we have a drop down box - to select city. And beside that drop down, we have a "add to list" button.
We thus need two parts. A simple "div" with our popup markup, and that will become (eventually) our popup box. I only have one field (city) in this pop dialog, but you could have many fields/text boxes etc.
Ok, so we have this so far:
<div style="padding:5px;float:left;width:250px;text-align:right;padding:15px">
<p>Hotel Name: <asp:TextBox ID="txtHotelName" runat="server" Width="130px" /></p>
<p>First Name: <asp:TextBox ID="txtFirst" runat="server" Width="130px" /></p>
<p>Last Name: <asp:TextBox ID="txtLast" runat="server" Text ='<%# Eval("LastName") %>' Width="130px" /></p>
<div>
<br />
City :
<asp:DropDownList ID="cboCity" runat="server" Height="20px"
DataTextField="City"
DataValueField="City" Width="100px">
</asp:DropDownList>
<asp:Button ID="cmdAddCity" runat="server"
Text=">> " CssClass="btn-xs"
OnClientClick="AddCity(this);return false;" />
</div>
<br />
Active: <asp:CheckBox ID="chkActive" runat="server" Checked = '<%# Eval("Active") %>'/>
</div>
A few text box, and our drop down.
Now, right below this our popup div. That can be this markup:
<div id="CityDialog" style="display:normal;text-align:center" >
<br />
<asp:TextBox ID="txtNewCity" runat="server" Placeholder="Enter New City" ClientIDMode="Static" ></asp:TextBox>
<br />
<br />
<asp:Button ID="cmdOkAddCity" runat="server" Text="Add" style="float:left" CssClass="btn" />
<asp:Button ID="cmdCityCancel" runat="server" Text="Cancel" css
ClientIDMode="Static"
OnClientClick="$('#CityDialog').dialog('close');return false;"
style="float:right"/>
</div>
Not much. So, lets write code to fill the combo box:
This code:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack = False Then
LoadCombo()
End If
End Sub
Sub LoadCombo()
Using conn As New SqlConnection(My.Settings.TEST3)
Using cmdSQL As New SqlCommand("SELECT City from tblCity ORDER BY City", conn)
cmdSQL.Connection.Open()
Dim rstData As New DataTable
rstData.Load(cmdSQL.ExecuteReader)
cboCity.DataSource = rstData
cboCity.DataBind()
' optional no choice - select
cboCity.Items.Insert(0, New ListItem("Select City", ""))
End Using
End Using
End Sub
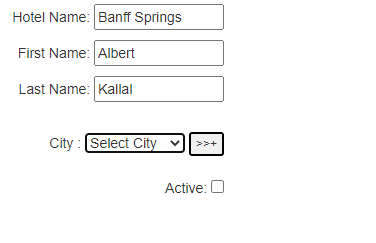
So, we now see/have this:
(don't worry - we fix above layout).
Ok, so now we need the code for the "add" button in what will become our pop dialog. So, double click on the add button, and we write this code:
Protected Sub cmdOkAddCity_Click(sender As Object, e As EventArgs) Handles cmdOkAddCity.Click
If txtNewCity.Text <> "" Then
Using cmdSQL As New SqlCommand("INSERT INTO tblCity (City) VALUES (@City)",
New SqlConnection(My.Settings.TEST3))
cmdSQL.Parameters.Add("@City", SqlDbType.NVarChar).Value = txtNewCity.Text
cmdSQL.Connection.Open()
cmdSQL.ExecuteNonQuery()
' re-load combo
LoadCombo()
' set cbo to the new value we just added
cboCity.Text = txtNewCity.Text
End Using
End If
End Sub
Ok, now the trick and magic act. We as noted, we ARE going to write some client side javascript, but NOTE very careful how we used as MUCH code behind as possbile.
So, we need jquery (it useally is instlled by default). And then we need jquery.ui
So, to save you trouble, lets just use cdn versions (content delivery network).
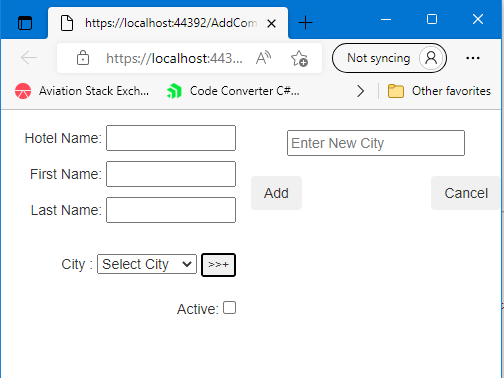
So, we now this total markup:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div style="padding:5px;float:left;width:250px;text-align:right;padding:15px">
<p>Hotel Name: <asp:TextBox ID="txtHotelName" runat="server" Width="130px" /></p>
<p>First Name: <asp:TextBox ID="txtFirst" runat="server" Width="130px" /></p>
<p>Last Name: <asp:TextBox ID="txtLast" runat="server" Text ='<%# Eval("LastName") %>' Width="130px" /></p>
<div>
<br />
City :
<asp:DropDownList ID="cboCity" runat="server" Height="20px"
DataTextField="City"
DataValueField="City" Width="100px">
</asp:DropDownList>
<asp:Button ID="cmdAddCity" runat="server"
Text=">> " CssClass="btn-xs"
OnClientClick="AddCity(this);return false;" />
</div>
<br />
Active: <asp:CheckBox ID="chkActive" runat="server" Checked = '<%# Eval("Active") %>'/>
</div>
<div id="CityDialog" style="display:normal;text-align:center" >
<br />
<asp:TextBox ID="txtNewCity" runat="server" Placeholder="Enter New City" ClientIDMode="Static" ></asp:TextBox>
<br />
<br />
<asp:Button ID="cmdOkAddCity" runat="server" Text="Add" style="float:left" CssClass="btn" />
<asp:Button ID="cmdCityCancel" runat="server" Text="Cancel" css
ClientIDMode="Static"
OnClientClick="$('#CityDialog').dialog('close');return false;"
style="float:right"/>
</div>
<script>
function AddCity(btn)
{
var myDialog = $("#CityDialog");
myDialog.dialog({
title: "Add new City",
modal: true,
width: "270px",
resizable: false,
appendTo: "form",
position: { my: "left top", at: "right bottom", of: btn }
}
);
}
</script>
</form>
</body>
</html>
Most of above was simple drag drop of controls from the tool box.
Note how we added a client side click to our "add" button.
Now that we wired up the "add" button, lets hide that div,
(see above - note how we hide the "div". We waited, since we need it to display to double click on that add button to add the code behind event.
So, now when we run we get this:
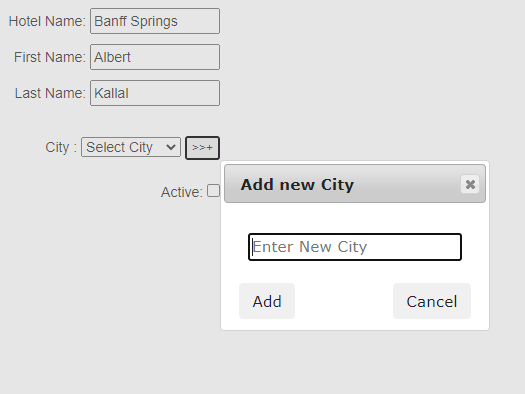
Now, I can click on the drop down to select a city. Or, I can click on our >> add new city button.
We now get this:
The popup is a dialog - so the background goes darker - and you can't click on any controls - except the ones in our jQuery.UI dialog box.
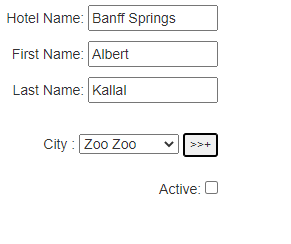
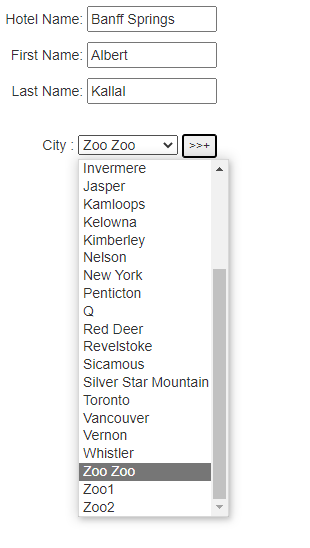
So, I can add Zoo Zoo in above, and I get this:
And I'll open/drop the combo box - you see our new item Zoo Zoo is in the list.
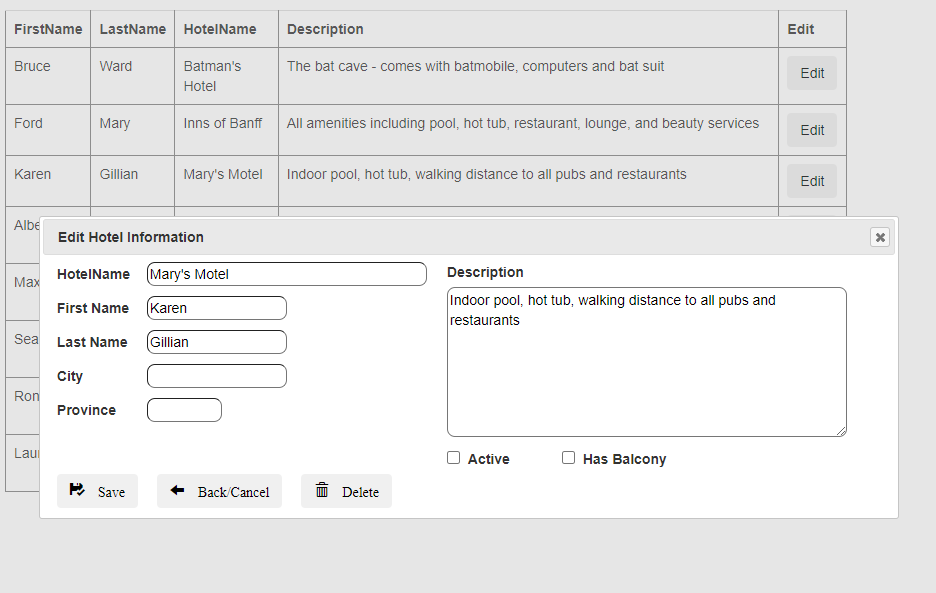
So the above is quite much the most bare bones. We did not have to go all fancy pants with the jQuery.UI dialog, but as you can see, it helps a lot, since it can turn that plain jane "div" we have into a nice pop dialog. As noted, that div could have more complex markup. And say to edit on a grid view, you can have a pop dialog like this:
Again, the above is a grid view, we click edit, and then we use that cool jQuery.UI dialog - and we pop a form to display/edit that row.
So, try the above sample - keep it simple, and then work your way up to more complex examples.