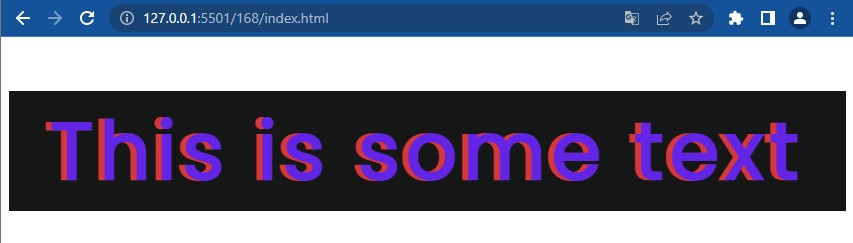
I'm trying to convert a Figma design into code but it has some text that uses an inner-shadow effect
I tried to style it using plain and clipping the text-shadow CSS property but the result doesn't quite match the design in which the shadow kind of clips/insets the text.
h1 {
font-family: 'Poppins';
font-style: normal;
font-size: 80px;
text-align: center;
color: #6225E6;
text-shadow: -6px 0px 0px #D63737;
background-color: #151717;
}<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<h1>This is some text<h1/>CodePudding user response:
You can get closer using mask (doesn't work in Firefox)
h1 {
font-family: 'Poppins';
font-size: 80px;
letter-spacing: 5px;
text-align: center;
color: #0000;
text-shadow:
5px 0 #6225E6,
0 0 red;
-webkit-mask: linear-gradient(#000 0 0);
-webkit-mask-clip: text;
mask-clip: text;
}
body {
background:#000;
}<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<h1>This is some text<h1/>For better support you can duplicate the text and try like below:
h1 {
font-family: 'Poppins';
font-size: 80px;
letter-spacing: 5px;
text-align: center;
color: #0000;
text-shadow:
5px 0 #6225E6,
0 0 red;
position: relative;
}
h1:before {
content: attr(data-text);
position: absolute;
inset: 0;
background: #000;
color: #fff;
mix-blend-mode: darken;
text-shadow: none;
}
body {
background: #000;
}<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<h1 data-text="This is some text">This is some text</h1>CodePudding user response:
This kind of works, I guess depending on who is looking at it and what they're interpreting as the shadow versus the fill. The slight blur is me trying to throw the viewer off a bit but unfortunately, it doesn't give you much room to move the shadow either. I think any solution anybody comes up with is going to require some form of optical illusion to make it work.
body {
background-color: #151717;
}
h1 {
font-family: 'Poppins';
font-style: normal;
font-size: 120px;
background-color: #D63737;
color: transparent;
letter-spacing: 2px;
text-shadow: 2px 2px 1px #6225E6, 1px 1px 1px #D63737;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
}<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<h1>This is some text</h1>CodePudding user response:
added this CSS property called 
documentation: The letter-spacing CSS property sets the horizontal spacing behavior between text characters. This value is added to the natural spacing between characters while rendering the text. Positive values of letter-spacing causes characters to spread farther apart, while negative values of letter-spacing bring characters closer together.
h1 {
font-family: 'Poppins';
font-style: normal;
font-size: 80px;
text-align: center;
color: #6225E6;
text-shadow: -6px 0px 0px #D63737;
background-color: #151717;
letter-spacing: 6px;
}<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<h1>This is some text</h1>
