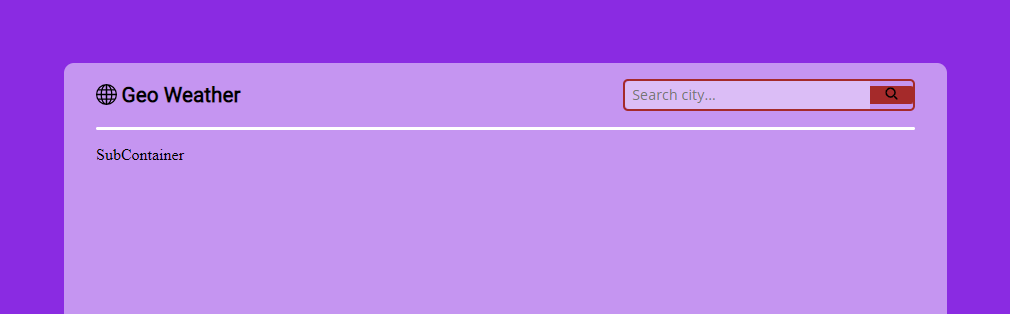
I want the search button to occupy all the space vertically I have tried setting the height to 100% of the parent container but not working, I have tried setting the flex-basis to 100%/0/auto (not working). Look at my Code below and see the picture of the btn beside the input.
I want that btn to gain the height equal to the height of the input
My Html:
<div className="search_subContainer">
<input
className="searchCity"
type="text"
value={value}
placeholder="Search city..."
onFocus={() => {
setFocus(!focus);
}}
onBlur={() => {
setFocus(!focus);
}}
onChange={handleChange}
/>
<button className="search_btn">
<IoSearch />
</button>
</div>
My Css:
.header .search_subContainer {
display: flex;
align-items: center;
align-content: stretch;
height: 100%;
border: 2px solid brown;
border-radius: 5px;
}
.header .searchCity {
width: 17em;
height: 100%;
padding: 0.3em 0.5em;
font-size: 0.9rem;
border: none;
outline: none;
background-color: rgba(255, 255, 255, 0.377);
font-family: var(--secondary-font);
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.header .searchCity:focus {
background-color: rgba(255, 255, 255, 0.719);
}
.search_btn {
width: 3em;
flex: 1;
height: 100%;
background-color: brown;
border: none;
font-size: 0.9rem;
border-top-right-radius: 1px;
border-bottom-right-radius: 1px;
cursor: pointer;
}
.search_btn:hover {
background-color: cadetblue;
}
CodePudding user response:
there you go...
.search-icon {
background-color: lightgray;
padding: 13px; /* is sizing and centering the container */
border-radius: 15px 0 0 15px;
font-size: 12px;
}
.search-bar {
padding: 10px;
border: 1px solid lightgray;
margin-left: -5px;
}
.search-bar::placeholder {
color: black;
}
.submit-btn {
background-color: blue;
color: white;
border-radius: 0 15px 15px 0;
padding: 11px;
font-size: 12px;
border-style: none;
margin-left: -5px;
}
<div>
<input type="search" placeholder="Marseilles, France" >
<button type="button" >Search</button>
</div>
CodePudding user response:
Just remove align-items: center; for container and container become stretch. Then you can align the icon inside the button using flex. It's the simplest and correct way, IMHO.
CodePudding user response:
The culprit is caused by align-items: center. Adding that to a flex container with a direction of row aligns the flex children to the center vertically.
To fix this, remove that line and the search button should align with the input element.
Fix
.search_subContainer {
display: flex;
border: 2px solid brown;
border-radius: 5px;
}
Doing this also means no need to add a height and flex: 1 to the input container, input element, and button itself.
So
.search_btn {
width: 3em;
background-color: brown;
border: none;
font-size: 0.9rem;
border-top-right-radius: 1px;
border-bottom-right-radius: 1px;
cursor: pointer;
}
.searchCity {
width: 17em;
padding: 0.3em 0.5em;
font-size: 0.9rem;
border: none;
outline: none;
background-color: rgba(255, 255, 255, 0.377);
font-family: var(--secondary-font);
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}