I am developing a project in Flutter. But I got such error on my add button homepage. How can I solve this problem? Once I added a product by correcting the null safe error, it was fixed, but it is not fixed now.
GestureDetector(
onTap: () async {
if (_newProductGroup.text != "" && _newProductGroup.text != null) {
try {
final DocumentSnapshot<Map<String, dynamic>>
_doc = await _firestore
.collection("utils")
.doc("productGroups")
.get();
final List<dynamic> _tempList =
_doc.data()!['list'] as List<dynamic>;
if (_tempList.contains(_newProductGroup.text)) {
showTextToast("Bu alan daha önce oluşturuldu");
} else {
_tempList.add(_newProductGroup.text);
_firestore
.collection('utils')
.doc("productGroups")
.update({'list': _tempList});
showTextToast("Başarıyla Eklendi");
}
} catch (e) {
showTextToast("An Error Occured!");
}
// ignore: use_build_context_synchronously
Navigator.of(context).pop();
_newProductGroup.text = "";
} else {
showTextToast("Boş Bırakmayın!");
}
},
Expanded(
child: StreamBuilder(
stream:
_firestore.collection("utils").snapshots(),
builder: (
BuildContext context,
AsyncSnapshot<
QuerySnapshot<Map<String, dynamic>>>
snapshot,
) {
if (snapshot.hasData) {
final List<dynamic> _productGroups =
(snapshot.data!.docs[0].data()['list'] ?? [])
as List<dynamic>;
_productGroups.sort();
return GridView.builder(
gridDelegate:
const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 2,
crossAxisSpacing: 20,
mainAxisSpacing: 20,
),
itemCount: _productGroups.length,
itemBuilder: (context, index) {
return ProductGroupCard(
name: _productGroups[index] as String,
key: UniqueKey(),
);
},
);
I have now fixed the red screen but I cannot add product name.
AddButton

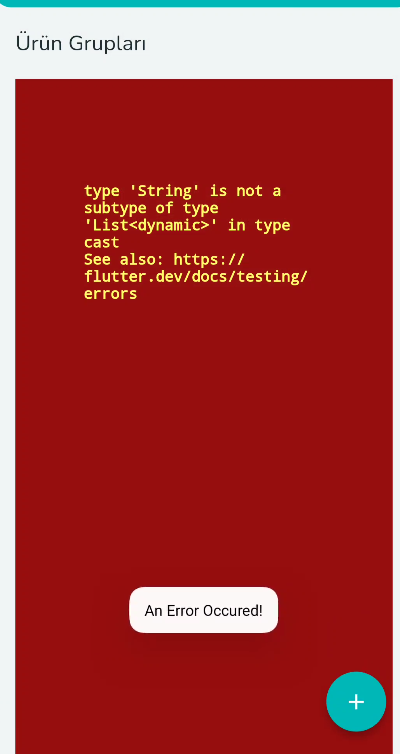
After Click Error

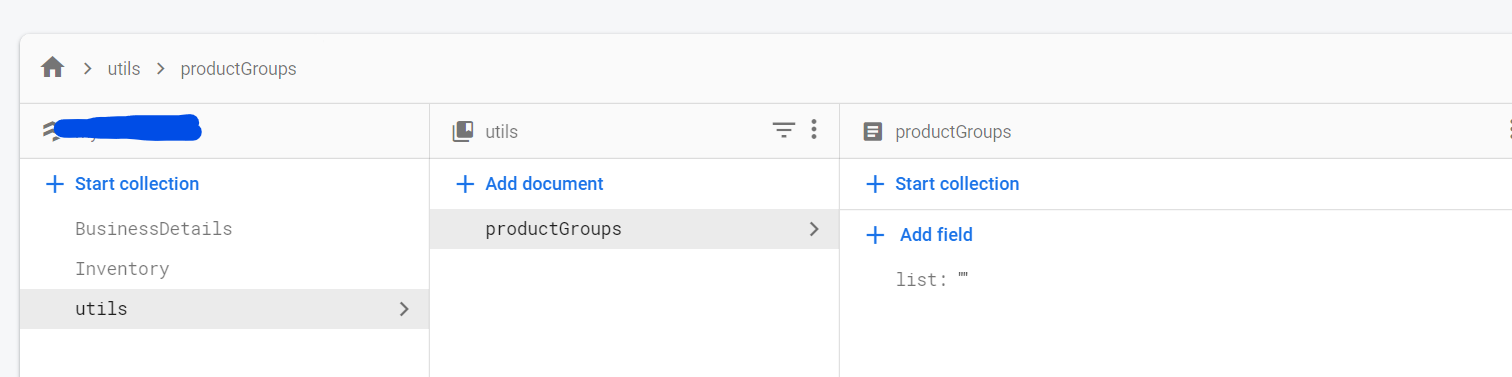
DB
CodePudding user response:
list field is a String in the DB and you're expecting it to be a List<dynamic>. Change the DB list to be an actual list and you're good to go.