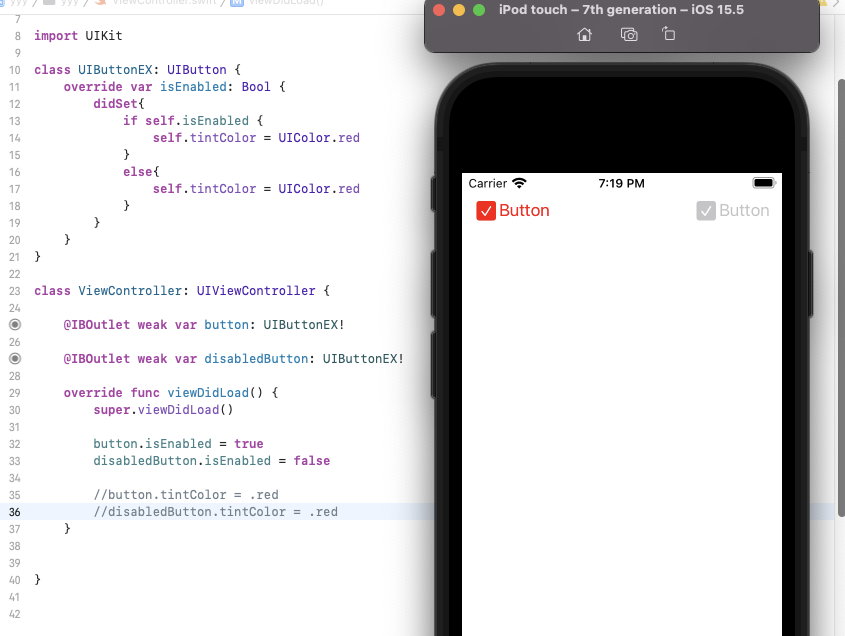
For some reason, I want to define my own tint color, when an UIButton is disabled.
I thought it is able to achieve so based on
However, it is still painted as default system light grey.
May I know, what steps I have missed out? Is it possible to define tint color for a disabled UIButton?
Thanks.
CodePudding user response:
You may have to try something like this, and this works when you are using the system named images.
class UIButtonEX: UIButton {
override func tintColorDidChange() {
if tintAdjustmentMode == .dimmed {
// modify subviews to look disabled
// In your case tou have to heep as it is
tintAdjustmentMode = .normal
} else {
// modify subviews to look enabled
}
}
}
CodePudding user response:
Try this:
class UIButtonEX: UIButton {
override func didMoveToSuperview() {
super.didMoveToSuperview()
adjustsImageWhenDisabled = false
setTitleColor(tintColor, for: .disabled)
}
}