I'm creating a layout with Jetpack Compose and there is a column. I would like center one composable and the other to align to the bottom.
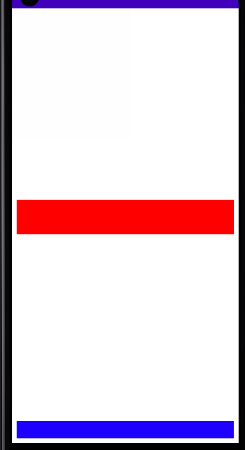
Here is an image of my target screen

CodePudding user response:
Use a Column with weight(1f) and verticalArrangement = Arrangement.Center to wrap the first item. Here's the code
@Composable
fun Demo() {
Column(modifier = Modifier.fillMaxSize()) {
Column(
modifier = Modifier
.fillMaxWidth()
.weight(1f)
.background(color = Color.Transparent),
verticalArrangement = Arrangement.Center,
) {
Box(
modifier = Modifier
.fillMaxWidth()
.height(100.dp)
.padding(15.dp)
.background(color = Color.Green)
)
}
Box(
modifier = Modifier
.fillMaxWidth()
.height(60.dp)
.background(color = Color.Yellow)
)
}
}
@Composable
@Preview
fun DemoPreview() {
Demo()
}
