<link rel="stylesheet" type="text/css" href="assets/libs/bootstrap/dist/css/jquery.dataTables.min.css">
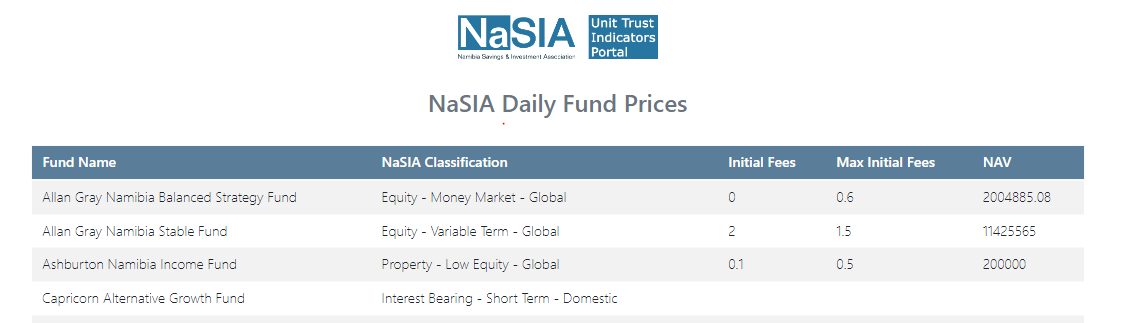
Here is the attached CSS, and I also tried using CDN for both styles and Scripts and still it is not showing filters from data table CSS.
<table style="border-color:cadetblue;" id="dt_basic" >
<tr >
<!--<th >Reference</th>-->
<th >Fund Name</th>
<th >NaSIA Classification</th>
<th >Initial Fees</th>
<th >Max Initial Fees</th>
<th >NAV</th>
</tr>
<tbody > <?php for ($j=0;$j<$fDaily->num_rows();$j ) {?> <tr>
<td> <?php echo $fDaily->row($j)->fund;?> </td>
<td> <?php echo $fDaily->row($j)->asset_class." - ".$fDaily->row($j)->style." - ".$fDaily->row($j)->region;?> </td>
<td> <?php echo $fDaily->row($j)->init_fee;?> </td>
<td> <?php echo $fDaily->row($j)->max_ann_fee;?> </td>
<td> <?php echo $fDaily->row($j)->nav;?> </td>
</tr> <?php }?> </tbody>
</table>
Here is my table with the below Javascript.
<script src="assets/libs/bootstrap/dist/js/jquery-3.5.1.js"></script>
<script src="assets/libs/bootstrap/dist/js/jquery.dataTables.min.js"></script>
CodePudding user response:
According to the official Datatable documentation you should follow the following structure :
<table id="table_id" >
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
</tr>
</tbody>