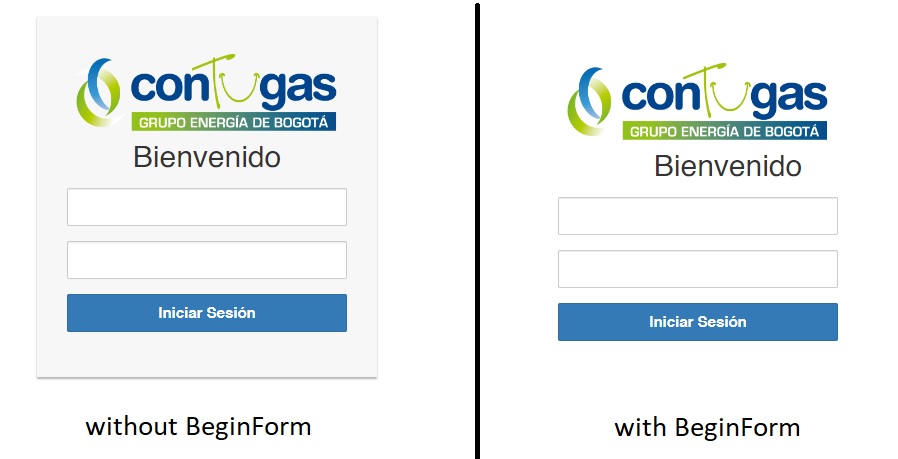
I have a problem when I add the line @using(Html.BeginForm()) it turns out that adding that for my login screen no longer recognizes the added styles. How could I add them correctly? I just need to add that type of style in that View but it doesn't recognize the styles when I add that line of code
@model ContugasApp.Models.Login
@{
ViewBag.Title = "Login";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Bootstrap Simple Login Form</title>
<style>
.login-form {
width: 340px;
margin: 50px auto;
font-size: 15px;
}
.login-form form {
margin-bottom: 15px;
background: #f7f7f7;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
padding: 30px;
}
.login-form h2 {
margin: 0 0 15px;
}
.form-control, .btn {
min-height: 38px;
border-radius: 2px;
}
.btn {
font-size: 15px;
font-weight: bold;
}
</style>
</head>
<body>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div >
<form action="/examples/actions/confirmation.php" method="post">
<img src="~/Imagenes/contugas_logo.png" width="280" />
<h2 >Bienvenido</h2>
<div >
@Html.EditorFor(model => model.USUARIO, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.USUARIO, "", new { @class = "text-danger" })
</div>
<div >
@Html.EditorFor(model => model.CLAVE, new { htmlAttributes = new { @class = "form-control", type = "password" } })
@Html.ValidationMessageFor(model => model.CLAVE, "", new { @class = "text-danger" })
</div>
<div >
<input type="submit" value="Iniciar Sesión" />
</div>
</form>
</div>
}
</body>
</html>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
CodePudding user response:
With @using (Html.BeginForm()), this will generate a <form> HTML element. And this leads your HTML page contains a nested <form> element which is not allowed.
Reference: Can you nest html forms?
Your Login form should be:
<div >
@using (Html.BeginForm(null, null, FormMethod.Post
, new { @action = "/examples/actions/confirmation.php" }))
{
@Html.AntiForgeryToken()
<!-- Form fields -->
}
</div>
CodePudding user response:
From below line I am assuming you have Layout page in which you already have head tag. As per W3C standards, you can not have two HEAD tags. On page load, head tag from layout are getting loaded NOT the head tag from login form hence your styles are not loaded.
Layout = "~/Views/Shared/_Layout.cshtml";
In login page keep only what is required for login form. See below code for example
@model ContugasApp.Models.Login @{ ViewBag.Title = "Login"; Layout = "~/Views/Shared/_Layout.cshtml"; } <style> .login-form { width: 340px; margin: 50px auto; font-size: 15px; } .login-form form { margin-bottom: 15px; background: #f7f7f7; box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3); padding: 30px; } .login-form h2 { margin: 0 0 15px; } .form-control, .btn { min-height: 38px; border-radius: 2px; } .btn { font-size: 15px; font-weight: bold; } </style> @using (Html.BeginForm()) { @Html.AntiForgeryToken() <div > <form action="/examples/actions/confirmation.php" method="post"> <img src="~/Imagenes/contugas_logo.png" width="280" /> <h2 >Bienvenido</h2> <div > @Html.EditorFor(model => model.USUARIO, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.USUARIO, "", new { @class = "text-danger" }) </div> <div > @Html.EditorFor(model => model.CLAVE, new { htmlAttributes = new { @class = "form-control", type = "password" } }) @Html.ValidationMessageFor(model => model.CLAVE, "", new { @class = "text-danger" }) </div> <div > <input type="submit" value="Iniciar Sesión" /> </div> </form> </div> } @section Scripts { @Scripts.Render("~/bundles/jqueryval") } // If possible keep this in layout page