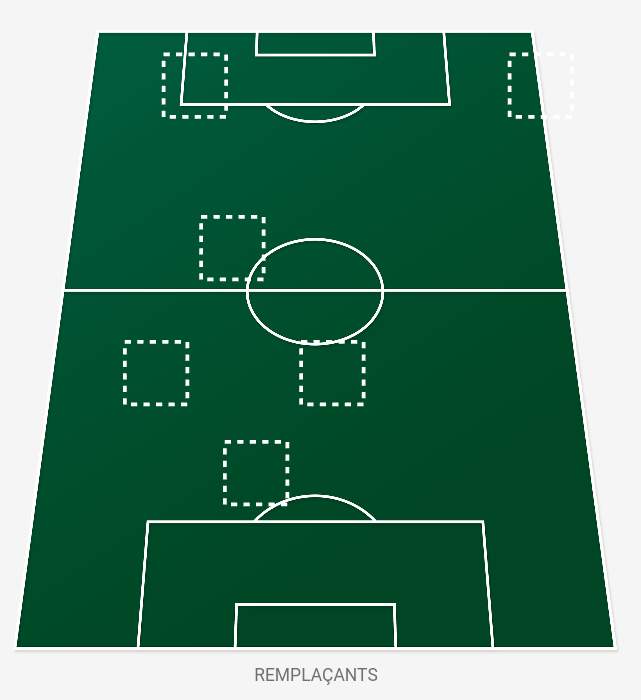
I want to make drag only in the image so there are boundaries on each side of the widget, so the user may not drag out-of-bounds.
here is the stack and the image below , i want the gesture detectors dosen't surpass the image
please can anyone help me achieve this !
Here's the code:
Column Team1() {
return Column(
children:[ **\[**][1]
Stack(
children: [
Image.asset(
"assets/field.jpg",
height: 500,
fit: BoxFit.cover,
),
for (var i in LineupList)
Positioned(
left: i["offset"].dx,
top: i["offset"].dy,
child: Padding(
padding: EdgeInsets.only(left: i["left"], top: i["top"]),
child: GestureDetector(
onTap: () {
ShowPlayer();
},
onPanUpdate: (details) {
setState(() {
i["offset"] = Offset(
i["offset"].dx details.delta.dx,
i["offset"].dy details.delta.dy);
});
},
child: new Container(
width: 50.0,
decoration: DottedDecoration(
shape: Shape.box,
color: Colors.white,
strokeWidth: 3),
child: new Column(children: [
SizedBox(
height: 50,
),
]),
)),
),
),
],
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Text(
"REMPLAÇANTS",
style: TextStyle(color: Color.fromARGB(255, 112, 112, 112)),
),
Row(
children: [
new Container(
width: 50.0,
decoration: DottedDecoration(
shape: Shape.box,
color: Color.fromARGB(255, 152, 152, 152),
strokeWidth: 3),
child: RawMaterialButton(
constraints: BoxConstraints.tight(Size(26, 26)),
onPressed: () {},
child: IconTheme(
data: IconThemeData(
color: Color.fromARGB(255, 152, 152, 152),
size: 16),
child: Icon(Icons.add),
)),
)
],
)
],
),
)
],
);
}

CodePudding user response:
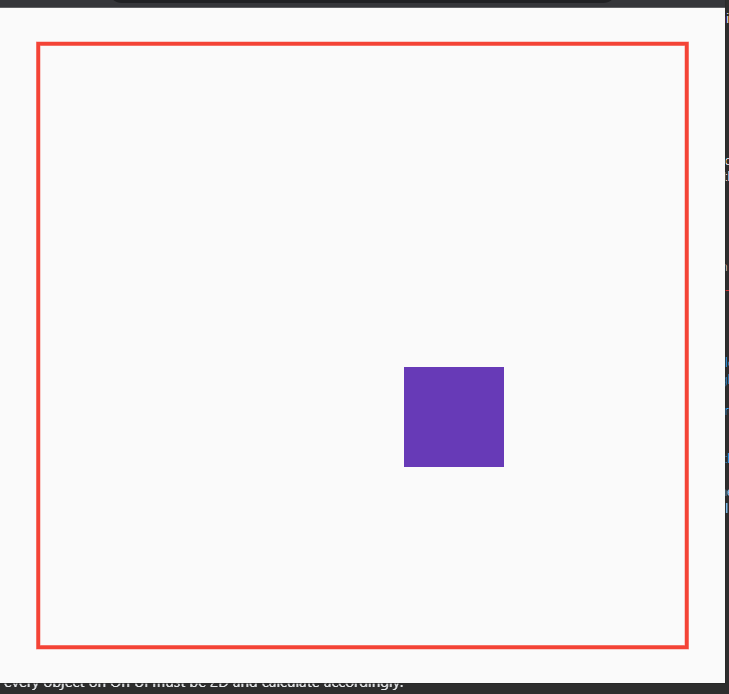
There are few key factors to control the object in two dimension.
every object on On UI must be 2D and calculate accordingly.
Tap event will get on single point, to place object center you need to minimize the of object half size. same goes for boundary.
if you like to have free axis movement place logic separately, don't combine x and y-axis logic with and operator.