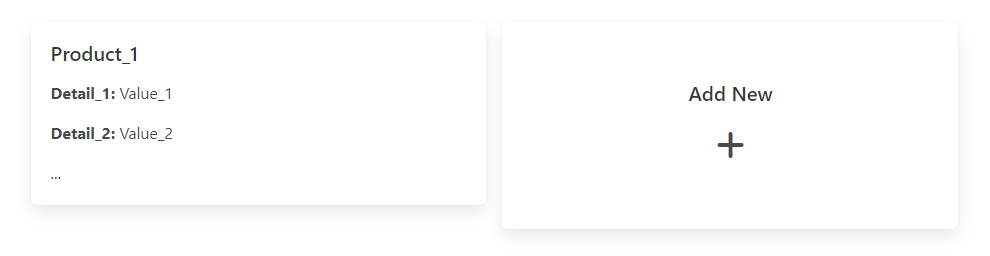
Using Bulma CSS framework for Flask project, populating product data inside tiles (active links to product details) and want to have the last tile with text "Add New" and icon below it centered vertically and horizontally.
I tried:
- adding
has-text-centeredclass on a, div, h4; - removing content class from div;
- removing parent link
atag in case it was messing up with tile - combinations of above;
Notes:
- plus icon is centered in relation to h4. (How, why?)
- I hunted down vertical centering answer with inline style which works:
style="display: flex; flex-wrap: wrap; align-content: center; align-items: center;". But not included it due to possible conflicts with answer or Bulma built-ins - Side question: why second tile, which obviously has less content takes more vertical space?!
If that's isn't obvious I have little experience with CSS.
HTML with links to bulma css and fontawesome:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Duck the Tiles</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/bulma.min.css">
<script src="https://kit.fontawesome.com/57b41a2f3a.js" crossorigin="anonymous"></script>
</head>
<body>
<section >
<div >
<div >
<a href="#">
<div >
<h4>Product_1</h4>
<p><strong>Detail_1: </strong>Value_1</p>
<p><strong>Detail_2: </strong>Value_2</p>
<p>...</p>
</div>
</a>
<a href="">
<div >
<h4>Add New</h4>
<p>
<span >
<i ></i>
</span>
</p>
</div>
</a>
</div>
</div>
</section>
</body>
</html>CodePudding user response:
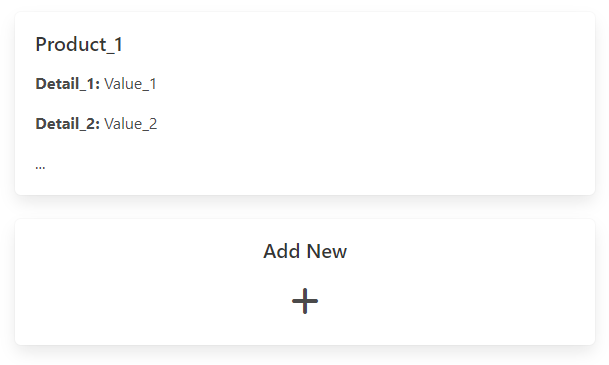
add this class m-auto to your <div> (inside the second <a>)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Duck the Tiles</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/bulma.min.css" />
<script src="https://kit.fontawesome.com/57b41a2f3a.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<section >
<div >
<div >
<a href="#">
<div >
<h4>Product_1</h4>
<p><strong>Detail_1: </strong>Value_1</p>
<p><strong>Detail_2: </strong>Value_2</p>
<p>...</p>
</div>
</a>
<a href="">
<!-- here is what I added in your code -->
<div >
<h4>Add New</h4>
<p>
<span >
<i ></i>
</span>
</p>
</div>
</a>
</div>
</div>
</section>
</body>
</html>I never used Bulba,
but I know CSS, so I tried to usemargin: auto;in dev tools,
and seems to work fine.
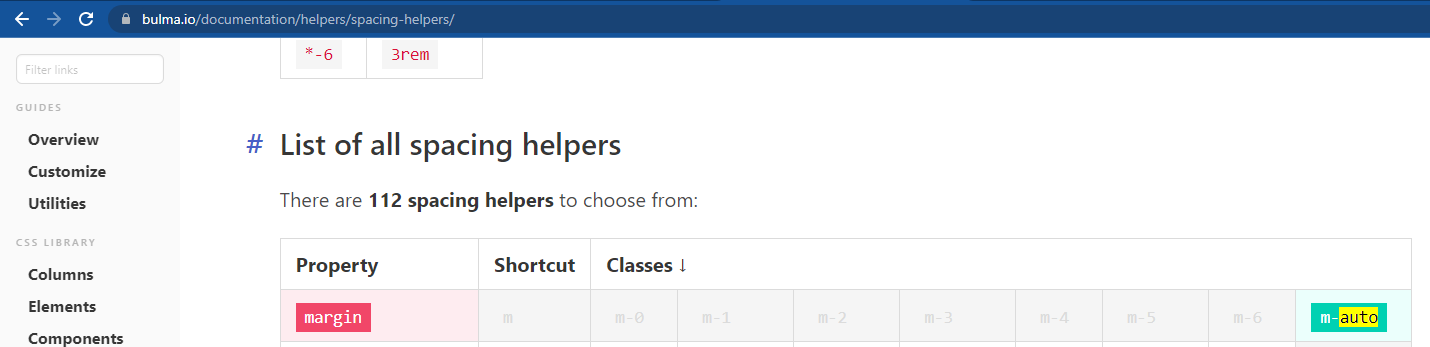
so then I searched on google "bulba css documentation"
and I found that margin ismand you can add-autofor makingmargin: auto:)