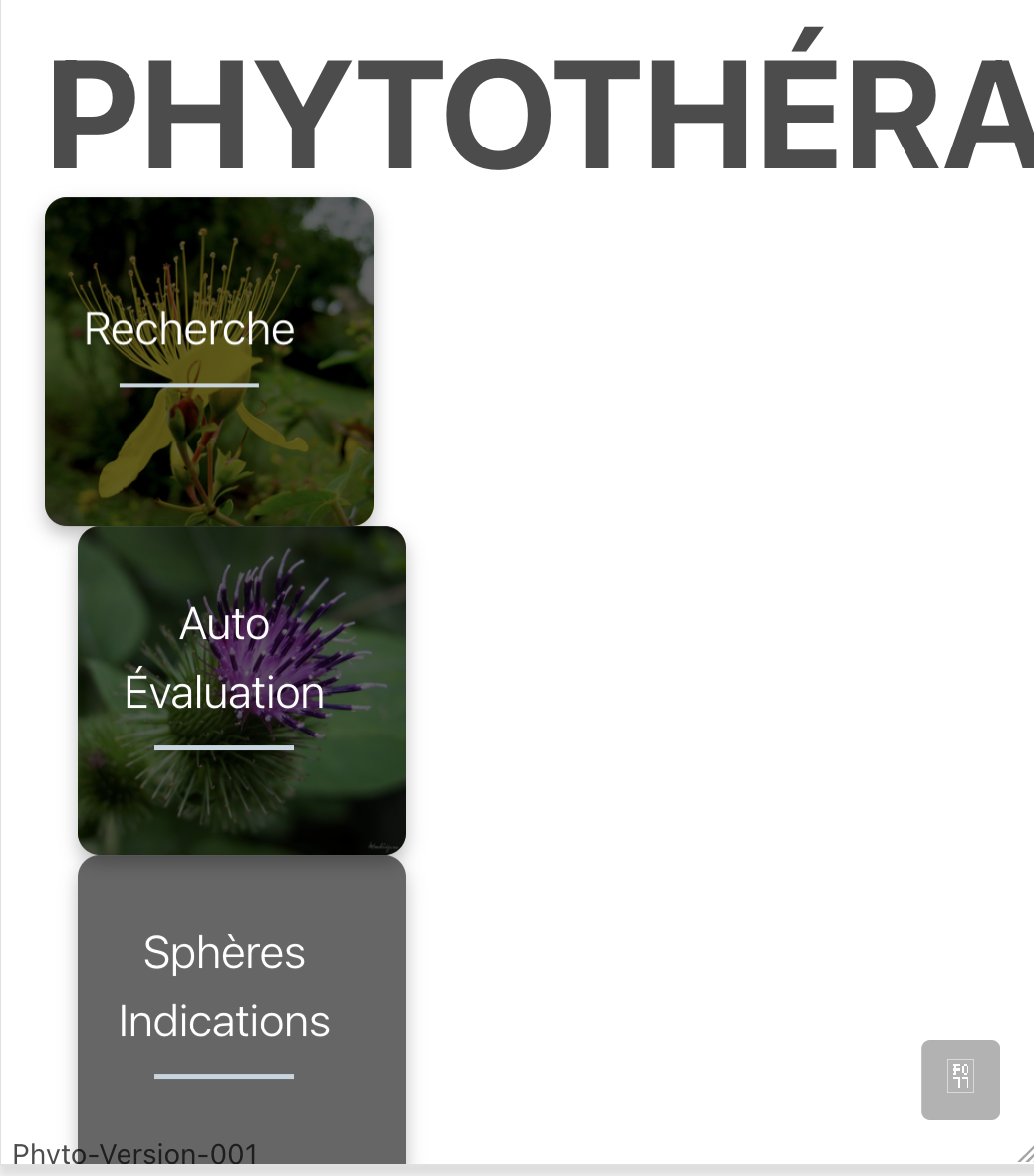
My site appears correctly on computer screens, but not on smartphones.
Like you can see, the main title (Phytothérapie) is cut and and the three buttons are not centered.
My code :
<div >
<div >
<div >
<h1 >Bienvenue à la</h1>
<h1 ><span style="font-size: 2rem !important;">FACULTÉ DE PHARMACIE DE L'ULB</span></h1>
<h1 ><span style="font-size: 70px !important;">PHYTOTHÉRAPIE</span></h1>
<h2 ></h2>
</div>
</div>
and for the 3 blocks :
<div onclick="location.href='{{$route}}';">
<div style="background-image: url({{$bgImage}})">
<div >
<p>{{ $titleFront }}</p>
</div>
</div>
<div >
<div >
<div>
@foreach($paragraphs as $p)
<p style="font-size: 1.1rem;margin-top:-10px !important; margin-left:-1px !important;">{{ $p }}</p>
@endforeach
</div>
</div>
</div>
The URL of the site is https://overlap.ulb.be/public/
Thank you in advance for help.
CodePudding user response:
Have you tried margin-right: 10px; on the title?
CodePudding user response:
In your style.css add this:
#unsets {
width: unset !important;
position: unset !important;
padding: unset !important;
margin: 10px;
}
and add to all of this divs above id:
<div id="unsets">
Refresh page or clean cache to see changes.