There is a compatibility issue when using the input element.
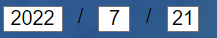
The number exceeds the range of the input box on iphone
But it's normal on Android / PC
The style as below
html * {
font-size: 36px !important;
color: #0 !important;
font-family: Arial !important;
box-sizing: border-box;
}
.common-flex {
display: -webkit-flexbox;
display: -webkit-box;/* android 2.1-3.0, ios 3.2-4.3 */
display: -webkit-flex;/* Chrome 21 */
display: -ms-flexbox;/* WP IE 10 */
display:flex;/* android 4.4 */
}
.common-flex-spacebetween {
-webkit-box-pack: justify;/* android 2.1-3.0, ios 3.2-4.3 */
-webkit-justify-content: space-between;/* Chrome 21 */
-ms-flex-pack: justify;/* WP IE 10 */
justify-content: space-between;/* android 4.4 */
}<div style="margin: 30px 0px 0px 0px; padding:0px;" >
<input name="yy" type="num" id="yy" style="width:110px; text-align:center;" aria-label="year"/>
<label id="xx1" style="float: center;">/</label>
<input name="mon" type="num" id="mon" style="width:60px; text-align:center;" aria-label="month"/>
<label id="xx2" style="float: center;">/</label>
<input name="dd" type="num" id="dd" style="width:60px; text-align:center;" aria-label="day"/>
</div>How to fix the input style on iphone? Thanks :D
CodePudding user response:
hi king5201 I think you can use media query to style your phone because media query style in your website can responsive design
CodePudding user response:
bare in mind that you are using pixels. It is much more recommended that you either use em or percentages.