I have a notification box that i am trying to fit into the view with @media property, but I can't seem to wrap the text inside the box. It overlaps when i set the screen to phone size for example.
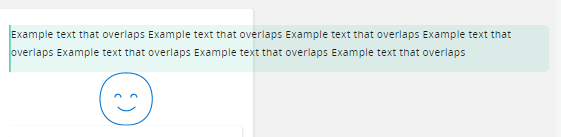
Here is a picture of it happening: 
I tried overflow-wrap: break-word; but it changes nothing. If I change the wrapper's idth to be 100% the only the green area fits itself into the area, but it has no effect on the text div
EDIT------->
as @Gaurav suggested, removing flex: 0 from content and text classes does help a bit, but it's not taking into account the content class's padding:

.notification__wrapper_error {
display: flex;
flex - direction: row;
align - items: center;
padding: 0 px 8 px 0 px 0 px;
gap: 20 px;
width: 645px;
height: 64 px;
background: rgba(224, 30, 90, 0.1);
border - radius: 0 px 8 px 8 px 0 px;
border - left: 2 px solid# E01E5A;
}
.notification__icon_wrapper {
margin - left: 10 px;
}
.notification__content {
display: flex;
flex - direction: row;
align - items: flex - start;
padding: 20 px 0 px;
gap: 10 px;
width: 636 px;
height: 64 px;
/* Inside auto layout */
flex: none;
order: 2;
flex - grow: 0;
}
.notification__text {
/* Contact */
width: 636 px;
height: 24 px;
font - family: "Museo Sans";
font - style: normal;
font - weight: 400;
font - size: 14 px;
line - height: 24 px;
/* identical to box height, or 171% */
display: flex;
align - items: center;
text - align: center;
/* Primary / Black */
color: #000000;
/* Inside auto layout */
flex: none;
order: 0;
flex-grow: 0;
}<div hidden >
<div >
<img src="$(LIBDIR)/images/notification/exclamation-white.png">
</div>
<div >
<div >
%body
</div>
</div>
</div>CodePudding user response:
you can remove flex:none on class name .notification__content and .notification__text
CodePudding user response:
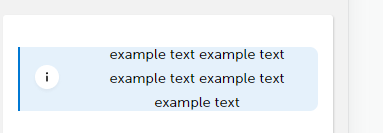
Finally managed to fix it by removing flex: none from content and text classes and adding this bit of code
@media screen and (max-width: 760px) {
.notification__text {
height: 100%;
}
.notification__content {
padding: 10px 0px;
height: 100%;
}
.notification__wrapper_error, .notification__wrapper_success, .notification__wrapper_info, .notification__wrapper_warning{
height: 100%;
gap: 5px;
}
}