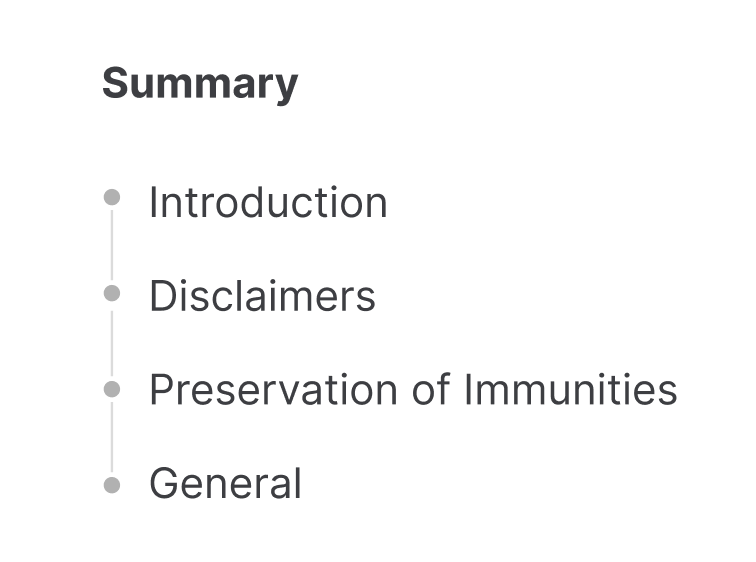
Above is a mockup of the content that I am trying to replicate.
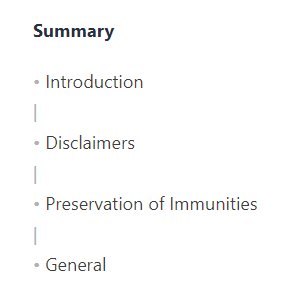
Here is what I have right now:
below are my <ul> and <li> with CSS but I cannot exactly replicate what is in the mockup even if I use padding or margin:
ul {
padding: 0;
list-style: none;
}
#b1::before {
content: "• ";
color: #B1B1B1;
}
#b2::before {
content: '|';
color: #B1B1B1;
margin-bottom: 20px;
}<ul>
<li id="b1">Introduction</li>
<li id="b2"></li>
<li id="b1">Disclaimers</li>
<li id="b2"></li>
<li id="b1">Preservation of Immunities</li>
<li id="b2"></li>
<li id="b1">General</li>
</ul>looking for another way to edit the CSS that is not padding or margin to get the design I need. Any help would be appreciated.
CodePudding user response:
@import "https://cdn.jsdelivr.net/gh/KunalTanwar/normalize/css/normalize.inter.min.css";
body {
height: 100%;
display: grid;
place-items: center;
}
ul {
display: flex;
row-gap: 16px;
flex-direction: column;
}
li {
display: flex;
line-height: 1;
padding-left: 8px;
align-items: center;
}
li::before {
content: "";
position: absolute;
left: -12px;
width: 8px;
height: 8px;
border-radius: 50%;
aspect-ratio: 1/1;
background-color: red;
box-shadow: 0 0 0 2px white;
}
li:not(:last-child)::after {
content: "";
z-index: -1;
position: absolute;
top: calc(100% - 6px);
left: -8px;
width: 1px;
height: 32px;
background-color: green;
}<ul>
<li id="b1">Introduction</li>
<li id="b1">Disclaimers</li>
<li id="b1">Preservation of Immunities</li>
<li id="b1">General</li>
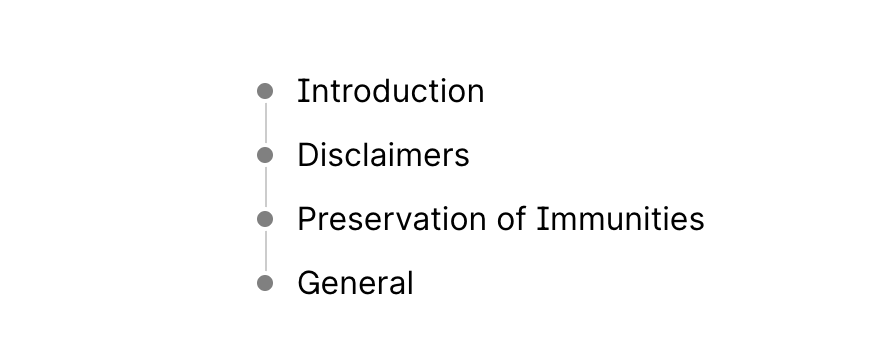
</ul>CodePudding user response:
@import "https://cdn.jsdelivr.net/gh/KunalTanwar/normalize/css/normalize.inter.min.css";
body {
height: 100%;
display: grid;
place-items: center;
}
ul {
display: flex;
row-gap: 16px;
flex-direction: column;
}
li {
display: flex;
line-height: 1;
padding-left: 8px;
align-items: center;
}
li::before {
content: "";
position: absolute;
left: -12px;
width: 8px;
height: 8px;
border-radius: 50%;
aspect-ratio: 1/1;
background-color: gray;
box-shadow: 0 0 0 2px white;
}
li:not(:last-child)::after {
content: "";
z-index: -1;
position: absolute;
top: calc(100% - 6px);
left: -8px;
width: 1px;
height: 32px;
background-color: #CCCCCC;
}<ul>
<li id="b1">Introduction</li>
<li id="b1">Disclaimers</li>
<li id="b1">Preservation of Immunities</li>
<li id="b1">General</li>
</ul>