So I have an array of objects:
tabs = ['Sample #1', 'Sample #2', 'Sample #3'];
scorePerSample: any[] = [
{
sampleNo: 0,
score: 1,
},
{
sampleNo: 2,
score: 10,
},
{
sampleNo: 1,
score: 3,
},
];
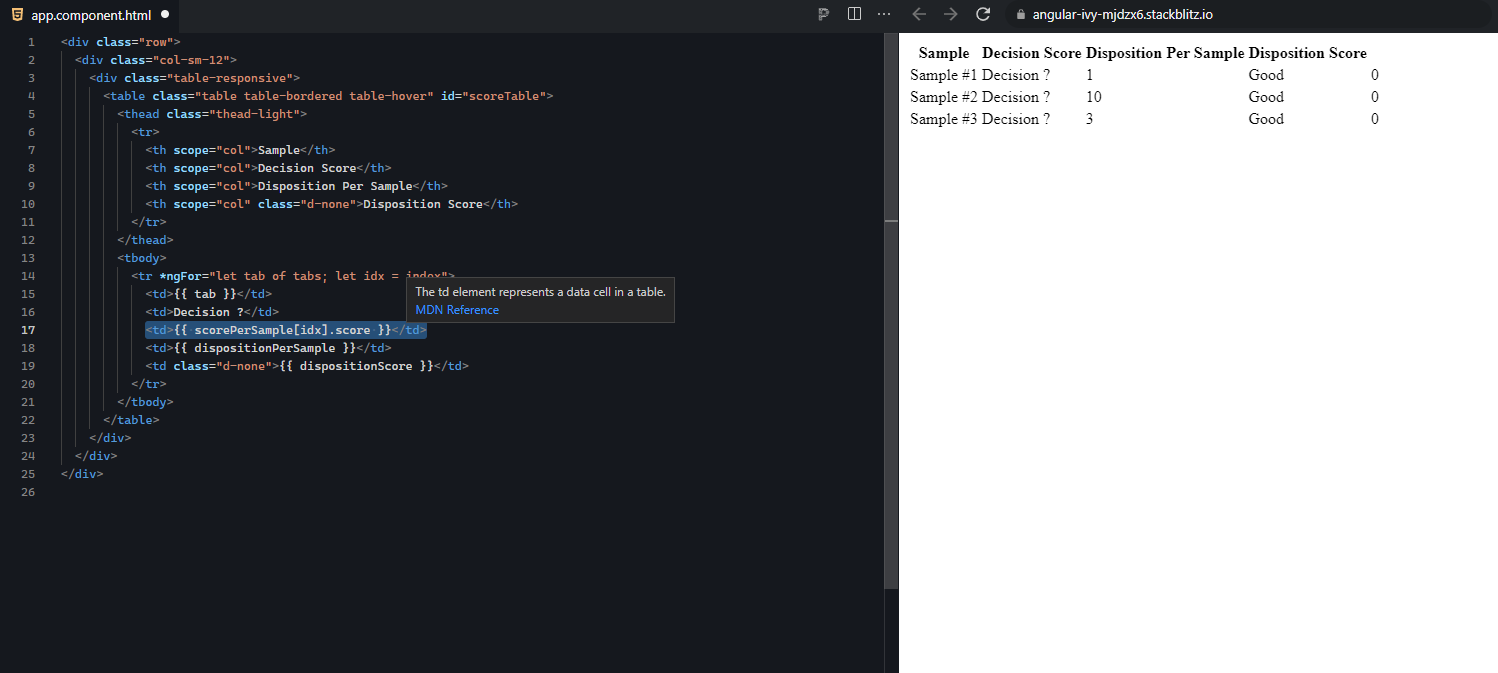
Now I want this to display in the table, and this is my html:
<div >
<div >
<div >
<table id="scoreTable">
<thead >
<tr>
<th scope="col">Sample</th>
<th scope="col">Decision Score</th>
<th scope="col">Disposition Per Sample</th>
<th scope="col" >Disposition Score</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let tab of tabs; let idx = index">
<td>{{ tab }}</td>
<td>{{ scorePerSample }}</td>
<td>{{ dispositionPerSample }}</td>
<td >{{ dispositionScore }}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
Now in the scorePerSample, the score should be displayed based on sampleNo. In the dispositionPerSample column, the data is based on the scorePerSample. If the score is more than 2, dispositionPerSample should be Reject otherwise Good. The dispositionScore is also based on the dispositionPerSample, if the dispositionPerSample is Reject, the dispositionScore is 1 otherwise 0
CodePudding user response:
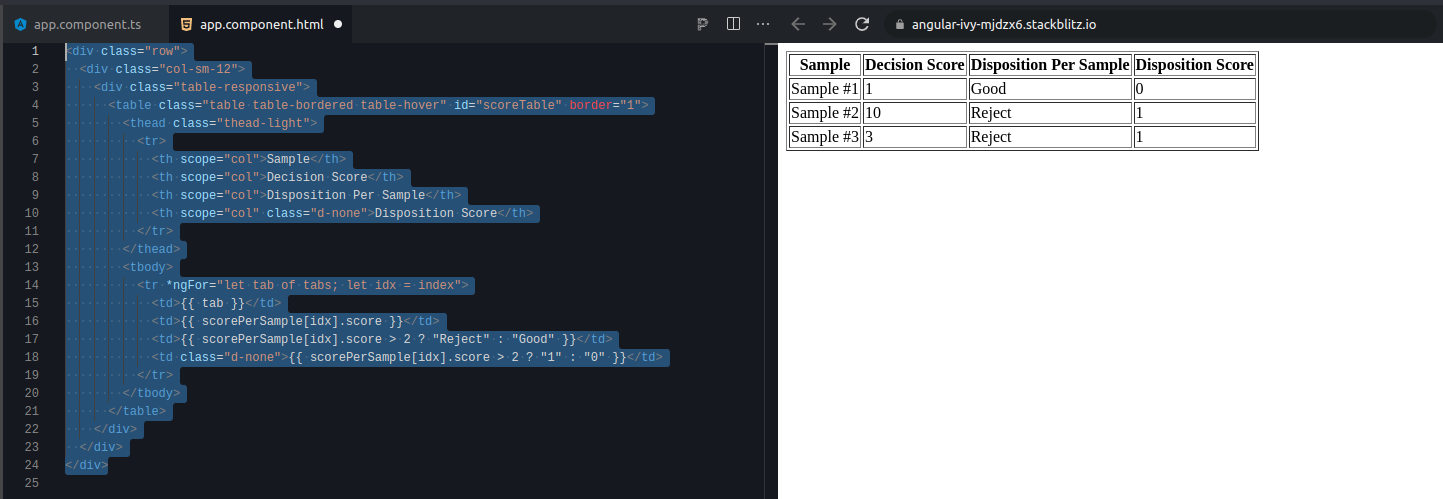
Hope this code will help you
<div >
<div >
<div >
<table id="scoreTable" border="1">
<thead >
<tr>
<th scope="col">Sample</th>
<th scope="col">Decision Score</th>
<th scope="col">Disposition Per Sample</th>
<th scope="col" >Disposition Score</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let tab of tabs; let idx = index">
<td>{{ tab }}</td>
<td>{{ scorePerSample[idx].score }}</td>
<td>{{ scorePerSample[idx].score > 2 ? "Reject" : "Good" }}</td>
<td >{{ scorePerSample[idx].score > 2 ? "1" : "0" }}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>