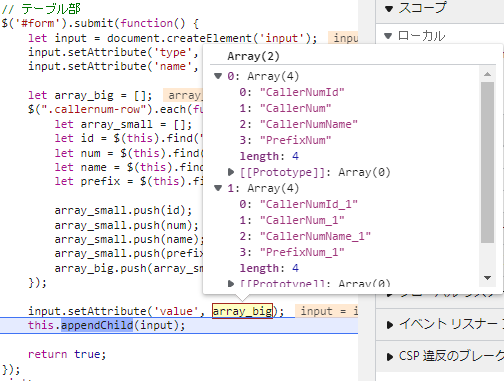
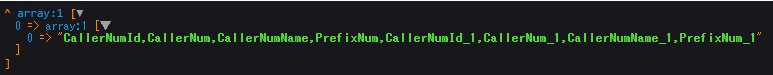
The structure is ideal when checked in JS, but when viewed on the PHP send side, the structure has collapsed. What mistakes are there?
// テーブル部
$('#form').submit(function() {
let input = document.createElement('input');
input.setAttribute('type', "hidden");
input.setAttribute('name', "CallerIdsList[][]");
let array_big = [];
$(".callernum-row").each(function(_index, _element) {
let array_small = [];
let id = $(this).find(".callernum-id").text();
let num = $(this).find(".callernum-num").text();
let name = $(this).find(".callernum-name").text();
let prefix = $(this).find(".callernum-prefix").text();
array_small.push(id);
array_small.push(num);
array_small.push(name);
array_small.push(prefix);
array_big.push(array_small);
});
input.setAttribute('value', array_big);
this.appendChild(input);
return true;
});
-------------------------------------------------------------------------------------------
@foreach($response["CallerIdsList"] as $CallerId)
<tr >
<td>
<div>
<input type="checkbox" id="checkbox{{ $loop->index }}">
<label for="checkbox{{ $loop->index }}"></label>
</div>
</td>
<td style="display: none;">{{ $CallerId["CallerNumId"] }}</td>
<td >{{ $CallerId["CallerNum"] }}</td>
<td >{{ $CallerId["CallerNumName"] }}</td>
<td >{{ $CallerId["PrefixNum"] }}</td>
</tr>
@endforeach
JS :

PHP :

:Do you need any other information to resolve this?
CodePudding user response:
I don't know if this is the correct way to write it, but I was able to solve the problem by adding the input directly without writing it in the JS.
There are so many things I didn't know and couldn't understand anything. I will come back with more knowledge. Thank you for your advice.
</td>
<-- ▼ add ▼ -->
<input type="hidden" name="CallerIdsList[{{ $loop->index }}][]" value="{{ $CallerId['CallerNumId'] }}">
<input type="hidden" name="CallerIdsList[{{ $loop->index }}][]" value="{{ $CallerId['CallerNum'] }}">
<input type="hidden" name="CallerIdsList[{{ $loop->index }}][]" value="{{ $CallerId['CallerNumName'] }}">
<input type="hidden" name="CallerIdsList[{{ $loop->index }}][]" value="{{ $CallerId['PrefixNum'] }}">
<-- ▲ add ▲ -->
<td style="display: none;">{{ $CallerId["CallerNumId"] }}</td>
