In the menu, when I click on Portfolio, the page does not display.
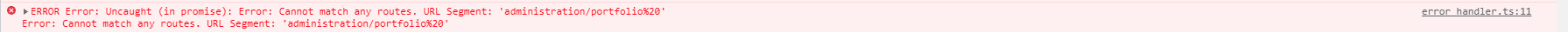
By doing a console.log, I see that I have an error message:
ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'administration/portfolio '
I don't understand why the path is administration/portfolio and not administration/portfolio? Why the value is added?
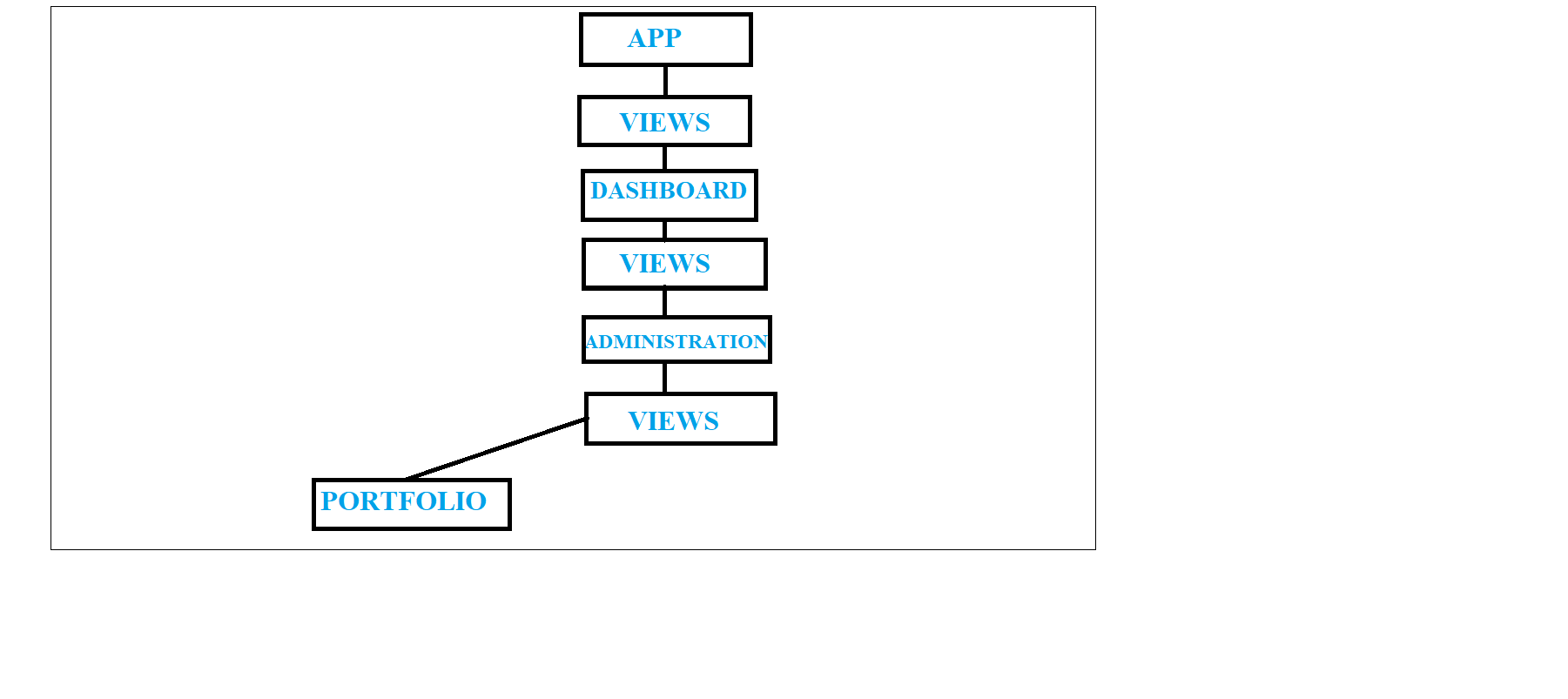
Here is the structure of the project
I think I have a problem with the routes?
app-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{
path: '',
loadChildren: () => import('./views/dashboard/dashboard.module').then((m) => m.DashboardModule),
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
dashboard-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { DashboardComponent } from './dashboard.component';
const DASHBOARD_ROUTES: Routes = [
{
path: '',
component: DashboardComponent,
children: [
{
path: 'administration',
loadChildren: () => import('./views/administration/administration.module').then((m) => m.AdministrationModule),
},
]
},
];
@NgModule({
imports: [RouterModule.forChild(DASHBOARD_ROUTES)],
exports: [RouterModule],
})
export class DashboardRoutingModule {}
administration-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { DashboardComponent } from '../../dashboard.component';
import { PortfolioComponent } from './views/portfolio/portfolio.component';
export const ADMINISTRATION_ROUTES: Routes = [
{
path: '',
component: DashboardComponent,
},
{
path: 'portfolio',
component: PortfolioComponent,
},
];
@NgModule({
imports: [RouterModule.forChild(ADMINISTRATION_ROUTES)],
exports: [RouterModule],
})
export class AdministrationRoutingModule {}
Here is also a reproduction of the project -> Stackblitz.
Thank you a lot for your help.
CodePudding user response:
In your dashboard.component.html:
<a routerLink="{{ submenu.url }} "
should be
<a routerLink="{{ submenu.url }}"
This matches because is a space.