I'm developping an ASP.NET Core 6 MVC project, and i created a method to insert some Data into a data base. the data is suppose to be passed from html via Ajax call. but for some reason the object is not getting passed to the method.
this is my Controller method:
[HttpPost]
public IActionResult Insert_data([FromBody] TableData _data)
{
var result=DB.Insert(_data);
return Json(var);
}
the TableData Object:
public class TableData
{
public string Val1 { get; set; }
public string Val2 { get; set; }
public string Val3 { get; set; }
public string Val4 { get; set; }
public string Val5 { get; set; }
}
The Ajax Call
function InsertDATA() {
var _data = {
"Val1": $('#v1').val(),
"Val2": $('#v2').val(),
"Val3": $('#v3').val(),
"Val4": $('#v4').val(),
"Val5": $('#v5').val(),
"Val6": $('#v6').val(),
};
$.ajax({
type: 'POST',
url: 'DataInsertion/Insert_data',
data: JSON.stringify(_data),
contentType: 'application/json',
dataType: "JSON",
success: function(r) {
console.log("RESULT", r);
},
error: function(xhr, status, error) {
var err = eval("(" xhr.responseText ")");
alert(err.Message);
}
});
}
when i inspect the ajax request in browser, the paylod is correctly passed, but when i debug the parameter in the c# method the object is null. I'm i doing something wrong ? Thanks in advance :)
CodePudding user response:
Change your url into: url: '/DataInsertion/Insert_data',
Below is a work demo, you can refer to it.
HomeController
public class HomeController : Controller
{
public IActionResult Insert_data()
{
return View();
}
[HttpPost]
public IActionResult Insert_data([FromBody] TableData _data)
{
//var result = DB.Insert(_data);
return Json(_data);
}
}
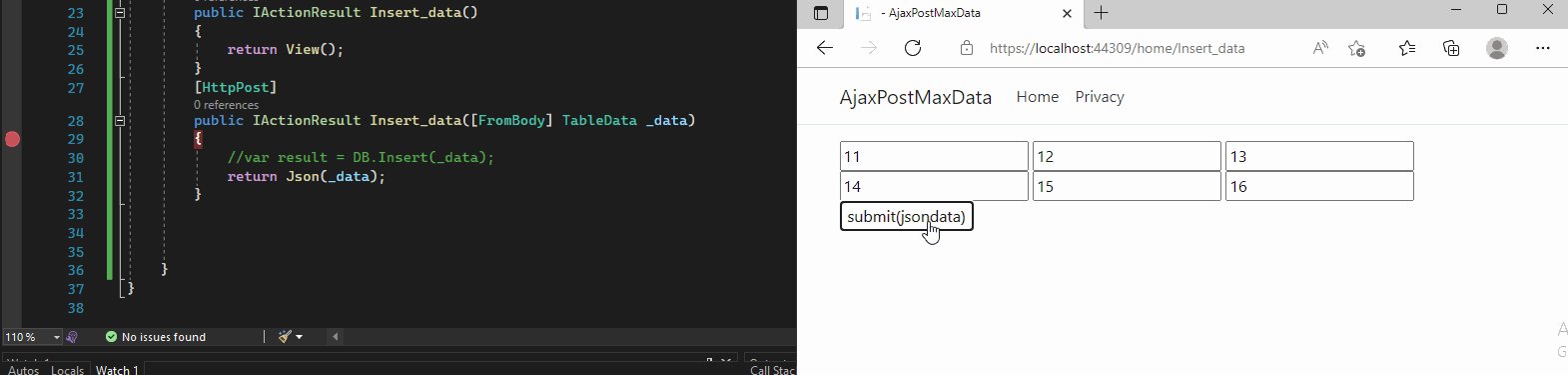
View
<input id="v1" value="11" />
<input id="v2" value="12" />
<input id="v3" value="13" />
<input id="v4" value="14" />
<input id="v5" value="15" />
<input id="v6" value="16" />
<button onclick="InsertDATA()">submit(jsondata)</button>
@section scripts{
<script type="text/javascript">
function InsertDATA() {
var _data = {
"Val1": $('#v1').val(),
"Val2": $('#v2').val(),
"Val3": $('#v3').val(),
"Val4": $('#v4').val(),
"Val5": $('#v5').val(),
"Val6": $('#v6').val(),
};
$.ajax({
type: 'POST',
url: '/Home/Insert_data',
data: JSON.stringify(_data),
contentType: 'application/json',
dataType: "JSON",
success: function(r) {
console.log("RESULT", r);
},
error: function(xhr, status, error) {
var err = eval("(" xhr.responseText ")");
alert(err.Message);
}
});
}
</script>
}
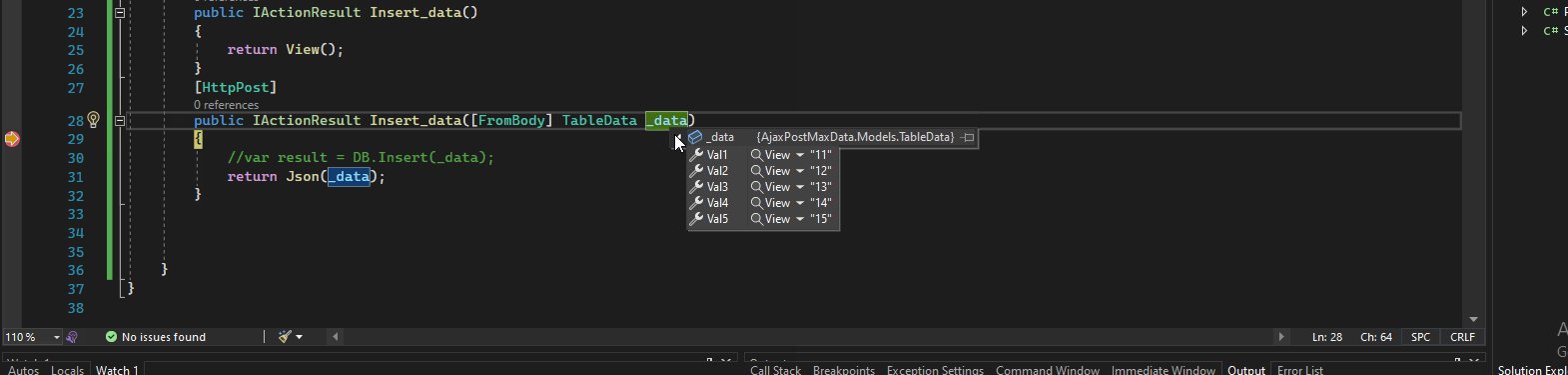
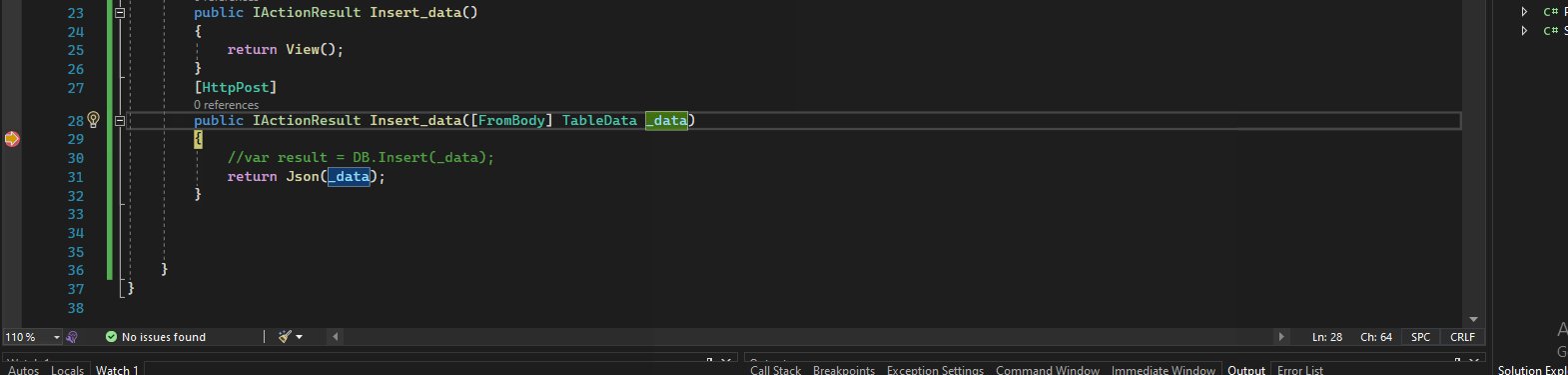
result: