I am using express js as backend and also have added proxy of backend in the package.json of react js. Before it used to throw an error with fetch method and moved to the axios method to prevent that. The data is in json format and completely working after copy pasting on postman to check backend.
import React ,{useState} from 'react'
import './contact.css'
import axios from "axios"
const Contact = (e) => {
const [email, setEmail] = useState('')
const [description,setDescription]=useState('');
const[message,setMessage]=useState('')
const [name ,setName] = useState('')
const url='localhost:5000/api/contact'
const contactClick=async (e)=>{
const subject="contacting"
e.preventDefault();
const formData={
name:name,
email:email,
subject:subject,
description:description
}
console.log(JSON.stringify(formData));
axios.post(url, JSON.stringify(formData))
.then(res => setMessage('email sent'))
.catch(err => {setMessage('Unable to sent email ')
return console.log(err)})
};
return (
<>
<div className='form__container' >
<form onSubmit={contactClick} className='contact__form'>
{message}
<input type="email" placeholder='Email' value={email} required onChange={(e)=>setEmail(e.target.value)
} />
<input type="text" placeholder='name' value={name} required onChange={e=>setName(e.target.value)} />
<input type="textarea" placeholder='Description' className='text-area' value={description} onChange={(e)=>setDescription(e.target.value)}/>
<input type="submit" title="Submit" />
</form>
</div>
</>
)
}
export default Contact
CodePudding user response:
I think axios.post() takes data as object not string as mentioned here in the docs.
replace it with axios.post(url, formData) without stringifying it.
https://axios-http.com/docs/post_example
But the resulted data from JSON.stringify(formData) is '{the data}'
CodePudding user response:
Is it may be cors policy blocking to be sent to backend from localhost:3000 to localhost:5000
CodePudding user response:
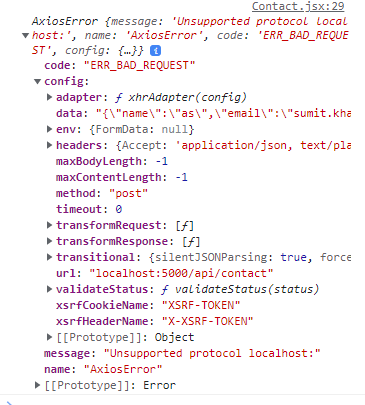
Unsupported protocol: localhost
Because the URL you're using has localhost as a protocol:
const url='localhost:5000/api/contact'
Compare this to a "complete" URL:
const url='http://localhost:5000/api/contact'
The URL starts with a protocol and a colon. Whatever is parsing that URL isn't going to intuitively know what you meant, it's just going to parse the string you provided based on standards.
Either specify the protocol:
const url='http://localhost:5000/api/contact'
Or omit it but keep the // root to use whatever protocol the current page is using:
const url='//localhost:5000/api/contact'