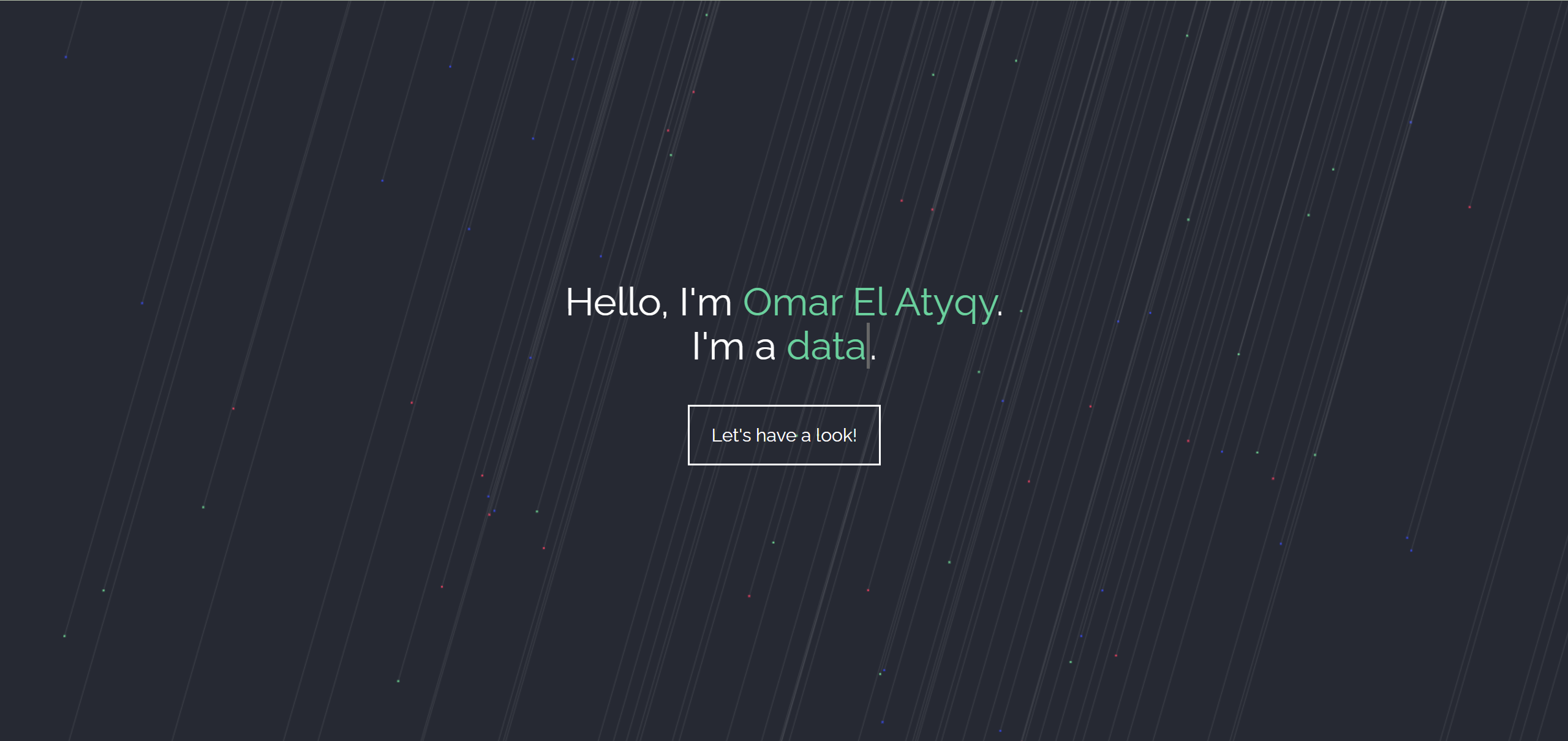
Here's the website before adding the Navbar component:

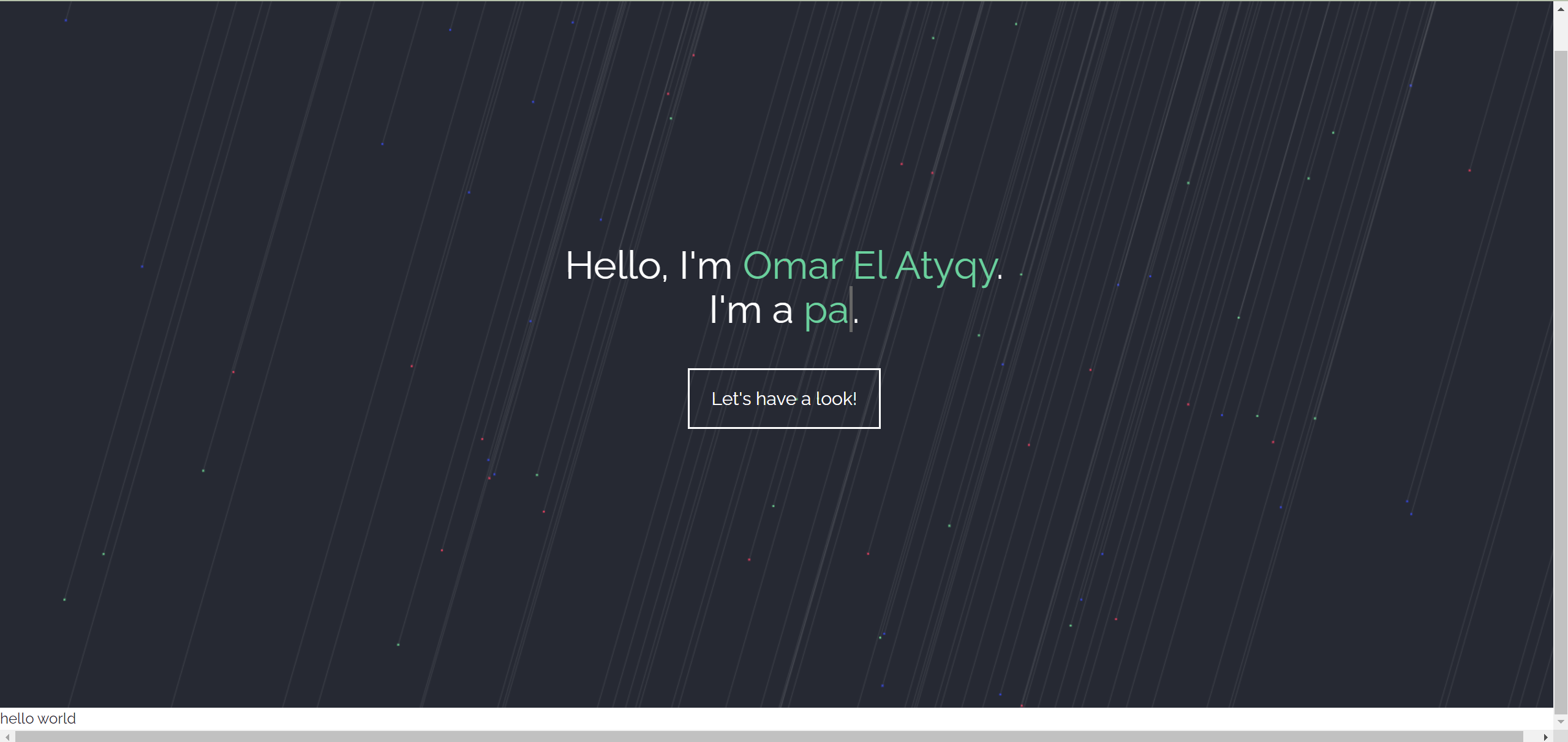
and here's the website after adding the new component:

I have no idea what properties are causing this, but here's the code:
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
// React entry point
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
index.css
/* tailwind directives */
@tailwind base;
@tailwind components;
@tailwind utilities;
body,
html {
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif !important;
}
App.js
import { ChakraProvider } from '@chakra-ui/react';
import Welcome from './components/Welcome';
import Navbar from './components/Navbar'
// Main React component
export default function App() {
return (
<ChakraProvider>
<div className="App w-screen">
<Welcome />
<Navbar />
</div>
</ChakraProvider>
);
}
Welcome.js
import "./Welcome.css"
import React from "react";
// Welcome section
export default function Welcome() {
return (
<div className="Welcome w-screen h-screen grid place-items-center">
<div className="Welcome-content grid place-items-center space-y-10 text-white">
<p className="Welcome-text text-center ">
Hello, I'm <span className="Welcome-name text-emerald-400">Omar El Atyqy</span>.
<br />
I'm a <span className="Welcome-job text-emerald-400 txt-rotate" data-period="1000"
data-rotate='[ "web developper", "data scientist", "passionate geek" ]'></span>.
</p>
<a href="#" className="Welcome-button hover:bg-emerald-500 py-4 px-6">
Let's have a look!
</a>
</div>
</div>
);
}
welcome.css
.Welcome {
background-image: url("../../public/images/background.png");
}
.Welcome-text {
font-size: 32pt;
line-height: 36pt;
font-weight: 400;
}
.Welcome-button {
font-size: 15pt;
border: 2px solid #fff;
transition-duration: 0.5s;
}
Navbar.js
import './Navbar.css'
export default function Navbar () {
return (
<div className='Navbar w-screen'>
hello world
</div>
);
}
I haven't included App.css and Navbar.css because they are empty.
CodePudding user response:
Try using the browser debug, if you are using chrome, press F12, after opening, press CTRL SHIFT C or select the pointer in the upper left corner and hover over the element, check what is causing this, because this way, it is very complicated to debug and understand
CodePudding user response:
Have you tried adding margin: 0 and box-sizing: border-box in App.css ?
By default, div elements might have margin: 1rem or kind of stuff so if you set your container element to take full width, its content might overflow and causes a slider.
So App.css file will look like this.
* {
margin: 0;
box-sizing: border-box;
}
