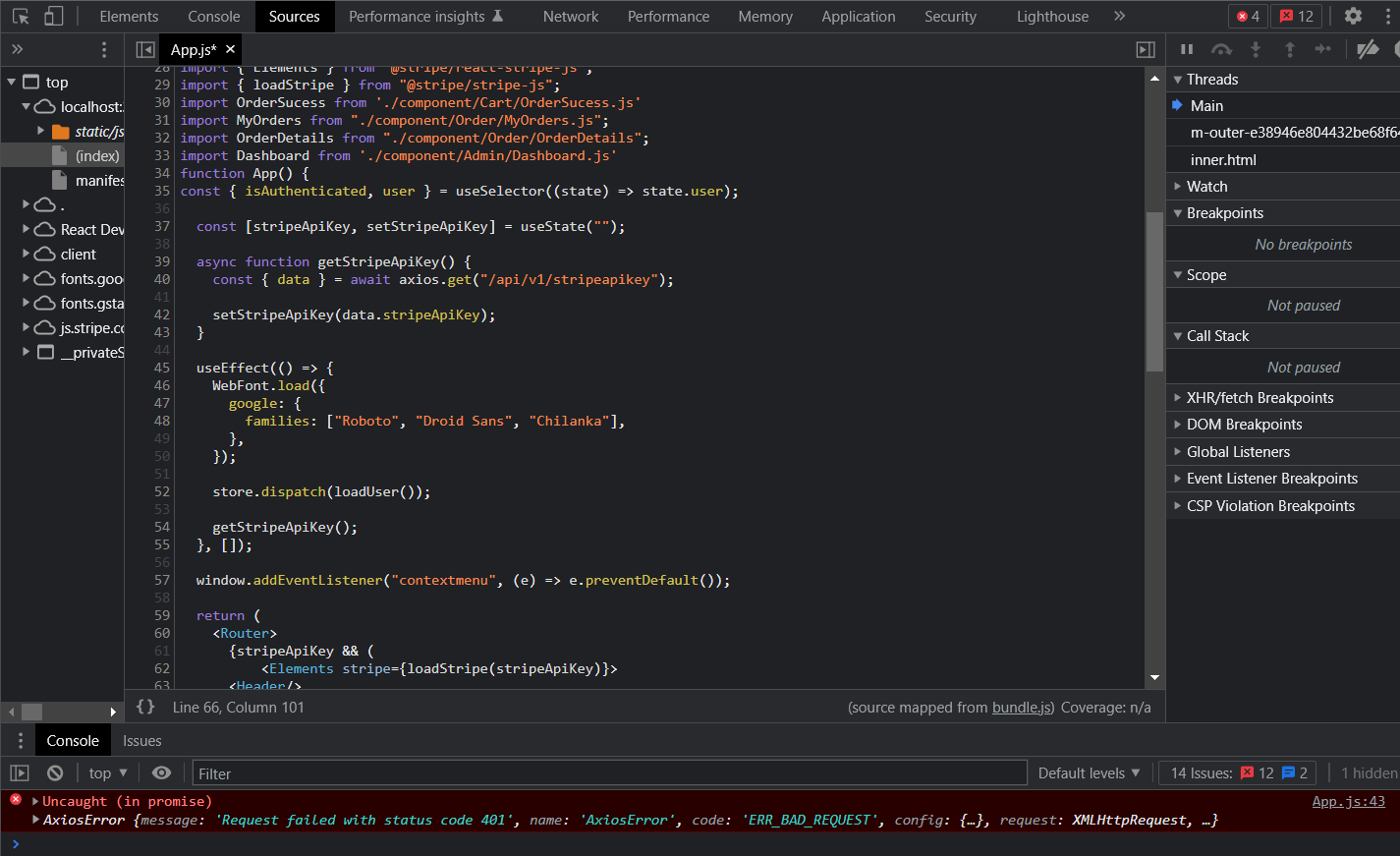
I am getting App.js:43 Uncaught (in promise) AxiosError and I am using react-router-dom v6. I think this error is generated by setStripeApiKey(data.stripeApiKey).
I don't know why I am getting this error.
This is App.js file which generating the error, in the image at line 43 it's showing the error.
import "./App.css";
import { useEffect , useState} from "react";
import { BrowserRouter as Router,Route,Routes} from "react-router-dom";
import Header from "./component/layout/Header/Header";
import WebFont from "webfontloader";
import React from "react";
import { useSelector } from "react-redux";
import Footer from "./component/layout/Footer/Footer.js"
import Home from "./component/Home/Home.js"
import ProductDetails from "./component/Product/ProductDetails.js"
import Products from './component/Product/Products.js'
import Search from './component/Product/Search.js'
import LoginSignUp from "./component/User/LoginSignUp";
import store from './store';
import { loadUser } from "./actions/userAction";
import UserOptions from "./component/layout/Header/UserOptions";
import Profile from './component/User/Profile.js'
import ProtectedRoute from "./component/Route/ProtectedRoute";
import UpdateProfile from './component/User/UpdateProfile.js'
import UpdatePassword from './component/User/UpdatePassword.js'
import ForgotPassword from './component/User/ForgotPassword.js'
import ResetPassword from './component/User/ResetPassword.js'
import Cart from './component/Cart/Cart.js';
import Shipping from './component/Cart/Shipping.js'
import ConfirmOrder from './component/Cart/ConfirmOrder.js'
import axios from "axios";
import Payment from './component/Cart/Payment.js'
import { Elements } from "@stripe/react-stripe-js";
import { loadStripe } from "@stripe/stripe-js";
import OrderSucess from './component/Cart/OrderSucess.js'
import MyOrders from "./component/Order/MyOrders.js";
import OrderDetails from "./component/Order/OrderDetails";
import Dashboard from './component/Admin/Dashboard.js'
function App() {
const { isAuthenticated, user } = useSelector((state) => state.user);
const [stripeApiKey, setStripeApiKey] = useState("");
async function getStripeApiKey() {
const { data } = await axios.get("/api/v1/stripeapikey");
setStripeApiKey(data.stripeApiKey);
}
useEffect(() => {
WebFont.load({
google: {
families: ["Roboto", "Droid Sans", "Chilanka"],
},
});
store.dispatch(loadUser());
getStripeApiKey();
}, []);
window.addEventListener("contextmenu", (e) => e.preventDefault());
return (
<Router>
{stripeApiKey && (
<Elements stripe={loadStripe(stripeApiKey)}>
<Header/>
{isAuthenticated && <UserOptions user={user} />}
<Routes>
<Route exact path='/process/payment' element={<ProtectedRoute component={Payment} />} />
<Route exact path='/' element={<Home/>} />
<Route exact path='/product/:id' element={<ProductDetails/>} />
<Route exact path='/products' element={<Products/>} />
<Route path='/products/:keyword' element={<Products/>} />
<Route exact path='/search' element={<Search/>} />
<Route exact path='/account' element={<ProtectedRoute component={Profile} />} />
<Route exact path='/me/update' element={<ProtectedRoute component={UpdateProfile} />} />
<Route exact path='/password/update' element={<ProtectedRoute component={UpdatePassword} />} />
<Route exact path='/password/forgot' element={<ForgotPassword/>} />
<Route exact path='/password/reset/:token' element={<ResetPassword/>} />
<Route exact path='/cart' element={<Cart/>} />
<Route exact path='/shipping' element={<ProtectedRoute component={Shipping} />} />
<Route exact path='/order/confirm' element={<ProtectedRoute component={ConfirmOrder} />} />
<Route exact path='/success' element={<ProtectedRoute component={OrderSucess} />} />
<Route exact path='/orders' element={<ProtectedRoute component={MyOrders} />} />
<Route exact path='/order/:id' element={<ProtectedRoute component={OrderDetails} />} />
<Route exact path='/admin/dashboard' element={<ProtectedRoute component={Dashboard} />} />
<Route exact path='/login' element={<LoginSignUp/>} />
</Routes>
<Footer/>
</Elements>
)}
</Router>
);
}
export default App;
Thank You
CodePudding user response:
getStripeApiKey is an async function. You will generally want to surround asynchronous code that potentially returns rejected Promises or throws other errors during processing within a try/catch to catch and handle any errors. When you catch any errors you can handle them accordingly, or ignore entirely if the success/failure of some asynchronous code doesn't really matter to the local component.
Example:
async function getStripeApiKey() {
try {
const { data } = await axios.get("/api/v1/stripeapikey");
setStripeApiKey(data.stripeApiKey);
} catch(error) {
// handle error, set some error state, display error toast, etc...
}
}