I know that using infinite scrolling can be useful when you're fetching data from API. But assume you fetched data from API and stored in redux inside the parent component and passed items as props to child component like this:
//This is parent component. Assume items are fetched from API
<Items lots={items}/>
Child component:
const Items = ({lots}:{lots:any[]})={
//I want to use infinite scroll for items.
}
My question: Are there any benefits to use infinite scroll like that? Does this make the website faster? Does it make the website user friendly? In another words do I make the same profit when I'm using this approach instead of using infinite scroll for fetched data directly?
CodePudding user response:
Are there any benefits to using infinite scroll?
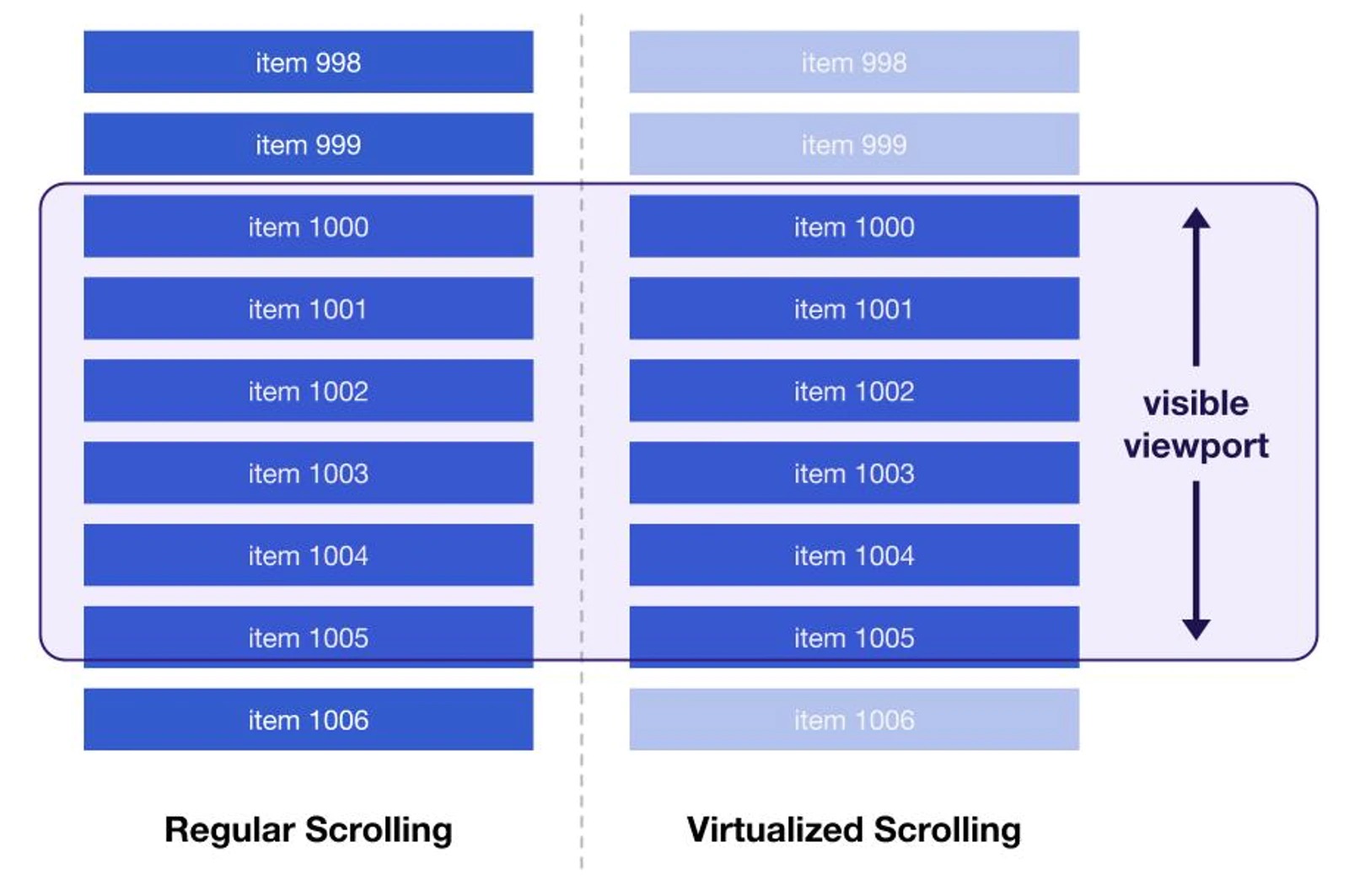
It depends on how you implement your scroll, a good way to optimize scroll performance is to virtualize it.
The idea behind virtualized scrolling is to display only visible items and a little more sometimes.
Even if you have static items if you have 10 000 static items using virtualize scroll will help you. This is a UI performance improvement and it does not relate to how you get the data and how you store it.
Here are some libraries that are implementing this with react:
If you want to know more about this here is an article on web.dev