I want to make something like loading screen between screens.
Actually I have made Options Screen, where you can choose difficulty and number of questions.

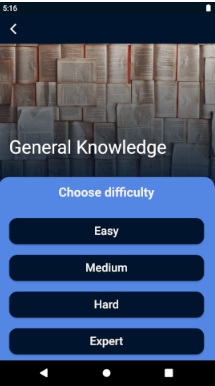
When you tap on the button and choose difficulty (like on screenshot) you should have loading screen. How can I make it? Then after some time it should navigate to Quiz Screen with questions.
I have tried put Timer inside initState() below
Navigator.pop(context);
but it doesn't work.
Also I want to use Loading Animation Widget, to look this better.
My code
void _startQuiz() async {
setState(() {
processing = true;
});
try {
List<Question> questions =
await getQuestions(widget.category, _numberOfQuestions, _difficulty);
Navigator.pop(context);
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (_) => QuizScreen(
questions: questions,
category: widget.category,
)));
} catch (e) {
print(e.toString());
setState(() {
processing = false;
});
}
}
Thanks for help.
CodePudding user response:
What i get from your issue was, you want to show Loading once getQuestions still in progress, if i'm correct here is my simply suggestion
bool loading = false;
@override
Widget build(BuildContext context) {
super.build(context);
return Scaffold(
body: loading ? YourLoadingScreenWidget : <Your Menu Widget>; //
)
);
}
void _startQuiz() async {
setState(() {
processing = true;
loading = true; //Enable loading before getQuestions
});
try {
List<Question> questions =
await getQuestions(widget.category, _numberOfQuestions, _difficulty);
//Navigator.pop(context); //I'm not sure why you pop the screen
setState(() {
loading = false;
});
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (_) => QuizScreen(
questions: questions,
category: widget.category,
)));
} catch (e) {
print(e.toString());
setState(() {
loading = false;
processing = false;
});
}
}
CodePudding user response:
Best Scenario for this.In the next page that will appear after the user choose difficulty to use FutureBuilder Widget.The progress indicator will appear first until the page load.
Future grab_data(){
//your grabbed data
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Test page'),
),
body:SingleChildScrollView(
child:FutureBuilder(
future:grab_data() ,
builder: (context,snapshot){
if(snapshot.hasData){
return Container(
child: Text("here what you want to display"),
);
}
return CircularProgressIndicator(); //this is loading progress indicator that appear until the build complete
},
),
),
);
}
