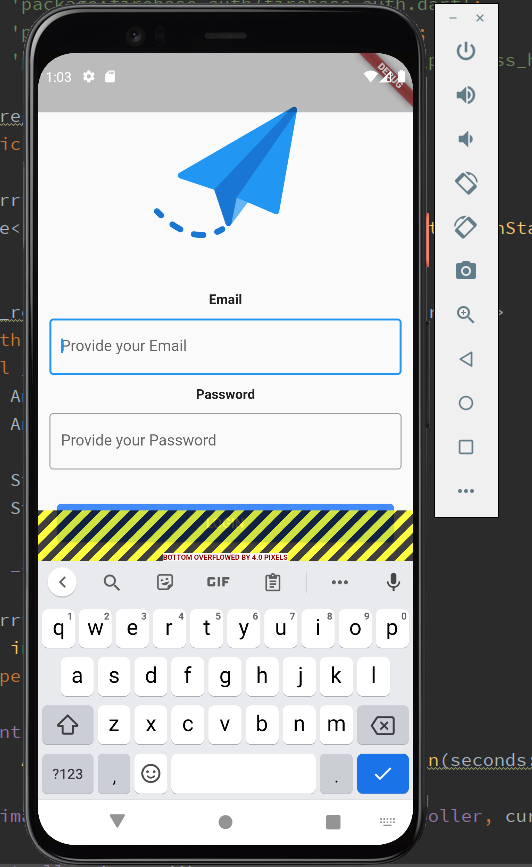
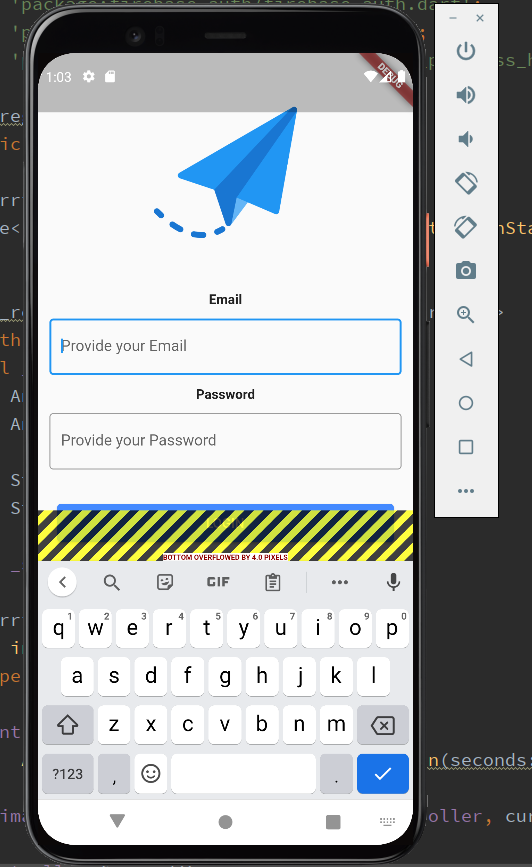
I tried to make a login page with an animated logo, two TextField and a button. when I ran the app and tried to put some value in the TextField then the keyboard shows up and it looks like the image I provided. The error is: A RenderFlex overflowed by 4.0 pixels on the bottom.
Here is my code :
Scaffold(
body: ModalProgressHUD(
inAsyncCall: _spinner,
child: ListView(
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Hero(
tag: 'logo',
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 50),
child: Container(
height: animation.value * 50,
child: Image.asset("lib/images/chat.png"),
),
),
),
const SizedBox(
width: 50,
),
const Text(
"Email",
style: TextStyle(fontWeight: FontWeight.bold),
),
const SizedBox(
width: 20,
),
Padding(
padding: const EdgeInsets.all(12.0),
child: TextField(
onChanged: (value) {
email = value;
},
const Text(
"Password",
style: TextStyle(fontWeight: FontWeight.bold),
),
const SizedBox(
width: 20,
),
Padding(
padding: const EdgeInsets.all(12.0),
child: TextField(
onChanged: (value) {
Password = value;
},
const SizedBox(
width: 50,
),
Padding(
padding: const EdgeInsets.all(20.0),
child: ElevatedButton(
onPressed: () async {
setState(() {
_spinner = true;
});
},
child: Text("Registar"),
style: ElevatedButton.styleFrom(
primary: Colors.blueAccent,
minimumSize: const Size.fromHeight(40), // NEW
),
),
)
],
),
],
)),
);
CodePudding user response:
Try using resizeToAvoidBottomInset: true,
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: true,
CodePudding user response:
Try wrapping your ListView with SingleChildScrollView