I'm learning Flutter, I'm trying to develop through examples. Recently, I was trying to control separate widgets through the main widget. But I was not able to bring the separate widgets side by side, without margin. At this point, I also tried crossalignement and mainaxis alignements but without success.
Here is main.dart:
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter ;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Row(
children: const [
Flexible(child: MyButton()), //Here is call for widget from MyButton
Flexible(child: MyButton()),
Flexible(child: MyButton()),
Flexible(child: MyButton()),
Flexible(child: MyButton()),
],
),
),
);
}
}
Here is widget design to call button.dart
import 'package:flutter/material.dart';
class MyButton extends StatelessWidget {
const MyButton({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
width: 100,
height: 200,
decoration: BoxDecoration(
color: const Color.fromARGB(225, 5, 27, 39),
border: Border.all(
color: const Color.fromARGB(255, 34, 156, 236),
width: 4,
),
borderRadius: BorderRadius.circular(6),
),
),
),
);
}
}
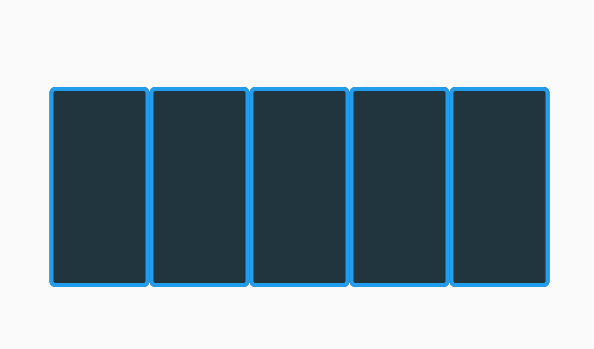
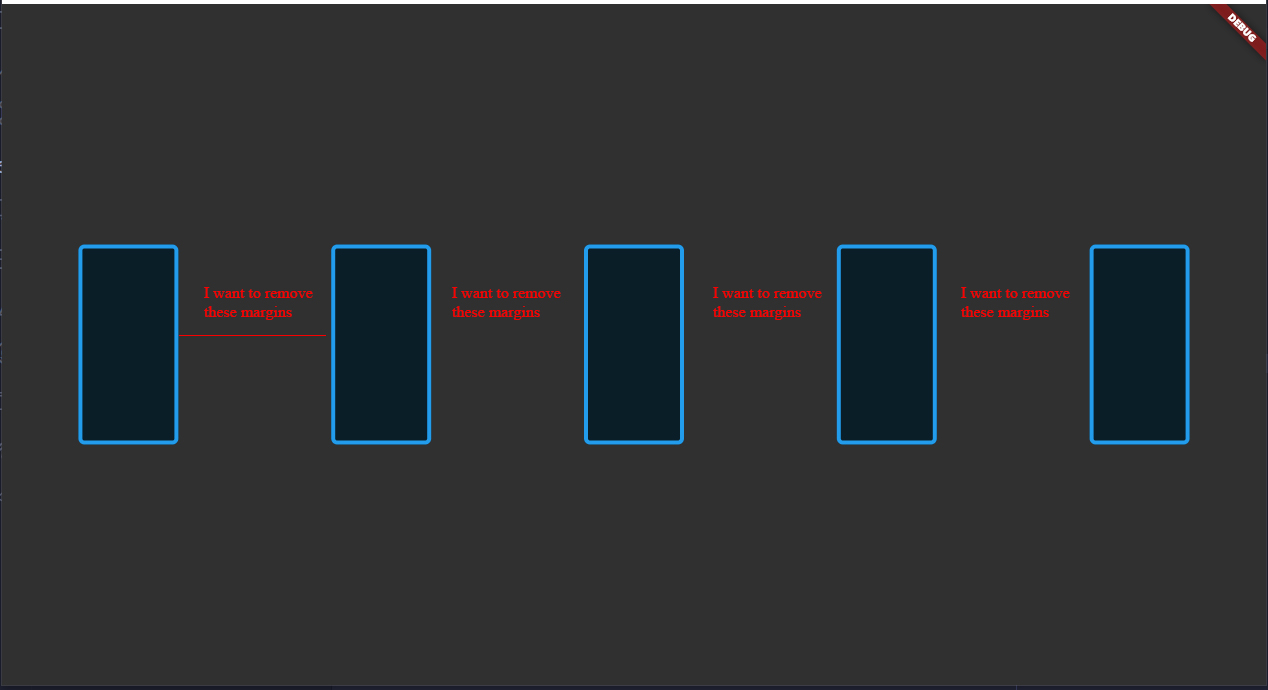
Here is the photo of the Application and description of the trouble

CodePudding user response:
You dont need to have scaffold on your MyButton widget.
class MyButton extends StatelessWidget {
const MyButton({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 200,
decoration: BoxDecoration(
color: const Color.fromARGB(225, 5, 27, 39),
border: Border.all(
color: const Color.fromARGB(255, 34, 156, 236),
width: 4,
),
borderRadius: BorderRadius.circular(6),
),
);
}
}
And use mainAxisSize: MainAxisSize.min, to have minimum space for row
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Row(
mainAxisSize: MainAxisSize.min,
children: const [
Flexible(child: MyButton()), //Here is call for widget from MyButton
Flexible(child: MyButton()),
Flexible(child: MyButton()),
Flexible(child: MyButton()),
Flexible(child: MyButton()),
],
),
),
);
}
}
CodePudding user response:
you can make myButton widget type, dont have to use the Scaffold in button.
Widget MyButton(){
return Container(
width: 100,
height: 200,
decoration: BoxDecoration(
color: const Color.fromARGB(225, 5, 27, 39),
border: Border.all(
color: const Color.fromARGB(255, 34, 156, 236),
width: 4,
),
borderRadius: BorderRadius.circular(6),
),
);
}
then you can call the rest:
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter ;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Row(
children: const [
Flexible(child: MyButton()), //Here is call for widget from MyButton
Flexible(child: MyButton()),
Flexible(child: MyButton()),
Flexible(child: MyButton()),
Flexible(child: MyButton()),
],
),
),
);
}
}
CodePudding user response:
Your "Mybutton" widget doesn't need to have a scaffold:
class MyButton extends StatelessWidget {
const MyButton({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 200,
decoration: BoxDecoration(
color: const Color.fromARGB(225, 5, 27, 39),
border: Border.all(
color: const Color.fromARGB(255, 34, 156, 236),
width: 4,
),
borderRadius: BorderRadius.circular(6),
),
);
}
}
The Scaffold widget is a widget for the scaffold of your pages as it's named, where you need to have an appbar, a bottom sheet, a drawer or ...