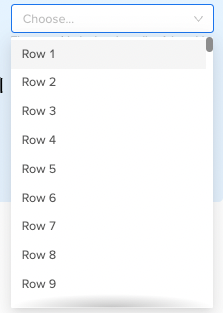
I want to use the Google Apps script to put all the row numbers in the active sheet in the drop-down list. What I want to do is like this.
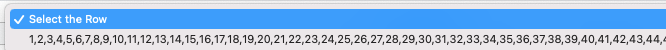
But my current results are like this.
What should I do? I need help. This is my current code.
function getRowNum() {
var ss = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var arr =[];
var rowArr = [];
for(var i=1;i<ss.getMaxRows();i ){
arr.push(i);
rowArr.push(arr.slice(arr.length-1));
var options = `<option value="${rowArr}">${rowArr}</option>`;
}
var html = HtmlService.createTemplateFromFile('sidebar');
html.options = options;
var h = html.evaluate()
.setTitle('MySidebar')
.setWidth(400)
.setSandboxMode(HtmlService.SandboxMode.IFRAME);
SpreadsheetApp.getUi().showSidebar(h);
CodePudding user response:
In your script, rowArr has all values like [[1], [2],,,]. By this, your situation occurs. I think that this is the reason for your issue. In order to achieve your goal, how about the following modification?
From:
var arr =[];
var rowArr = [];
for(var i=1;i<ss.getMaxRows();i ){
arr.push(i);
rowArr.push(arr.slice(arr.length-1));
var options = `<option value="${rowArr}">${rowArr}</option>`;
}
To:
var options = "";
for (var i = 1; i < ss.getMaxRows(); i ) {
options = `<option value="${i}">Row ${i}</option>`;
}
In this case, it supposes taht your HTML side of
sidebaris as follows.<select><?!= options ?></select>