In my component i have declared
export class UserPatientsReportFormComponent implements OnInit {
clientId: number ;
this is my oninit function
ngOnInit(): void {
this.activatedRoute.queryParams.subscribe(params => {
this.clientId = params.id == undefined ? null : this.commonService.encryptValue(params.id, false);
});
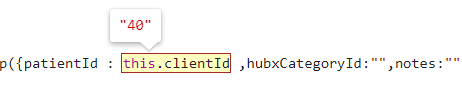
and this is where i tried to use this clientId and face the issue.Below in patientId i tried to use this.clientId.Here i face the issue. how should i fixed it
patientReportForm=this.getGroup({patientId : this.clientId ,hubxCategoryId:"",notes:""})
getGroup(data:any=null)
{
data=data || {patientId : 0,hubxCategoryId :"",notes:""}
return new FormGroup({
patientId:new FormControl(data.patientId),
hubxCategoryId :new FormControl(data.hubxCategoryId),
notes:new FormControl(data.notes)
})
}
this.clientId value comes at other line of code but not here. when i use in the below code this.clientId works. but no in the above code that i shared
this.patientReportForm = this.formBuilder.group({
patientId : new FormControl(Number(this.clientId)),
hubxCategoryId: ['',Validators.required],
this is my model.Here clientId holds the patientId value.
export class HubxModel{
id: number;
categoryId: number;
itemTitle: string;
itemUnit: string;
isActive: boolean=true;
itemValue: string;
patientId: number;
isDeleted: boolean;
}
here clientId value has received but when i submit patientid is null

CodePudding user response:
this because the strict is enabled in tscconfig.json
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"forceConsistentCasingInFileNames": true,
"strict": true, 