can we help me to change the content language of dataTables in french with jquery? Here is my code : i wish to change the value of months in french eg : August -> Août.
I wish to change the ligne :
data: "dmdatecre",render: Datatable.render.datetime('MMMM')
To french Thanks for all
$(document).ready(function () {
const dmList = JSON.parse(`<?= json_encode($dm) ?>`);
const table = $("#nj_table").DataTable({
data: dmList,
columns: [
{
data: "dmdatecre", render: DataTable.render.datetime('YYYY'),
},
{
data: "dmdatecre",render: DataTable.render.datetime('MMMM'),
},
{
data: "dmprenom",
},
{
defaultContent: '<button type="button" id="detail">Détail</button>',
}
],
language: {
url: '../../plugins/datatables/datatables:fr-FR.json'
}
})
[Change August to Août][1]
CodePudding user response:
Step 1
Be sure you have moment.js and moment.js locale correctly in your head script section, i'm using cdn:
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.2/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.4/locale/fr.min.js"></script>
Step 2
Change your column render function to this:
render: function(data, type, full) {
return moment(new Date(data)).locale('en-es').format('MMMM') " | "
moment(new Date(data)).locale('fr-fr').format('MMMM');
}
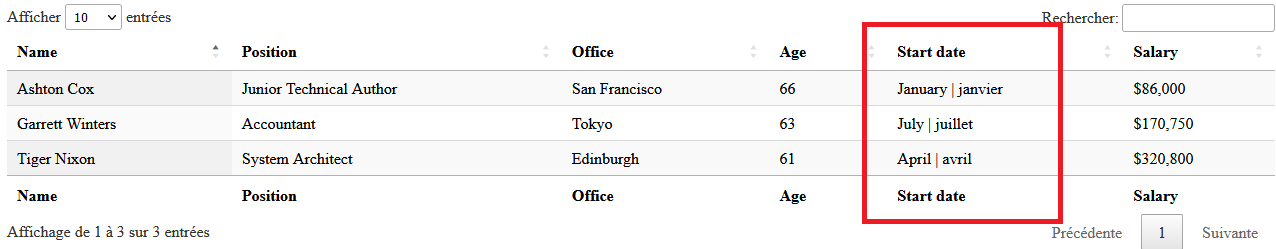
Output
Full code
<html>
<head>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj 3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<script
src="https://cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css">
<script
src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.2/moment.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.4/locale/fr.min.js"></script>
</head>
<body>
<table id="example" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011-04-25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011-07-25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009-01-12</td>
<td>$86,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
</table>
</body>
</html>
<script>
$(document).ready(function () {
$('#example').DataTable( {
"language": {
url: 'https://cdn.datatables.net/plug-ins/1.11.5/i18n/fr-FR.json',
},columnDefs: [
{
targets: 4,
render: function(data, type, full) {
return moment(new Date(data)).locale('en-es').format('MMMM') " | "
moment(new Date(data)).locale('fr-fr').format('MMMM');
}
}
]
} );
});
</script>