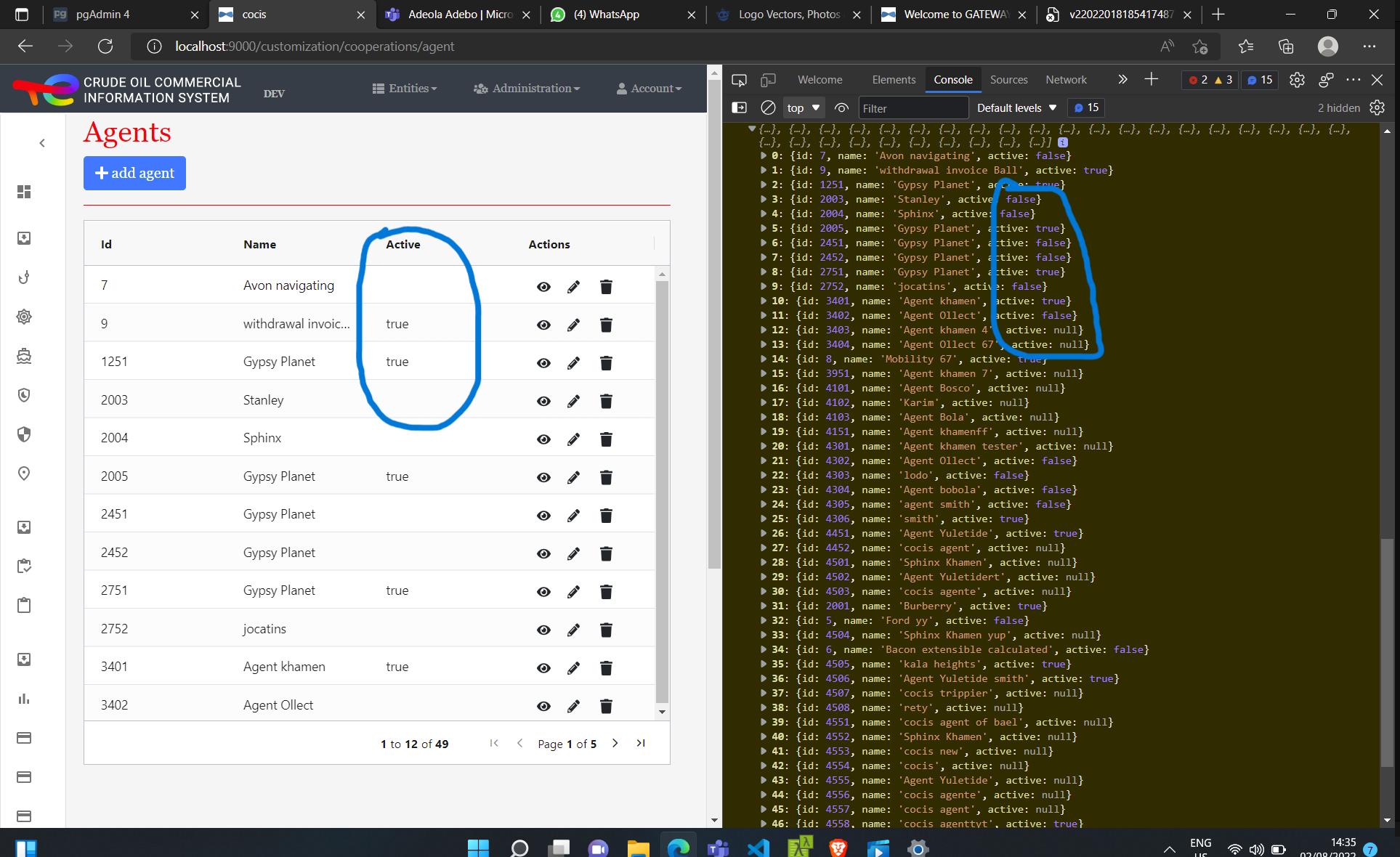
I am currently working with AgReact table to display data from my endpoints. The data-table is fine but it is not displaying false values from the endpoints on the table. These are my codes below
State
const [tableData, setTableData] = useState([]);
Column Definitions
const [columnDefs] = useState([
{ field: 'id', headerClass: 'header-red', editable: false, tooltipField: 'name' },
{ field: 'name', headerClass: 'header-red', tooltipField: 'name' },
{ field: 'active', headerClass: 'header-red', tooltipField: 'name' }])
useEffect
useEffect(() => {
getData();
}, []);
const getData = () => {
axios(apiUrl).then(res => {
setTableData(res.data);
});
};
JSX
<AgGridReact
rowData={tableData}
defaultColDef={defaultColDef}
columnDefs={columnDefs}
onGridReady={onGridReady}
pagination={true}
paginationPageSize={12}
enableBrowserTooltips={true}
></AgGridReact>
Also see the values from my endpoint and see it is also logging false on the console. 
CodePudding user response:
Modify your tableData and change boolean true, false to string and then feed that data to the component.
const getData = () => {
axios(apiUrl).then(res => {
res?.data.forEach(n=>n.active = n?.active?.toString() || '');
setTableData(res.data);
});
