I am working on ripple effect in jetpack compose. I provide my color and after clicking on view it show some time after that different type of color showing like dark grey on press state.
binding.itemComposable.setContent {
Column(modifier = Modifier.fillMaxSize(), verticalArrangement = Arrangement.spacedBy(12.dp)) {
val options = getOptions()
options.forEachIndexed { _, optionText ->
val interactionSource = remember { MutableInteractionSource() }
val isPressed by interactionSource.collectIsPressedAsState()
val backgroundColor = if (isPressed) DuckEggBlue else OffWhite
val textColor = if (isPressed) TealBlue else Slate
val borderWidth = if (isPressed) 1.dp else 0.dp
val borderColor = if (isPressed) Aqua else OffWhite
Surface(
onClick = {
logE("Item Click")
},
shape = RoundedCornerShape(4.dp),
border = BorderStroke(borderWidth, borderColor),
interactionSource = interactionSource
) {
Text(
modifier = Modifier
.fillMaxWidth()
.background(backgroundColor)
.padding(16.dp),
text = optionText,
style = Typography.h3,
fontWeight = FontWeight.Medium,
color = textColor
)
}
}
}
}
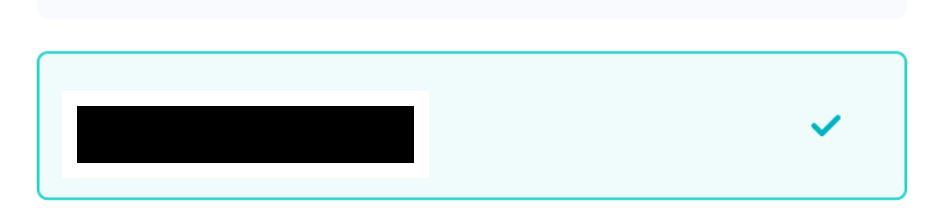
Expected Output
Above image is see clearly ripple effect.
Actual output
I cannot add image, instead i added my youtube 
If you don't change color when pressed ripple is more apparent but your color is too light to apply for ripple as i tested with other colors.
with PointerInput I tried by changing is pressed to Boolean with initial false value
Modifier.pointerInput(Unit) {
detectTapGestures(onPress = { offset ->
isPressed = true
val press = PressInteraction.Press(offset)
// delay(50)
interactionSource.emit(press)
tryAwaitRelease()
interactionSource.emit(PressInteraction.Release(press))
isPressed = false
})
}