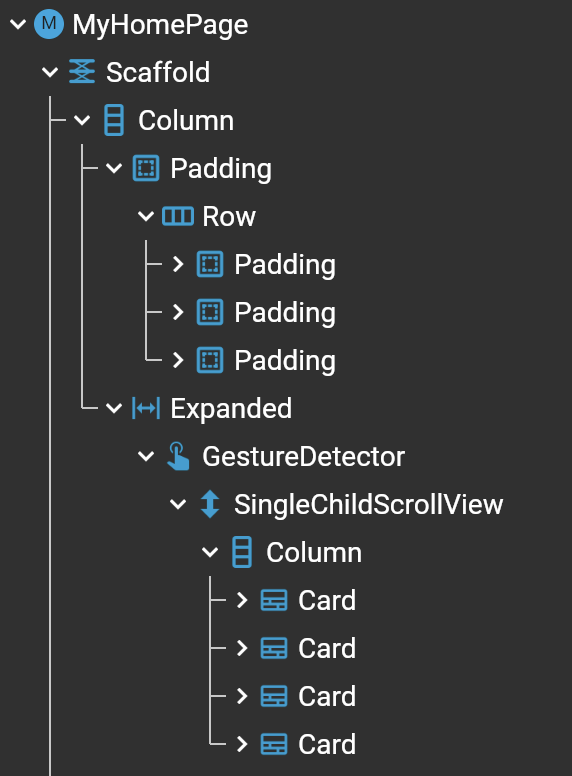
I have the following widget structure, where the 3 paddings inside the first row are buttons. These buttons are aligned using MainAxisAlignment.spaceEvenly. Is it possible to make it so that the cards fit within the button range?
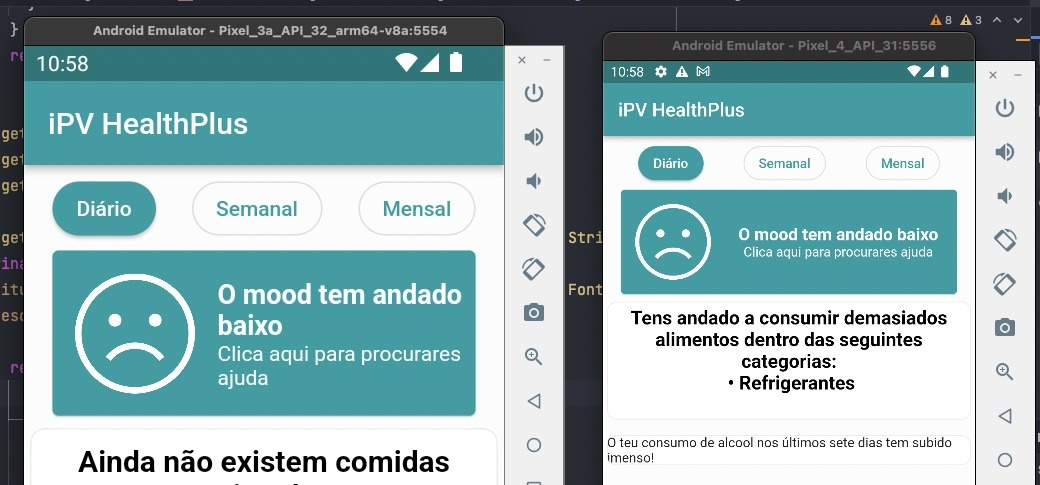
This is how it actually displays, I'd like to achieve the result on the left where the card is between the buttons on each end of the row. The image was taken using a fixed padding on the card which is way the right emulator isn't aligned.
CodePudding user response:
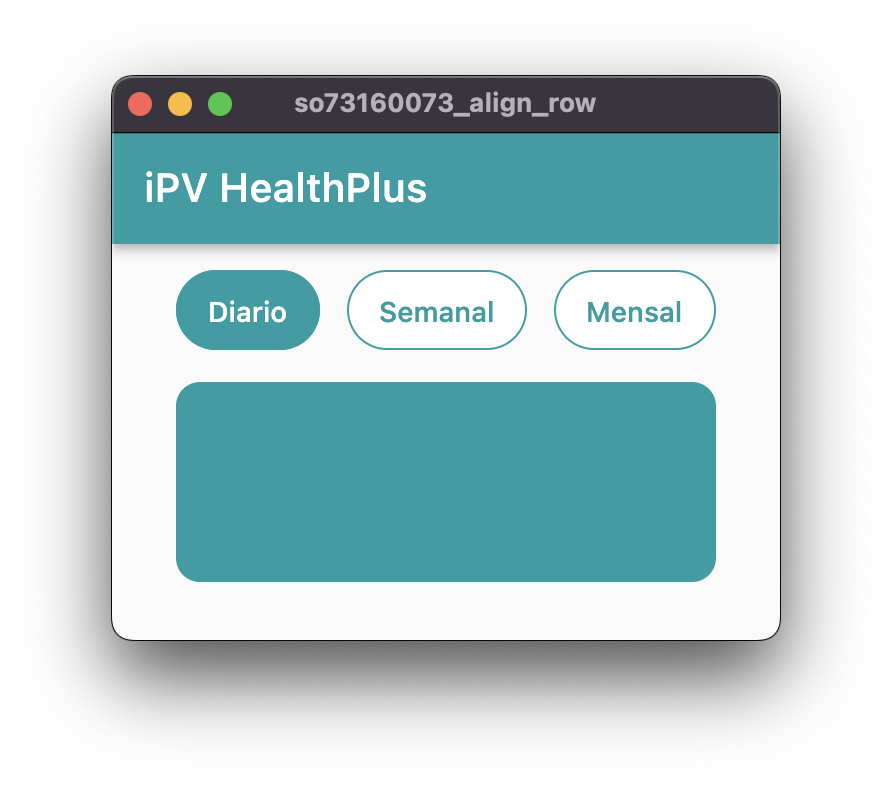
Use MainAxisAlignment.spaceBetween instead of MainAxisAlignment.spaceEvenly and set the horizontal padding the same as the card below the buttons.
It's going to be like this (Check out also the 
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
const defaultColor = Color.fromARGB(255, 68, 155, 162);
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
appBarTheme: const AppBarTheme(
centerTitle: false,
backgroundColor: Color.fromARGB(255, 68, 155, 162),
),
),
home: const MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('iPV HealthPlus'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
const SizedBox(height: 16),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 32),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
buildIntervalButton('Diario', selected: true),
buildIntervalButton('Semanal', selected: false),
buildIntervalButton('Mensal', selected: false),
],
),
),
Padding(
padding: const EdgeInsets.fromLTRB(32, 16, 32, 16),
child: Container(
height: 100,
decoration: BoxDecoration(
color: defaultColor,
borderRadius: BorderRadius.circular(12),
),
),
)
],
),
);
}
Widget buildIntervalButton(
String text, {
required bool selected,
}) {
return SizedBox(
height: 40,
child: ElevatedButton(
onPressed: () {},
style: ButtonStyle(
elevation: MaterialStateProperty.all(0),
backgroundColor: MaterialStateProperty.all(
selected ? defaultColor : Colors.white),
foregroundColor: MaterialStateProperty.all(
selected ? Colors.white : defaultColor),
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
side: const BorderSide(color: defaultColor)),
)),
child: Text(text),
),
);
}
}