I am trying to figure out why apple instantiates DailyScrum.Data with @State in two different views. I thought you were only supposed to have one source of truth. I guess one is for creating new scrum data and the other is to provide updates or edit the scrum data. But I am not sure.
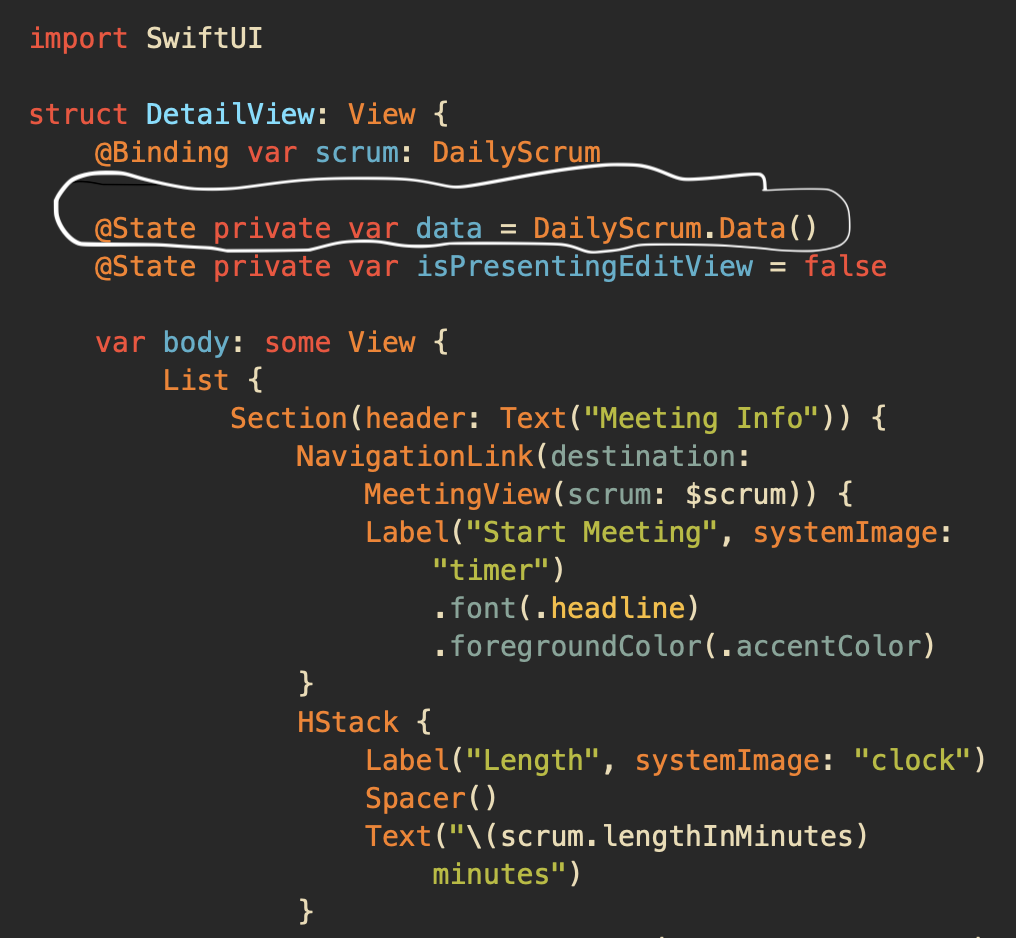
import SwiftUI
struct DetailView: View {
@Binding var scrum: DailyScrum
@State private var data = DailyScrum.Data()
@State private var isPresentingEditView = false
var body: some View {
List {
Section(header: Text("Meeting Info")) {
NavigationLink(destination: MeetingView(scrum: $scrum)) {
Label("Start Meeting", systemImage: "timer")
.font(.headline)
.foregroundColor(.accentColor)
}
}
}
}
}
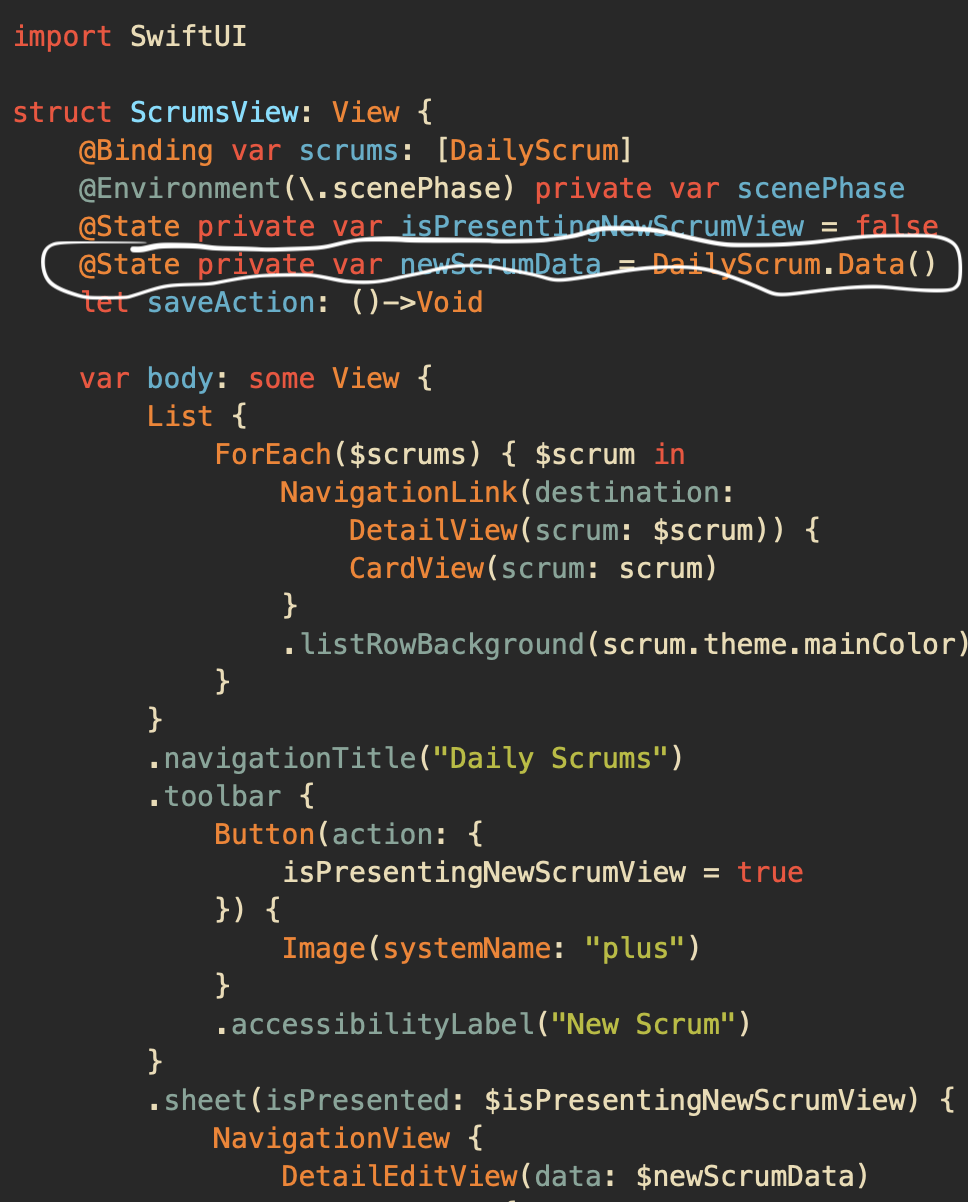
import SwiftUI
struct ScrumsView: View {
@Binding var scrums: [DailyScrum]
@Environment(\.scenePhase) private var scenePhase
@State private var isPresentingNewScrumView = false
@State private var newScrumData = DailyScrum.Data()
let saveAction: ()->Void
var body: some View {
List {
ForEach($scrums) { $scrum in
NavigationLink(destination: DetailView(scrum: $scrum)) {
CardView(scrum: scrum)
}
.listRowBackground(scrum.theme.mainColor)
}
}
.navigationTitle("Daily Scrums")
}
}
CodePudding user response:
DailyScrum.Data() is not really playing as the source of truth here.
If you focus closely, the DailyScrum.Data() was made as something similar to a temp/helper variable.
Say you have an edit view which users can edit the data. While the user input a new data, this new data will be stored inside the DailyScrum.Data() temporarily, so it will not affect your real source of truth.
This data will then be passed to your source of truth to be saved only if the users confirm to save.
Now you know why you need this DailyScrum.Data() because without it all your data will be changed immediately even before the users confirm to change.