NOTE: You can view and edit the code in 
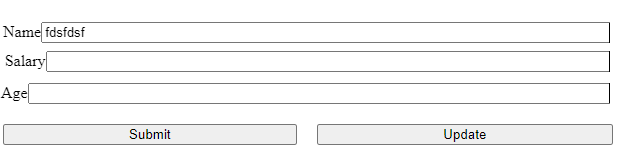
But the actual result is:
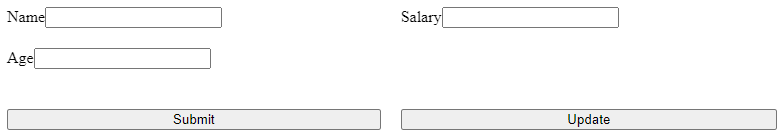
Where is the problem that prevents my grid from matching the specified areas?
CodePudding user response:
Wrap your FormFields in a div with the grid area class on them.
the FormField adds the class on the input, not itself.
<form className="Form">
<div className="name"><FormField title="Name" type="text" isRequired={true} /></div>
<div className="salary"><FormField title="Salary" isRequired={true} /></div>
<div className="age"><FormField title="Age" type="text" isRequired={true} /></div>
<button className="submit">Submit</button>
<button className="update">Update</button>
</form>