I am very new to the world of aspx, web forms. But I am assigned to development of webform due to some circumstances. I am somehow struggling and surviving in this. I have a problem, may be if someone who is familiar with this, can help me understand is very much appreciable.
Problem: I am created a search box functionality successfully in an aspx webform with codebehind as vb. But the problem is, when I type some text in this search box and press enter, it reloads to initial state rather than show up the search results. It works well when we just type text in it and do not press enter. For every letter I type in the box, in displays with matching search results. I just am wondering why is this not working if I type text and press enter at the end of text for example like google search. For ex: I typed "test" in searchbox and press enter. Results appear perfect until I press enter key. Once I press enter, it goes back to original state how ever it was.
Investigation:
I debugged it and found that when enter is pressed, the value in textbox becomes empty. I am unable to understand why is it getting empty even if text is present in text box. I tried onkeypress="return event.keyCode!=13" in
<asp:TextBox ID="SearchTextBox" runat="server" onkeypress="return event.keyCode!=13" CssClass="txt"></asp:TextBox> so as not to return empty value when enter is pressed. But it did not work.
Dim searchkey As Stringsearchkey = SearchTextBox.Text.
searchkey returns emtpy string and not "test" string. But why? How can I overcome it?
Looking for: Is there a possibility that I can get the text value present in textbox when enter is pressed.
I appreciate your help and new learning for me
CodePudding user response:
Do not use onkeypress directly like this onkeypress="return event.keyCode!=13"
create a common js file and use it anywhere you want, you can modify also in one js.
use common js file and create a function and use on your code via link like this <script src="~/js/common.js"></script>
Here is the js code to prevent Enter key:
function DisbleEntr(evt) {
if (evt.key == "Enter") {
return false;
}}
and use in your code like this:
<asp:TextBox ID="SearchTextBox" runat="server" onkeypress="return DisbleEntr(event);" CssClass="txt"></asp:TextBox>
hope this will help you
CodePudding user response:
Well, first up, enter key tends to mean submit the page.
And ALSO note that a simple hit of the enter key will trigger the FIRST button found on that page!!!!
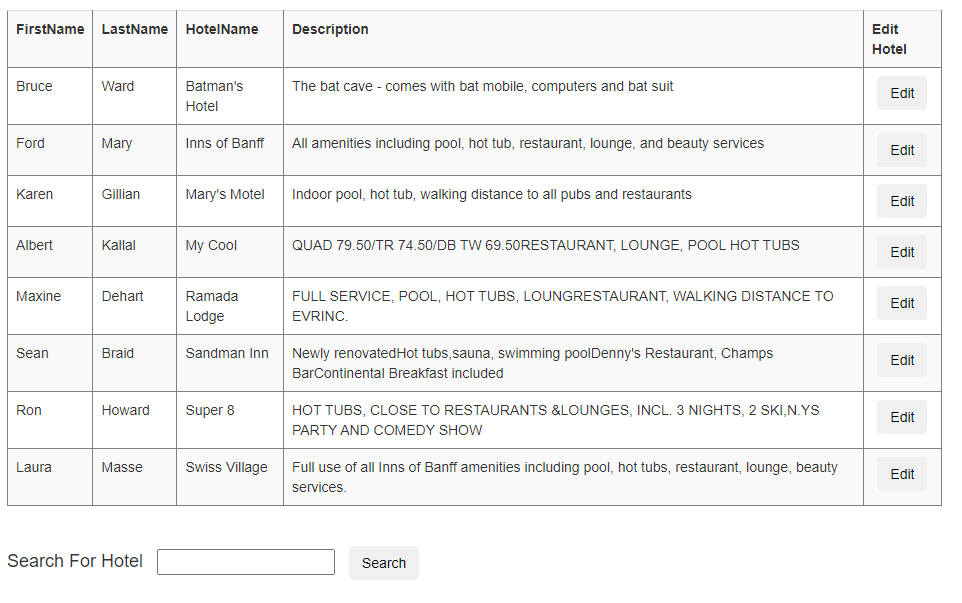
Say we have this simple grid and at the bottom I have a search box, and a search button. Real simple, say like this:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ID" CssClass="table table-striped" Width="50%">
<Columns>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" />
<asp:BoundField DataField="HotelName" HeaderText="HotelName" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="Edit Hotel" ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Button ID="cmdEdit" runat="server"
Text="Edit" CssClass="btn" OnClick="cmdEdit_Click" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br />
<asp:Label ID="Label1" runat="server" Text="Search For Hotel" Font-Size="Large"></asp:Label>
<asp:TextBox ID="txtSearch" runat="server" Style="margin-left:10px"></asp:TextBox>
<asp:Button ID="cmdSearch" runat="server"
Text="Search" Style="margin-left:10px"
CssClass="btn" />
Now, code to load above say this:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
LoadGrid()
MyEditHotelC.ShowGrid(True)
End If
End Sub
Sub LoadGrid()
Dim rstData As DataTable
rstData = MyRst("SELECT * FROM tblHotelsA ORDER BY HotelName")
GridView1.DataSource = rstData
GridView1.DataBind()
End Sub
Note SUPER DUPER VERY VERY close - note in above, that on page load, I ALWAYS check for IsPostback.
Remember, for any button click or any post-back the page load event fires. Including any button click - so code that setups up a grid, setups text box, or ANYTHING? - you only want to run such code one time.
We see/have about 5 posts a week here in which someone drops in a combo box, selects a value, and clicks a button - and then the selected value goes away!!!
Why? Because they had code in the page load event to load up the combo box, and thus each and every time that setup code to load the combo box runs each time and blows out your combo box selection.
BIG HUGE LESSON:
Quite much EVERY web page you build that has ANY setup code will thus have the above If NotPostBack code stub. I recon the last 100 pages I built work this way.
So, ALWAYS make sure you include that If Not Postback stub for page setup code, and NEVER forget to do this.
Ok, so we run the page and we have this:
Now the first rule:
When you hit a enter key inside of a text box, the FIRST button on the page we find will trigger.
So, looking at above, what will happen?
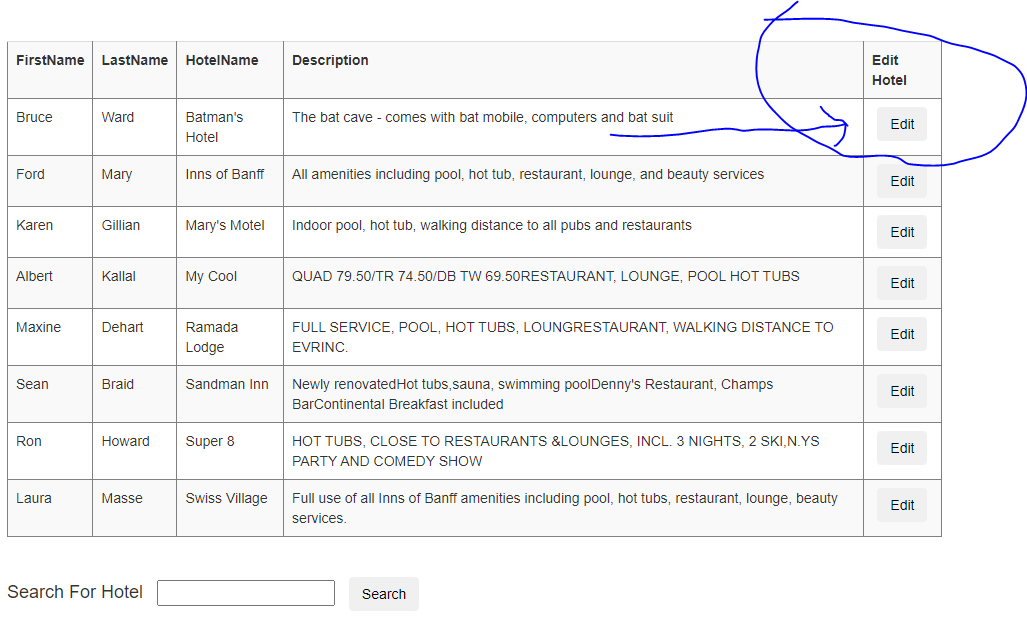
Turns out the FIRST button on the page in tucked away in the GridView!!!!
So, if I type in to search box, and hit enter key, then this button will be clicked on:
Surprise!!!!
Now, why is this most of the time never a issue?
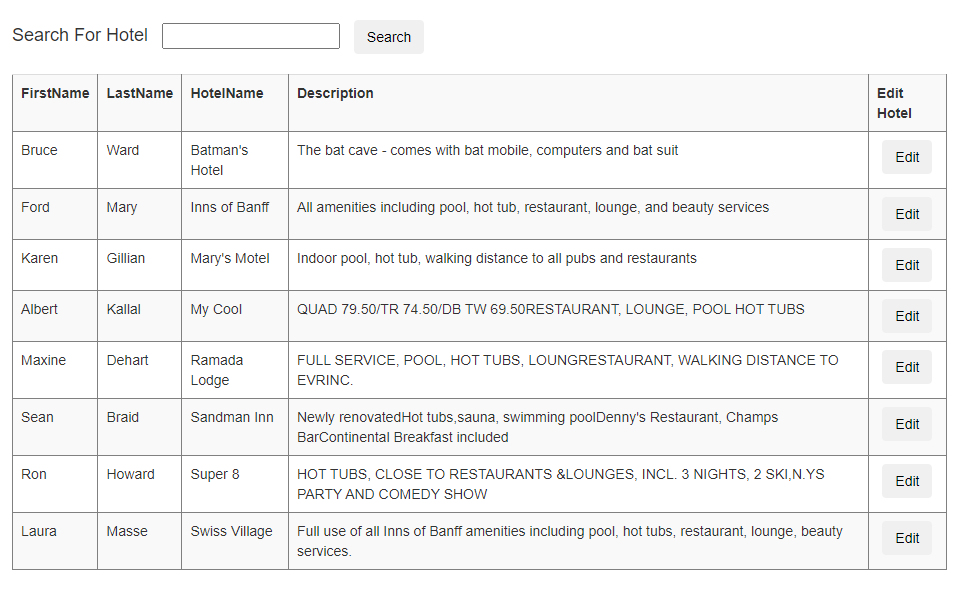
Well, in most cases, you don't have a lot of buttons and I can/could fix above, by simple moving the search box, and button to the top, say like this:
So, it turns out by luck, we find in most cases this is not a issue.
And a slick easy way to fix this issue?
Well, drop in a button at the VERY top of the page - set style = "display:none" (to hide the button, and this issue is fixed - all without any special code).
eg this:
<form id="form1" runat="server">
<asp:Button ID="catchEnter" runat="server" Text="Button"
OnClientClick="return false" style="display:none"/>
So, VERY first control on page.
next up:
So, VERY much keep the above in mind.
Next issue:
For every letter I type in the box, in displays with matching search results.
Ok, so you have some type of auto-complete code. That is a HUGE issue - and there are about 20 libraries and examples floating around on the internet. You don't mention what code library you adopted (maybe the one from jQuery.UI, maybe the one from the ajaxtoolkit - but boatloads of systems exist).
Or MAYBE you rolled your own? I actually VERY high recommend the ajaxtoolkit, since it has a really nice autocomplete extender - and it uses ajax calls without postbacks for this setup.
Your issue is thus above and in summary:
The text box has some library code attached - gets setup in page load - but you failed to adopt and is the IsPostBack = false test.
The enter key not being trapped - and thus above - first button ANYWHERE in the page - even those tucked away in a grid view or anywhere else is thus causing a page post-back.
You not shared if your auto complete setup DOES a post-back, but again if it does, then that's often the issue.
So to prevent enter key clicking on first button, you can add the above "trick" and drop in a hidden button, and one that when clicked on does not cause a post-back due to enter key.
Since I have the ajax tool kit installed?
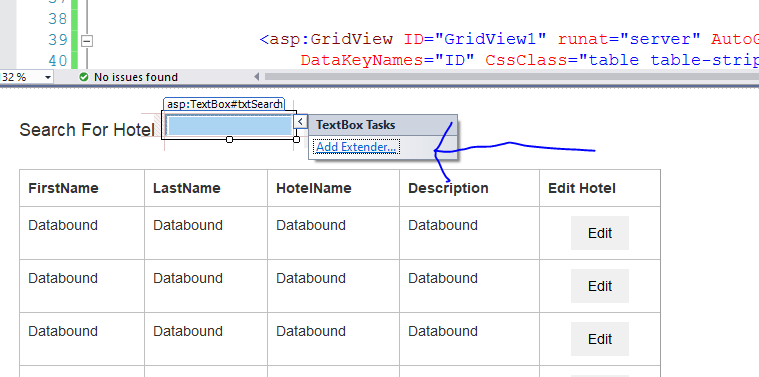
I can do this:
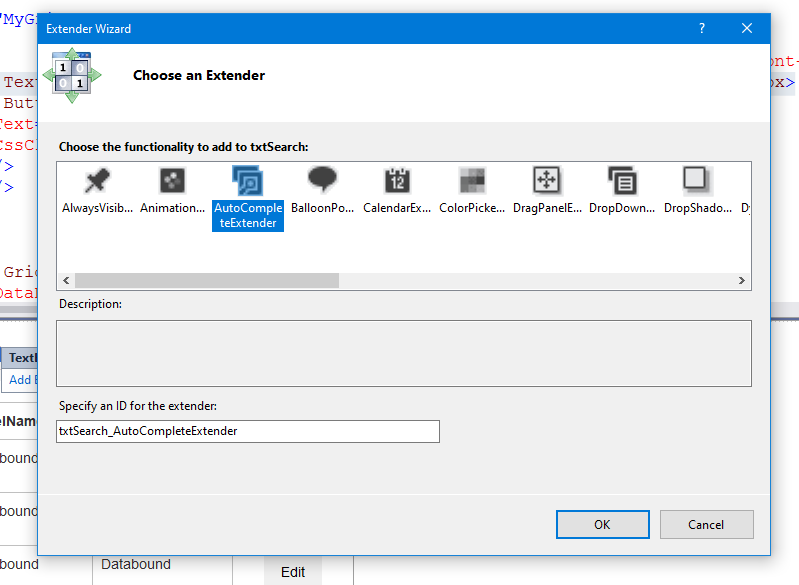
I choose Add extender for that text box, and choose this:
So, it puts in this markup for me:
<ajaxToolkit:AutoCompleteExtender ID="TextBox1_AutoCompleteExtender" runat="server"
BehaviorID="txtSearch_AutoComplete"
DelimiterCharacters=""
ServiceMethod="SearchCustomers"
MinimumPrefixLength="1"
CompletionInterval="100"
EnableCaching="false"
CompletionSetCount="40"
TargetControlID="txtSearch">
</ajaxToolkit:AutoCompleteExtender>
Nice about above? I can set how many chars before search. I can set the timign to update etc. And I not had to write one line of js code either!!!
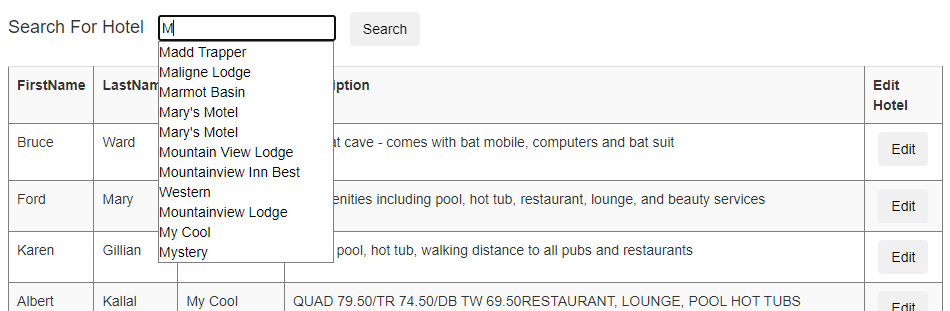
So the above looks like this now
So, the only part I had to setup and write was the code behind for this search.
That was this:
<WebMethod()>
Public Shared Function SearchCustomers(ByVal prefixText As String, ByVal count As Integer) As List(Of String)
Using conn As SqlConnection = New SqlConnection()
conn.ConnectionString = My.Settings.TEST4
Using cmd As SqlCommand = New SqlCommand()
cmd.CommandText = "select HotelName from tblHotels where HotelName like @SearchText '%'
ORDER BY HotelName"
cmd.Parameters.AddWithValue("@SearchText", prefixText)
cmd.Connection = conn
conn.Open()
Dim customers As List(Of String) = New List(Of String)()
Using sdr As SqlDataReader = cmd.ExecuteReader()
While sdr.Read()
customers.Add(sdr("HotelName").ToString())
End While
End Using
conn.Close()
Return customers
End Using
End Using
End Function
But, all the rest? No extra code.
So, I would consider to adopt a stadnard library (jquery.UI maybe, or the above ajaxtoolkit).